docker
vscode
remote-containers
Visual Studio Code 使用 Remote Container 建立專案開發環境
2021/10/12 09:15:55
0
17102
Visual Studio Code 使用 Remote Container 建立專案開發環境
目錄
前言
大家肯定有遇過需要在別的電腦重新安裝開發環境,可能搞完半天時間都過了、或是專案成員的開發環境設定不一致造成一些麻煩。
如果能將開發環境設定納入版本控管,讓後續加入專案的成員可以馬上開發,而不用再費心安裝開發環境,豈不是很棒!
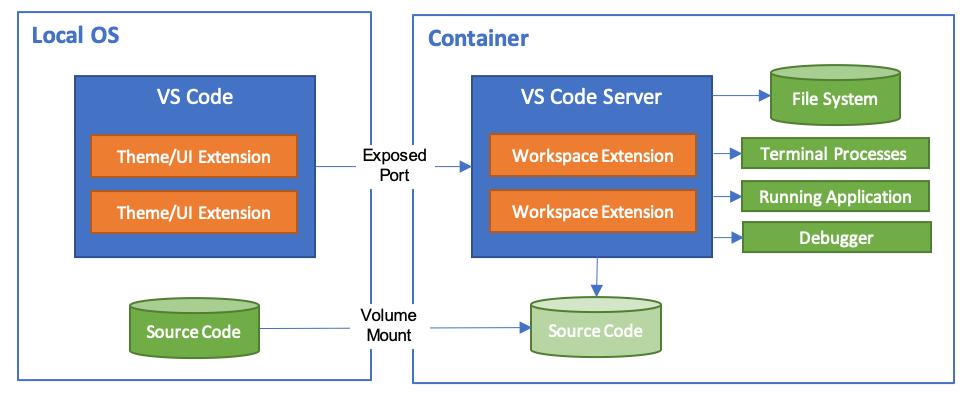
VSCode 的 Remote - Containers 是基於 Docker 運行,下方圖示可以看到程式碼是通過 Volume 掛載到 Container,Container Port 映射到本地 