Angular
前端
Angular 學習筆記(3) — Angular核心工具
2024/05/26 14:35:30
0
1287
Angular提供了豐富的工具和功能,幫助開發上更靈活地運用。
目標:對Angular內建的工具有基本的認識。
Local Reference
除了可以使用 DataBinding 取得物件上的資料外,還可以使用 Angular Local Reference 取該物件的 value以及相關屬性:
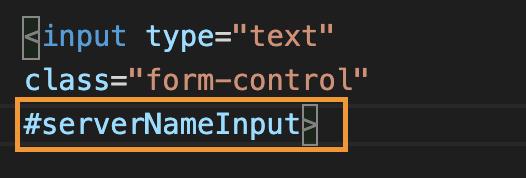
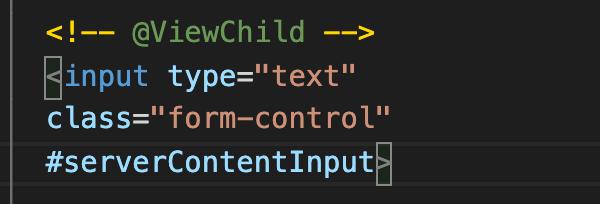
- Local Reference 可以直接使用 DOM 節點,在DOM 上後方加“#” [變數名稱]即可使用。

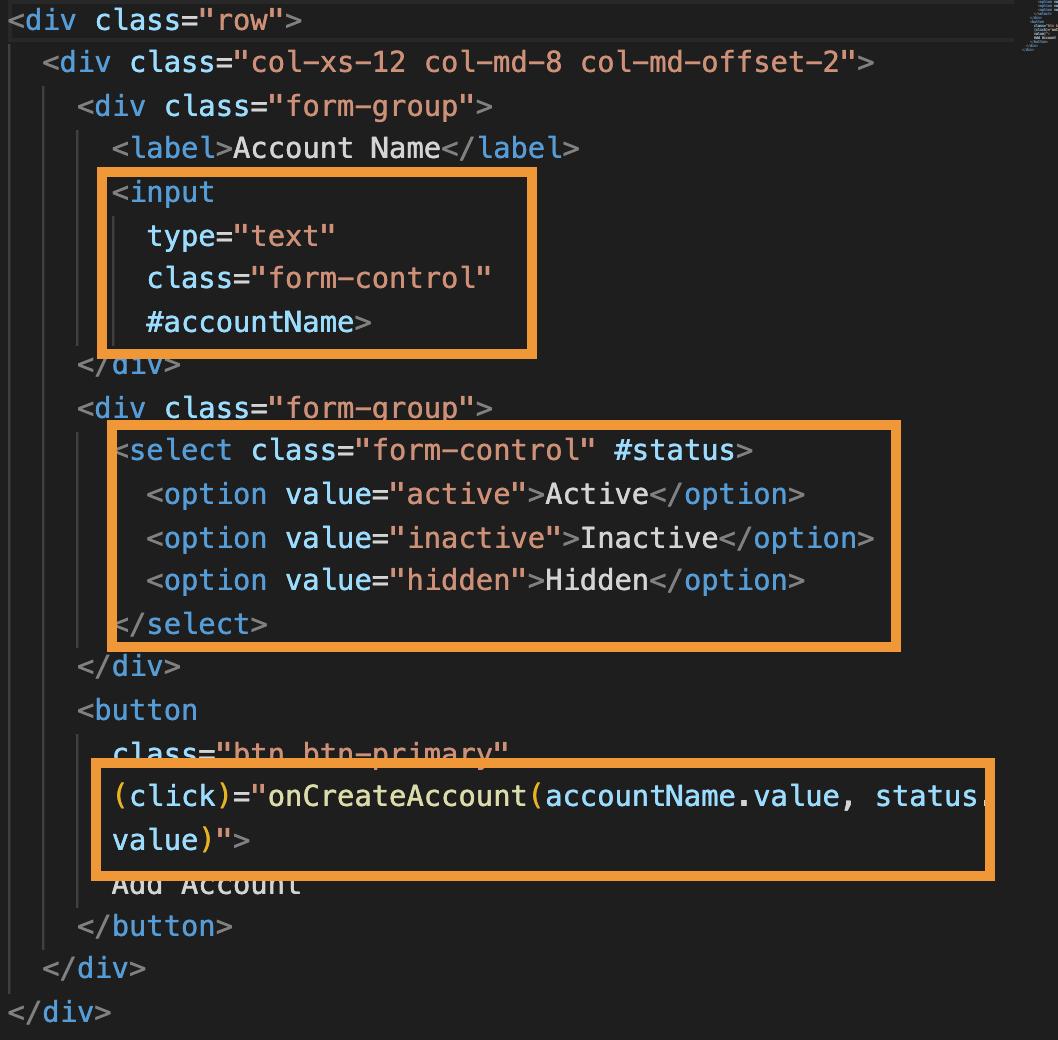
- 透過local reference 的變數名稱,可以直接取得Template 上的任何 DOM 節點資料:


