Angular
前端
Angular 學習筆記(4) — 生命週期
2024/06/02 18:12:14
0
1379
在每一個框架裡,最底層的運作就是“生命週期”,而這次就來介紹屬於Angular生命週期運作方式。
目標:了解Angular生命週期。
Lfie Cycle
- 當 Angular 在執行過程中建立、更新和銷燬實例時,指令就有了類似的生命週期。Angular 會檢查資料繫結屬性何時發生變化,並按需更新檢視和元件實例:

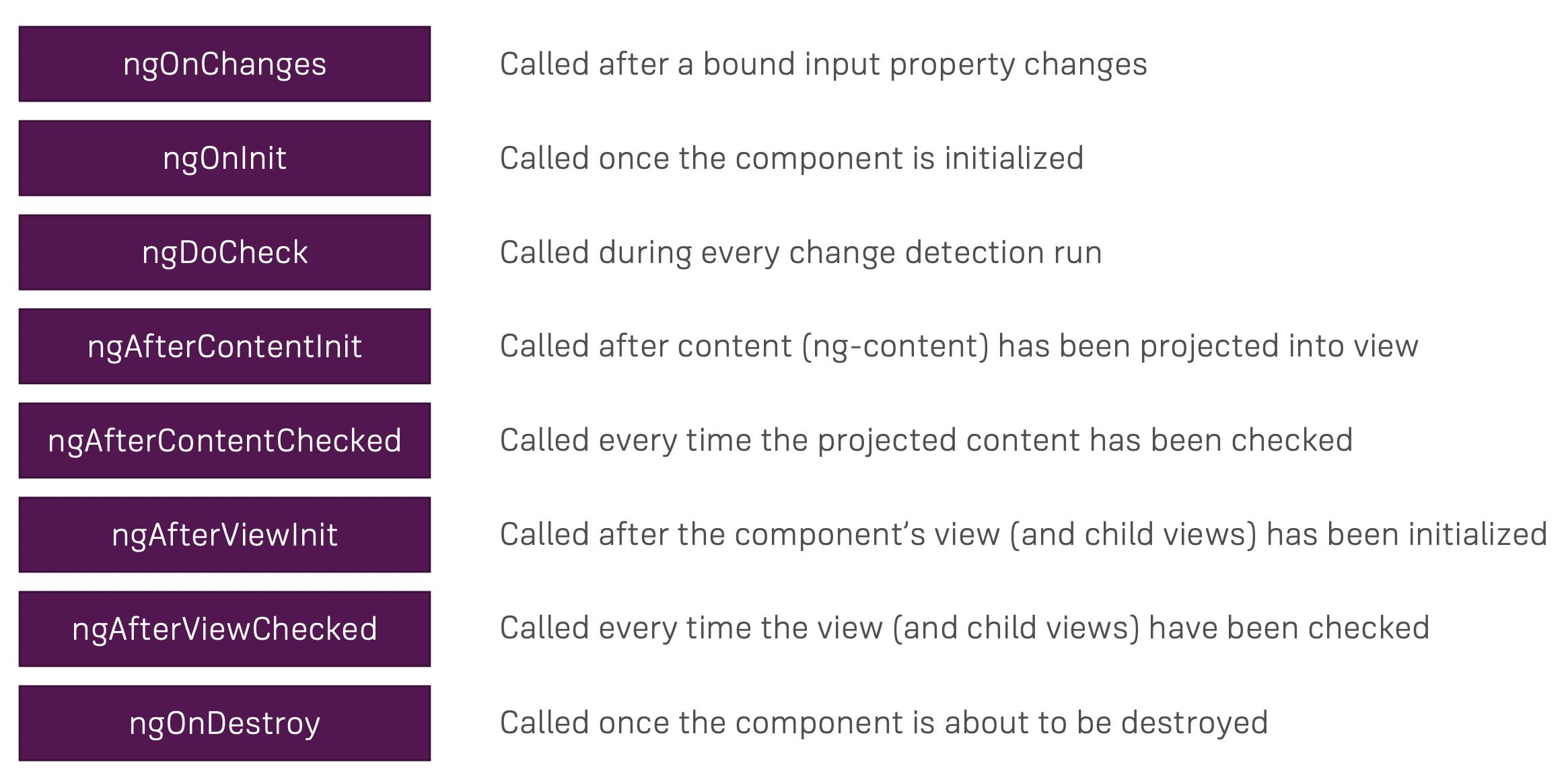
Life Circle Hook 列表
- 使用生命週期鉤子方法 lifecycle hook 來觸發元件或指令生命週期中的關鍵事件,以初始化新實例,需要時啟動變更檢測,在變更檢測過程中響應更新,並在刪除實例之前進行清理:
ngOnChanges()
當Angular 設定或重新設定資料繫結的輸入屬性時響應, 在ngOnInit()之前顯示,偵測子層 @Input()的資料,
用在傳給子層資料載入的部分,搭配 SimpleChange 來觀測@input的改變:
@Input() info?: ApiBenchmarkingDetail = undefined;
ngOnChanges({ info }: SimpleChanges): void {
this.params.patchValue(info.currentValue);
}
// simpleChange 來使用使用當前變更後的資料變化ngOnInit()
Angular第一次資料繫結和設定指令/元件時初始化,只調用一次。
ngDoCheck()
Angular檢測,緊跟在ngOnChanges()後檢測每次資料的變化。
ngAfterContentInit()
當Angular把外部元件內容投影進元件初始化,只調用一次。
ngAfterContentChecked()
每當 Angular 檢查完被投影到元件或指令中的內容之後呼叫,每新增或變動會響應。
ngAfterViewInit()
當 Angular 初始化完元件檢視及其子檢視或包含該指令的檢視之後呼叫,只調用一次。
ngAfterViewChecked()
Angular 做完元件檢視和子檢視或包含該指令的檢視的變更時檢測並響應。
ngOnDestroy()
每當 Angular 每次銷燬指令/元件之前呼叫並清掃響應。
結語
掌握Angluar的生命週期相當重要,開發最常碰到的Life Circle Hook 非屬“ngOninit” 初始化 以及 ”ngOnChanges()” 需要更新子層元件資料的時,有非常多的機會碰到。
同時也需要注意使用 “ngOnDestroy()” 在 結束監聽RxJs資料 時需要中斷消毀資料流;偶而也需要知道“ngAfterViewInit()”來處理元件資料的正確載入,熟悉生命週期也能夠更容易查找並解決問題的來源。