Port,執行命令、程式、Debugger 皆是在 Container 中完成。

Remote Container 架構圖
先決條件
- 已安裝 Docker
- 系統需求
- Windows: Docker Desktop 2.0+ on Windows 10 Pro/Enterprise. Windows 10 Home (2004+) requires Docker Desktop 2.2+ and the WSL2 back-end. (Docker Toolbox is not supported.)
- macOS: Docker Desktop 2.0+.
- Linux: Docker CE/EE 18.06+ and Docker Compose 1.21+. (The Ubuntu snap package is not supported.)
- 系統需求
- 已知 Docker 基礎知識
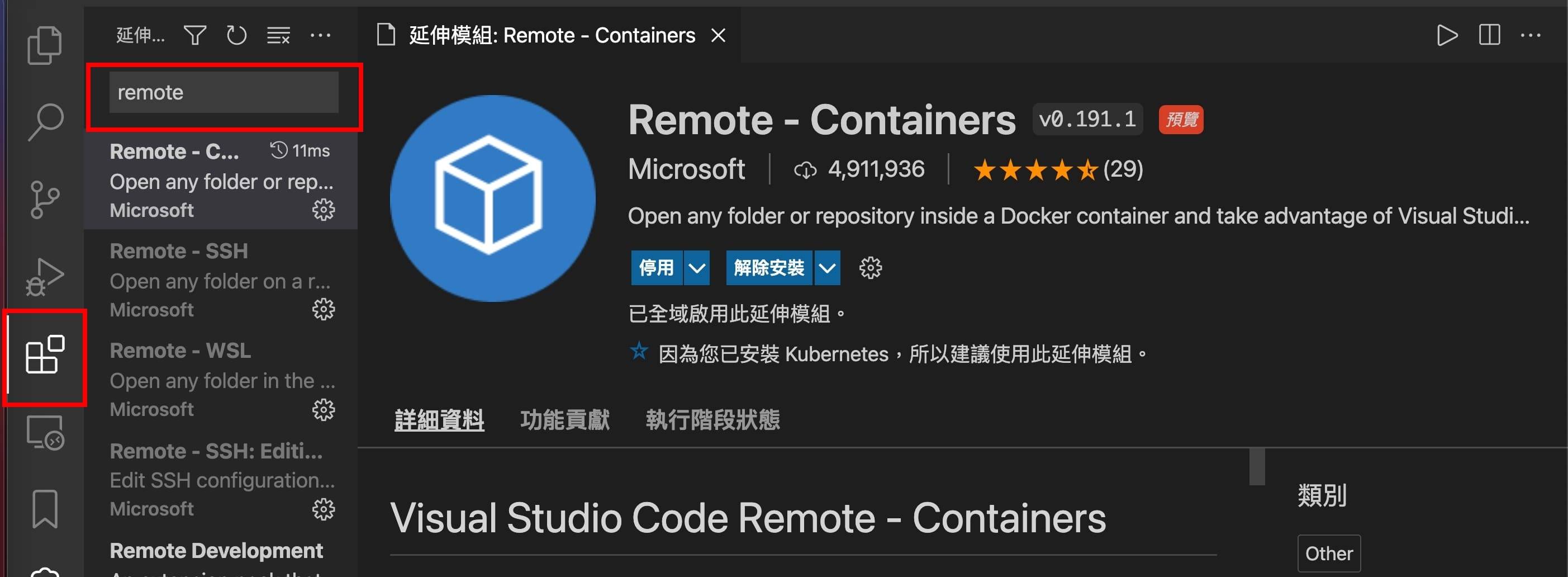
步驟 1. VSCode 安裝 Remote - Containers 延伸模組

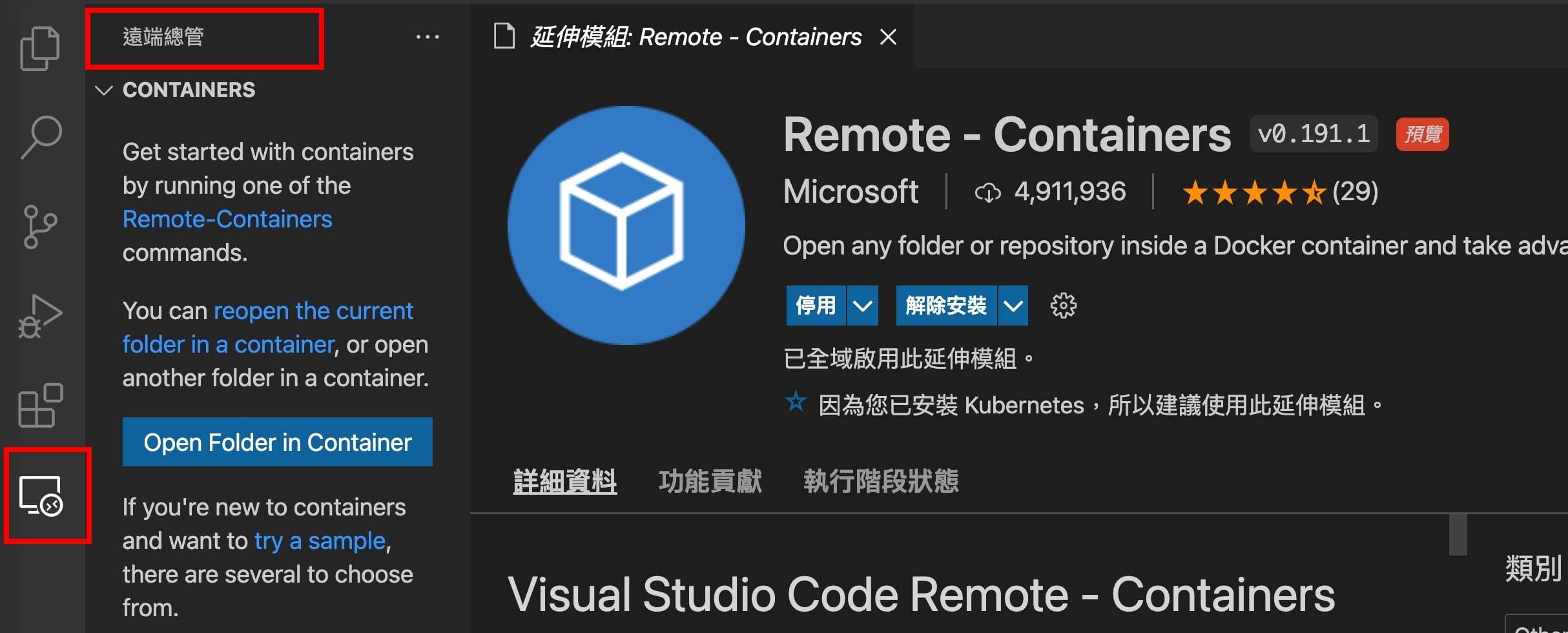
- 安裝完成左側選單會顯示 遠端管理圖示。

步驟 1-1. 快速體驗
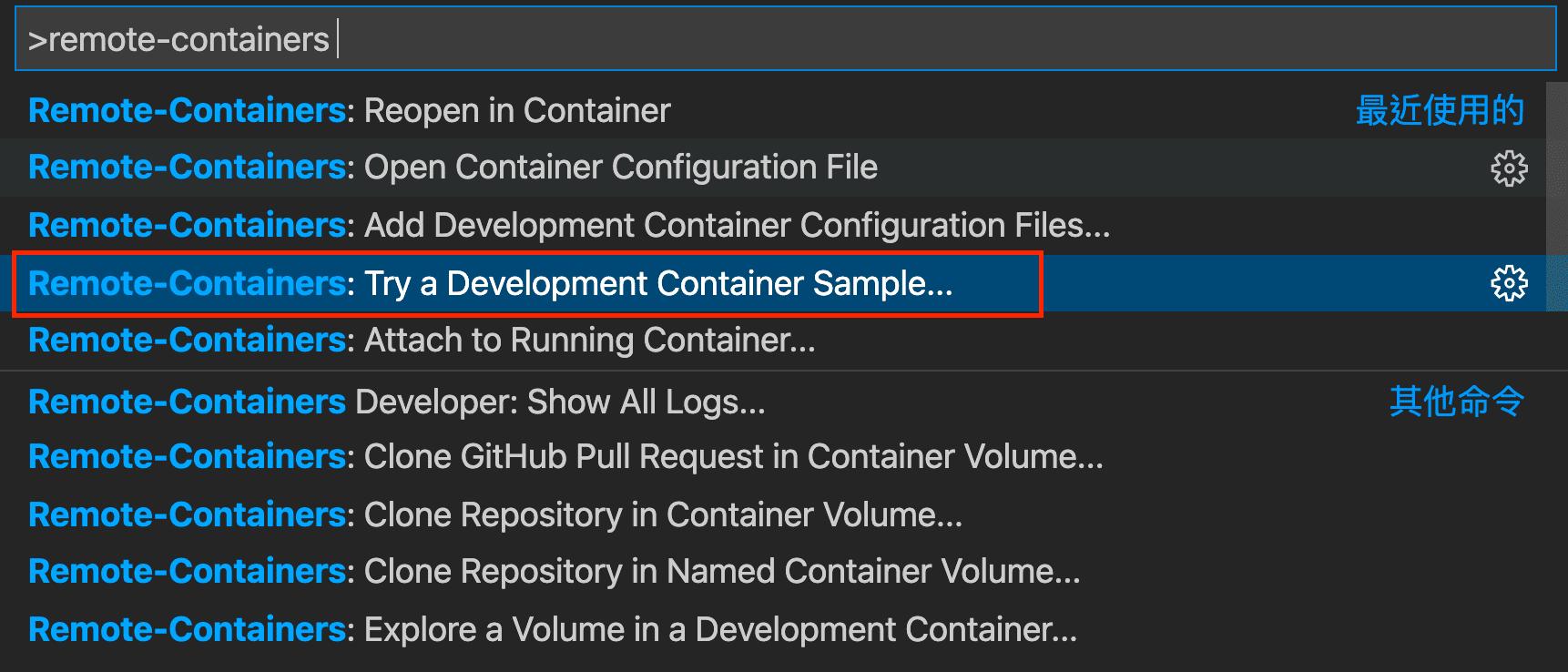