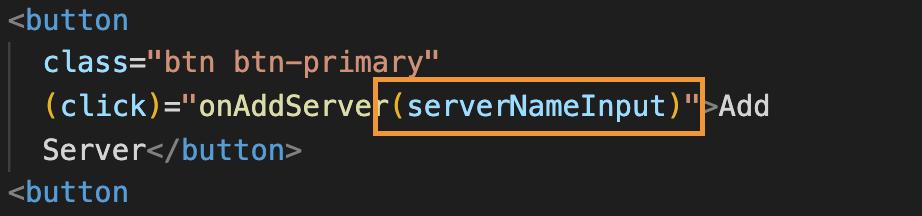
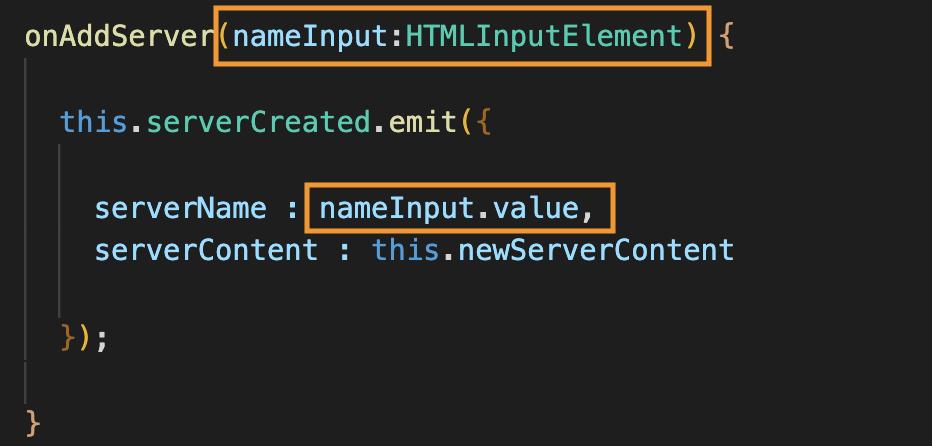
- 利用Local Reference,來更直觀簡便的抓取value:

- 使用@ViewChild() ,將Local reference的 DOM 節點綁定在TypeScript使用物件資料:

@ViewChild
使用裝飾器 ViewChild 來達到相同的效果,可將DOM 節點帶入到TypeScript裡做較為複雜的行爲:
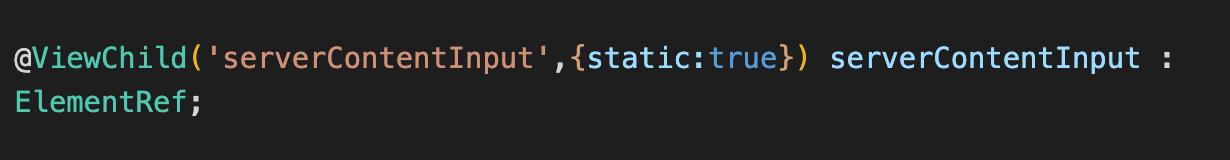
- TS載入@ViewChild,Angular 8+需加入{static:true}