- 如果想馬上體驗,請選擇指令 Remote-Containers: Try a Development Container Sample...。

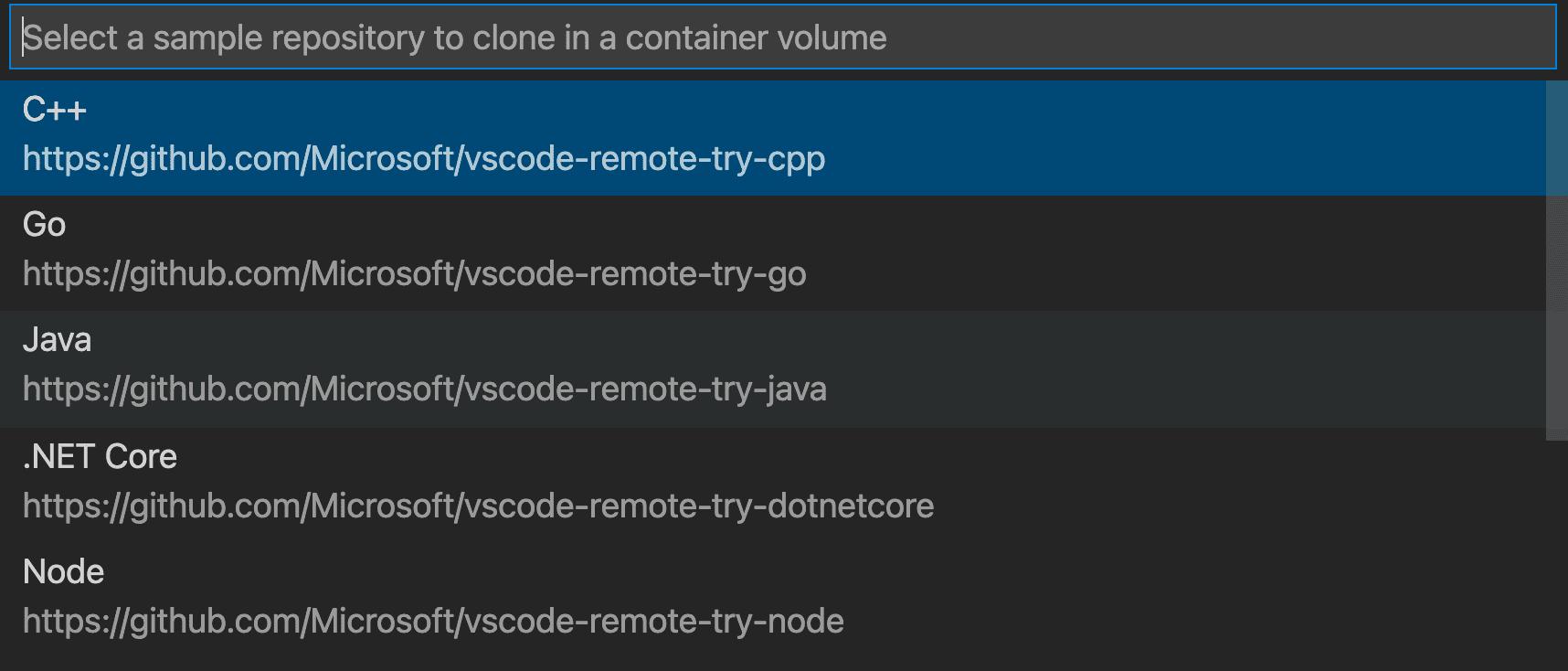
- 選擇想要的程式語言,筆者這邊選擇 Node。

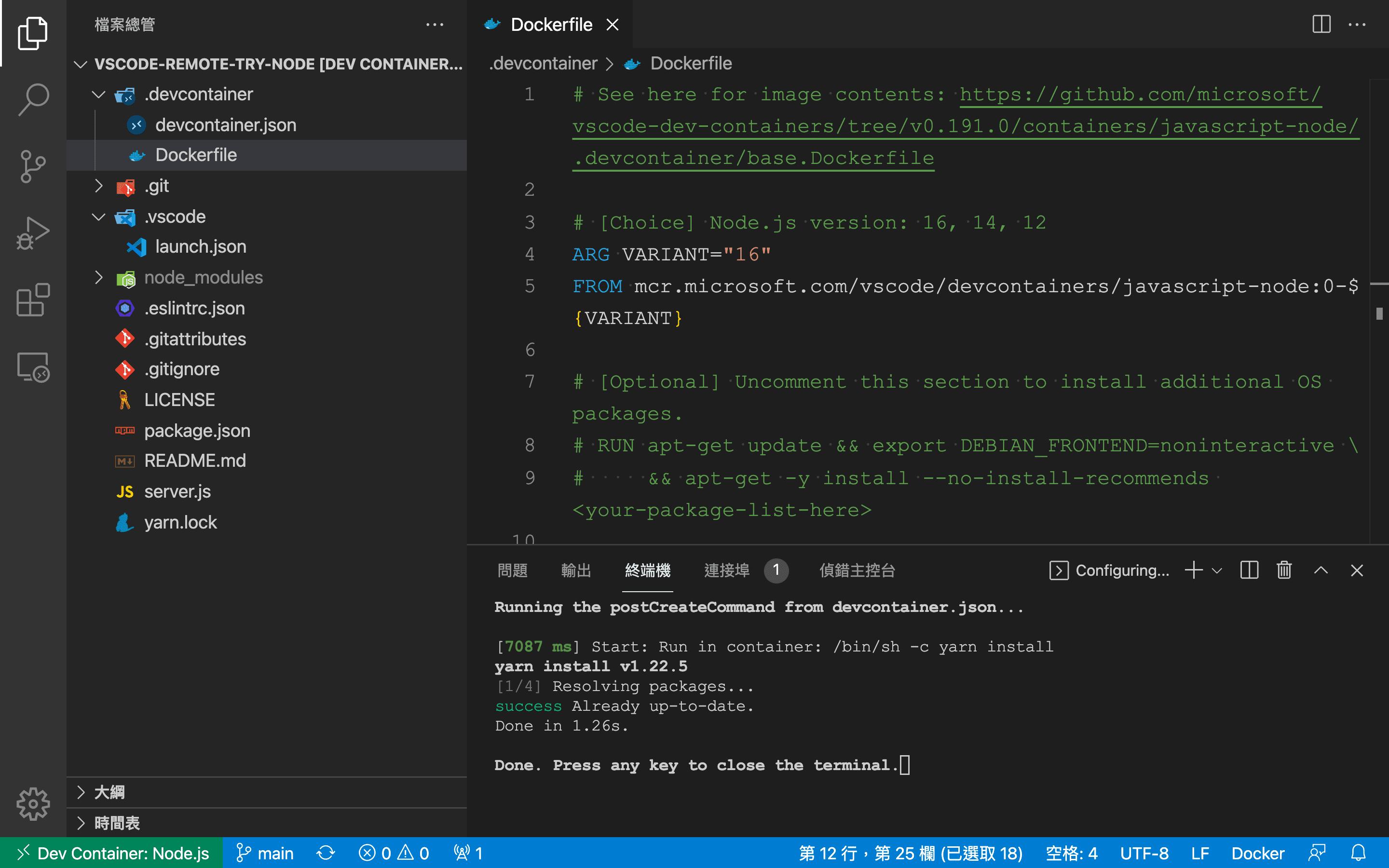
- 選擇後 VSCode 將會另開新視窗並建立 Dev Container。

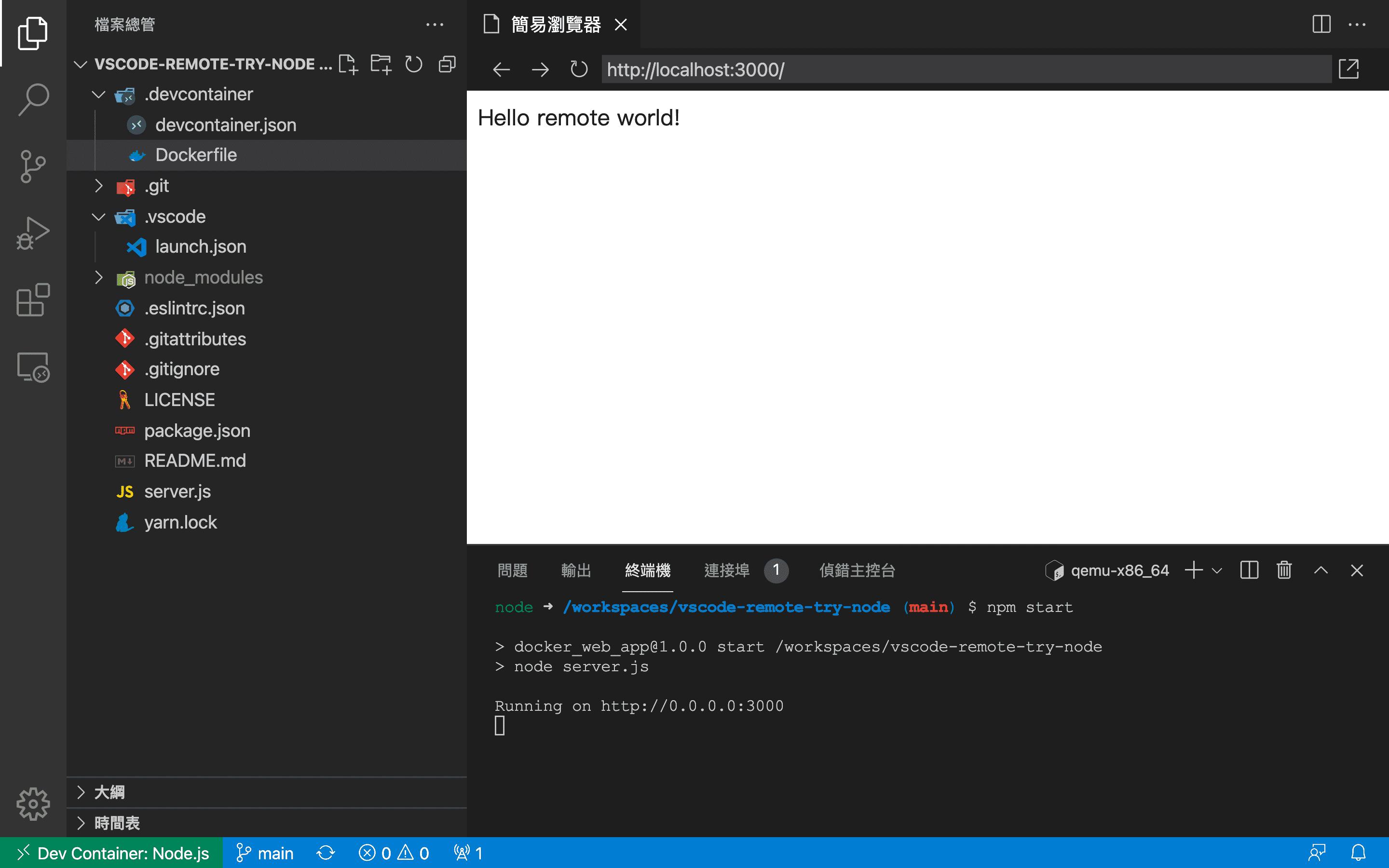
- Dev Container 這樣就完成了,啟動 node 試試。

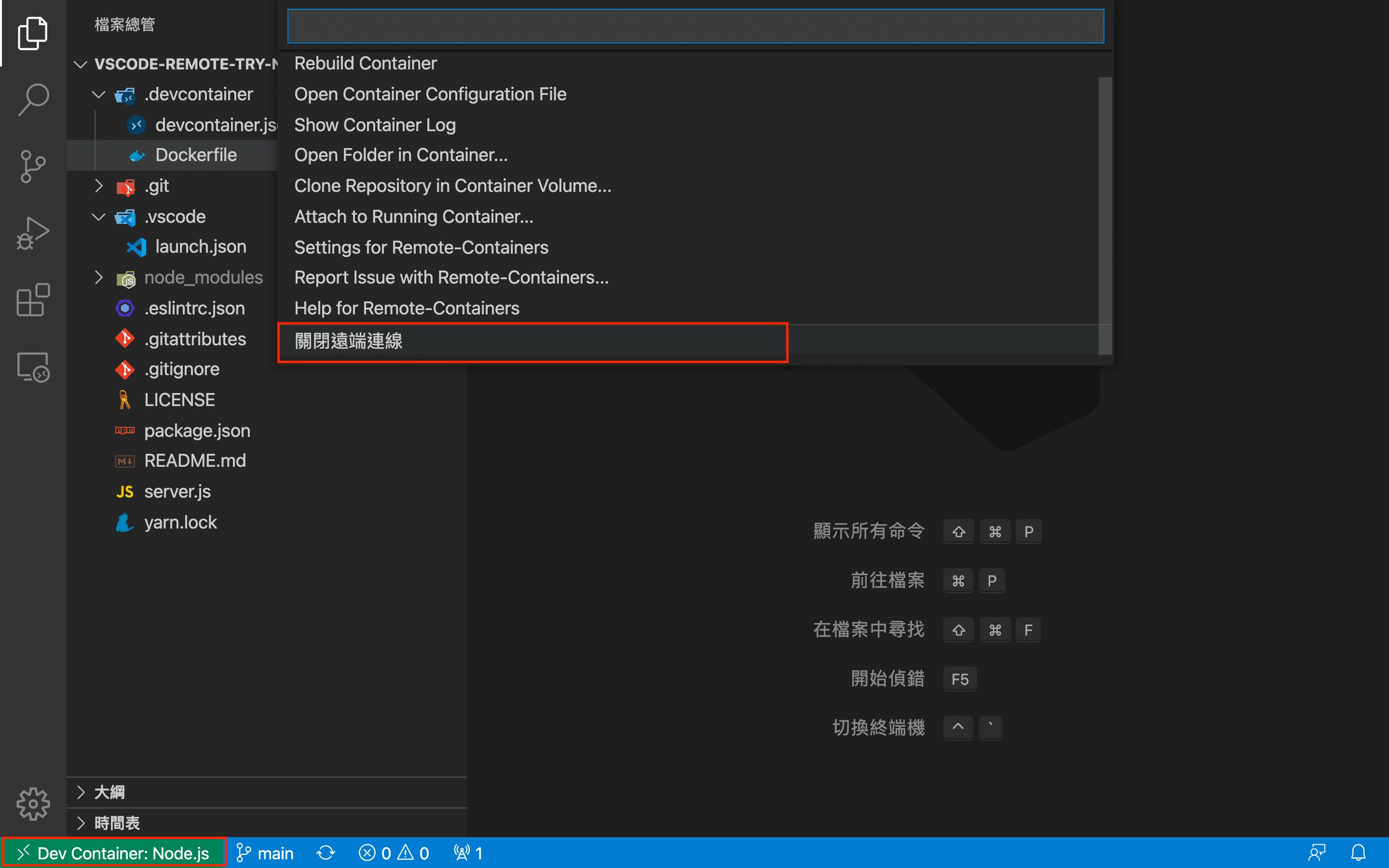
- 如何關 Dev Container ? 點擊左下角將顯示操作選單,再選擇關閉即可。

步驟 2. 將開發容器新增到專案
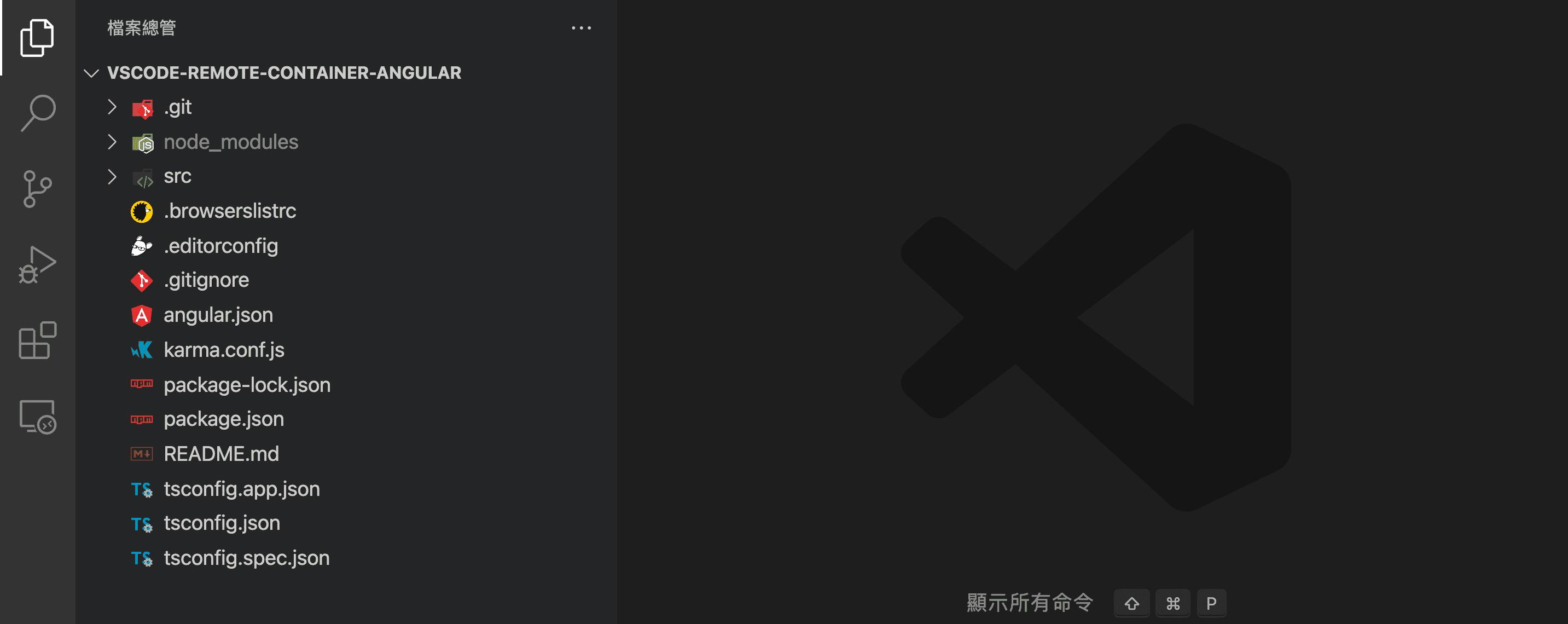