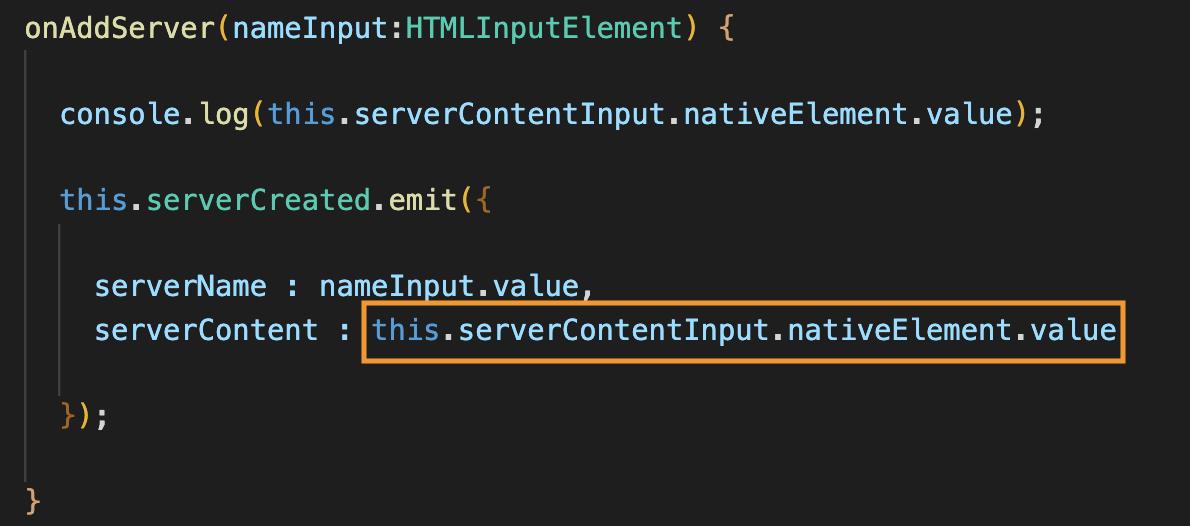
- 使用ViewChild來抓取DOM節點並改變資料

ng-container
ng-container是一個分組元素,可避免建立額外的div,讓它不會汙染樣式或元素佈局,結合Directive和ng-template做使用:
<ng-container [ngSwitch]="type">
<ng-container *ngSwitchCase="'title'">標題</ng-container>
<ng-container *ngSwitchCase="'text'">內容</ng-container>
<ng-container *ngSwitchDefault>其他</ng-container>
</ng-container>ng-template
ng-template是Angular的一個結構型指令,用於動態渲染HTML。它不會直接顯示在頁面上,而是在渲染之前被替換為一個註釋:
<ng-template #noData>
<div class="gary">暫無資料</div>
</ng-template>- 像*ngFor、*ngIf這樣的結構型指令會被Angular轉換為元素,並用來包裹它們的宿主元素。
<div *ngIf="text; else noData">{{text}}</div>
<ng-template #noData>
<div class="gary">暫無資料</div>
</ng-template>- 搭配 ngTemplateOutlet可以做出動態元件。
ng-content
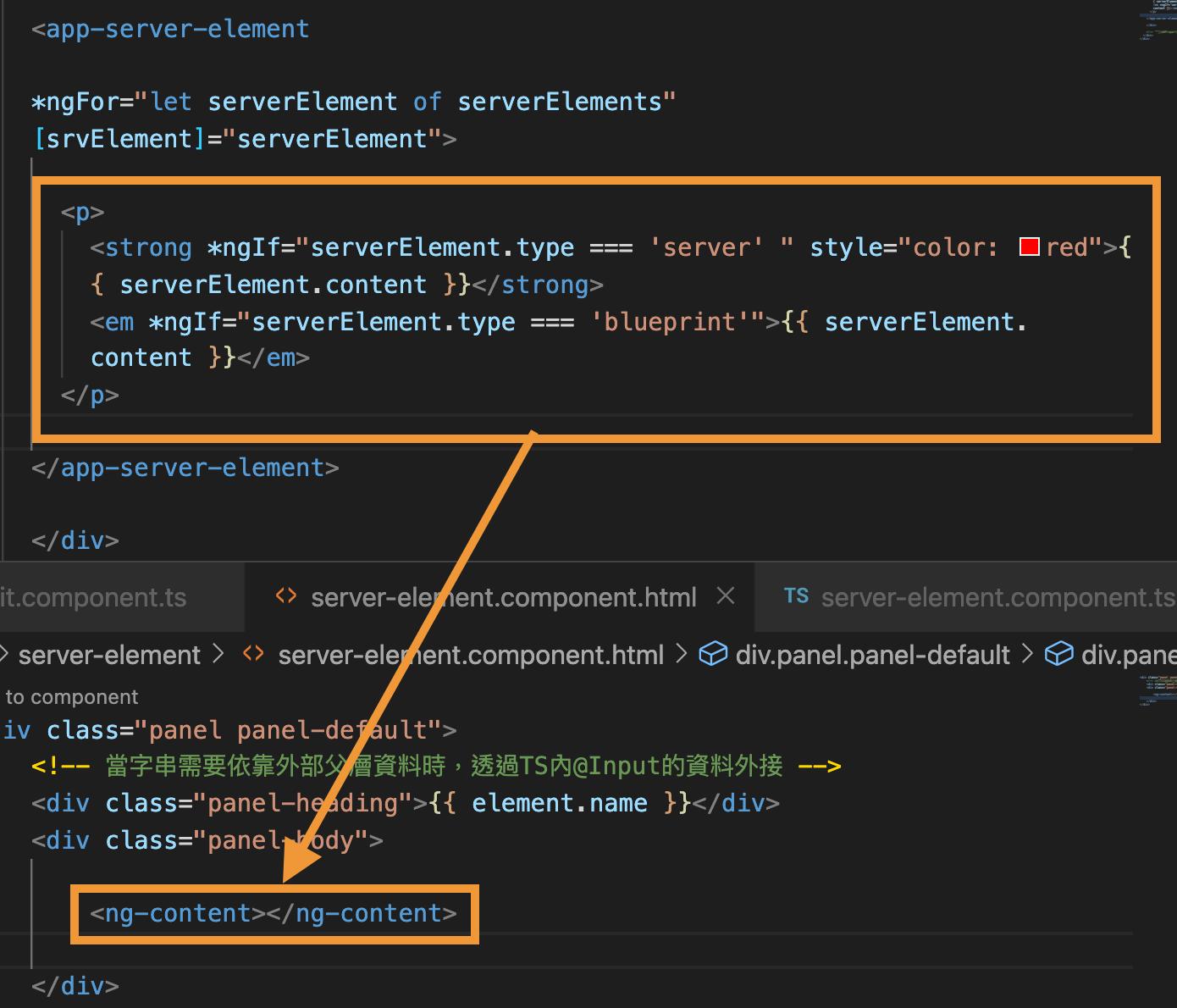
若需要在同一個componet 同時有不同的結構內容,可以透過使用“ng-content”來插入,使用的自訂內容結構,並可以共用父層元件資料:

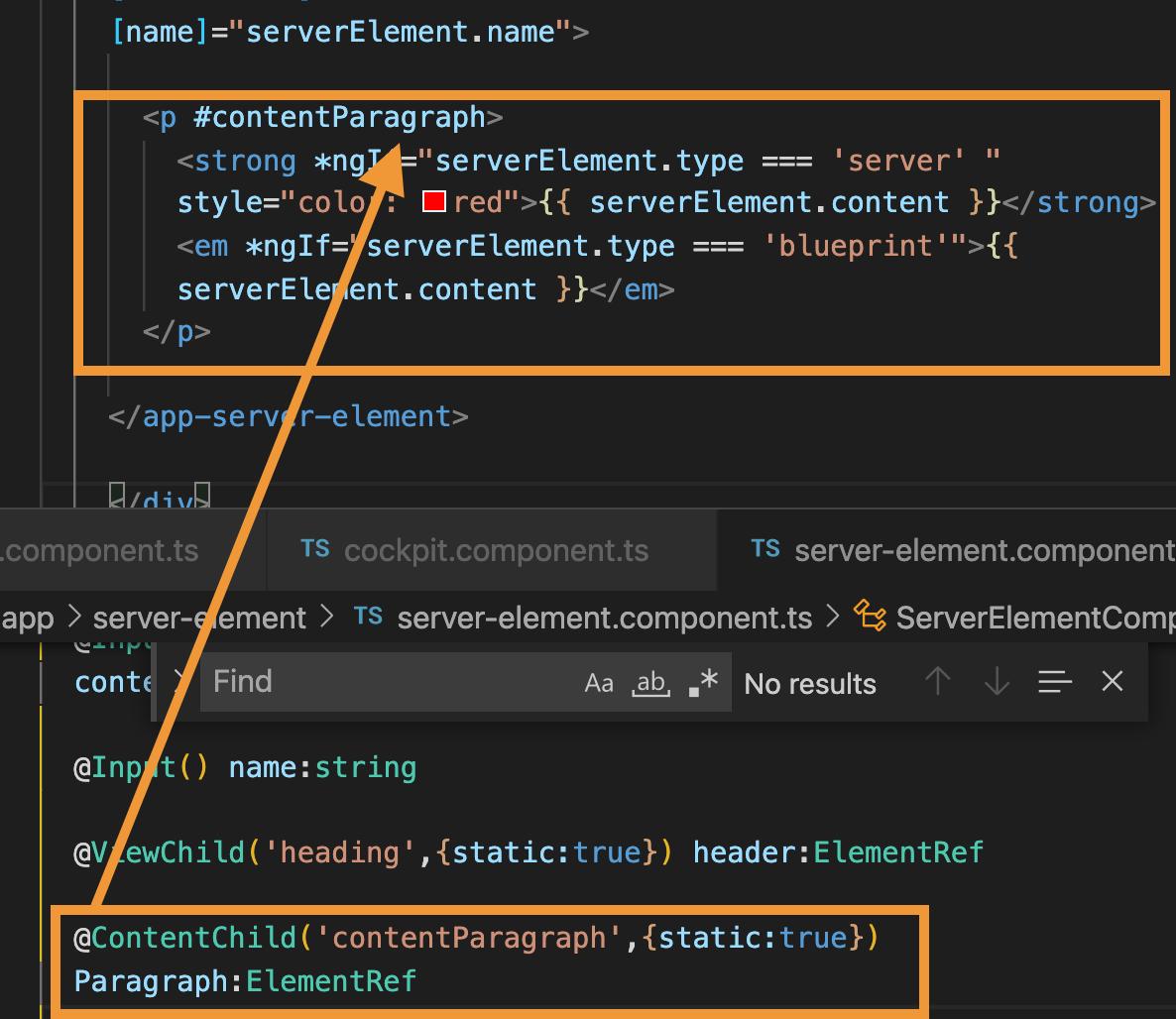
@ContentChild
子元件和父元件必須要有<ng-content>的關係,因ng-content新的結構不屬於元件的內容,需使用@ContentChild來抓取父元件中的結點DOM資料:

其他工具
ViewEncapsulation CSS
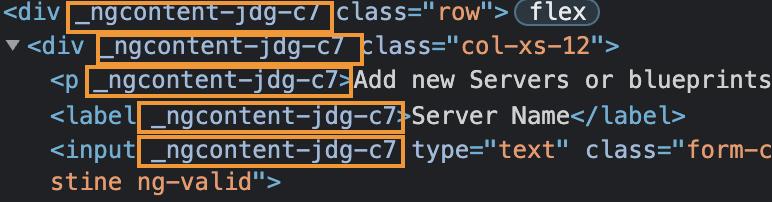
Angular避免重覆的css被重複的html標籤共用 ,加入了Shadow DOM獨特的class去區分,也因此CSS只會在自己的componet使用,不會影響其他componet 的 CSS:

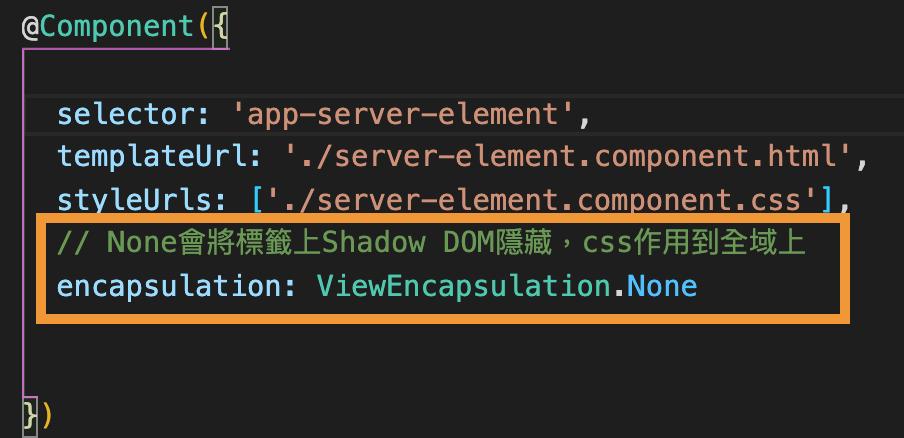
- 若要無視這個CSS限制,透過使用View Encapsulation的方式將所有Shadow DOM給隱藏:
![]()

其他的使用方法 Emulated(Default)、Native (參考文章)
結語
框架的方便性能夠讓元件分割的資料傳遞更方便,Angular 的內建核心工具增加了更多使用資料以及元件的方式,雖然比其他框架提供的工具要來的繁多,但熟悉工具之後使用的情境也會更加多元。