- 筆者使用 Angular CLI 建立新專案來做示範。

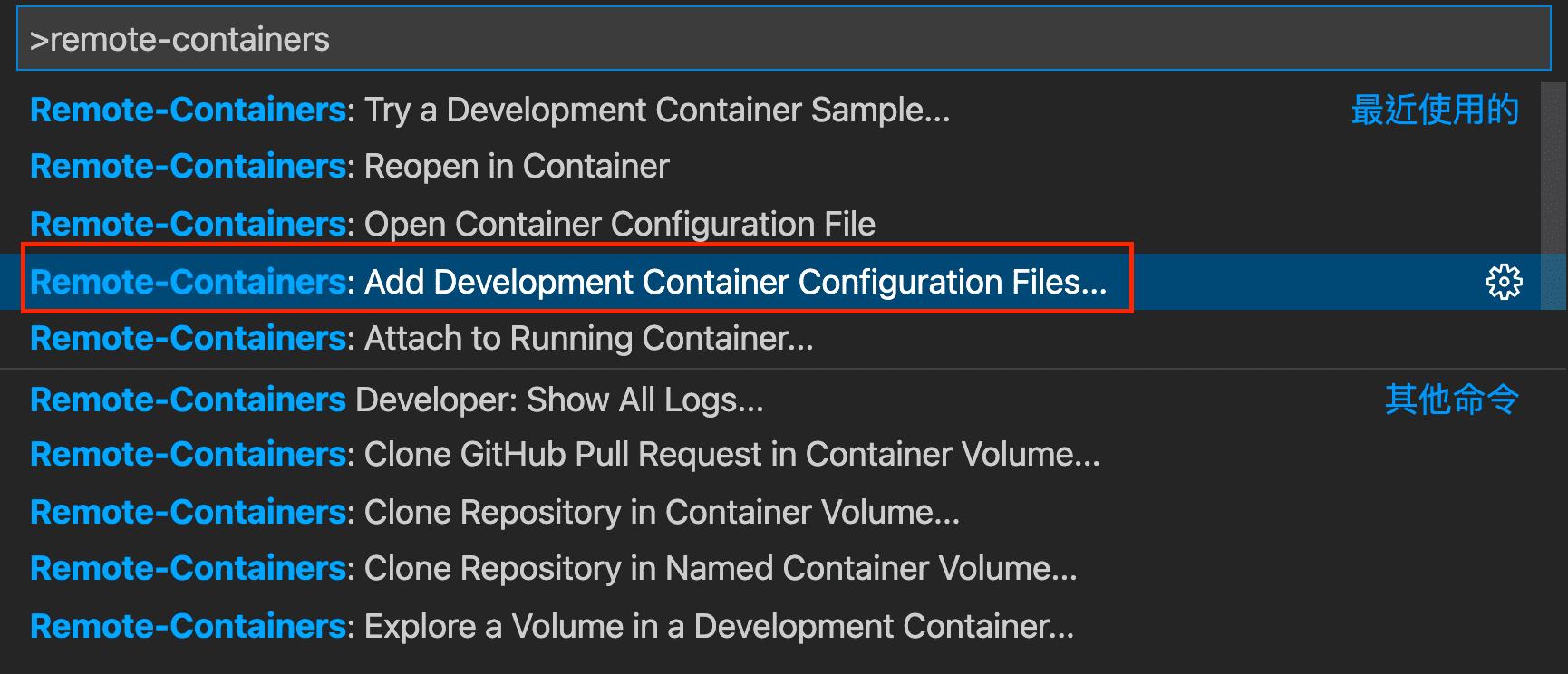
- 選擇 Add Development Container Configuration Files 指令。

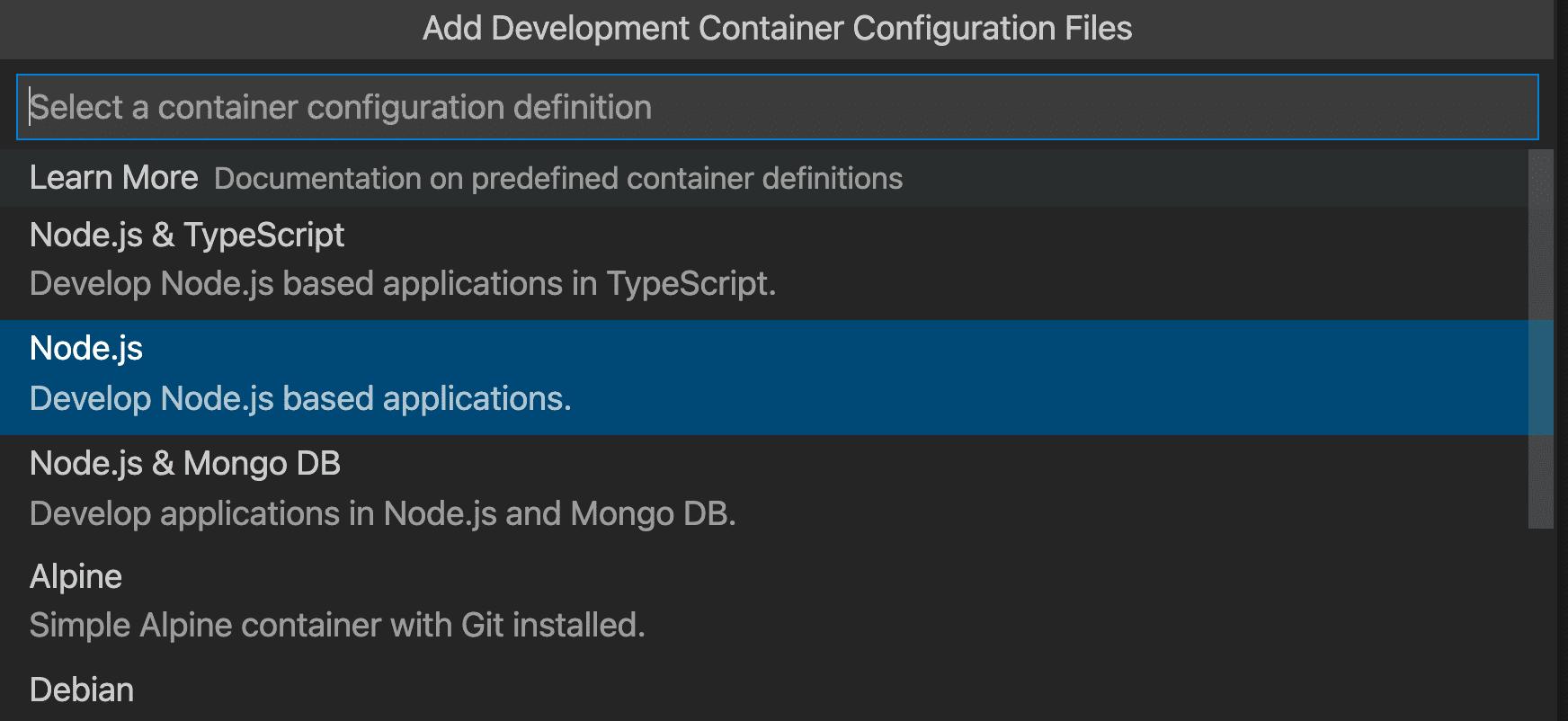
- 選擇所需開發環境,筆者這裡選擇 Node.js。

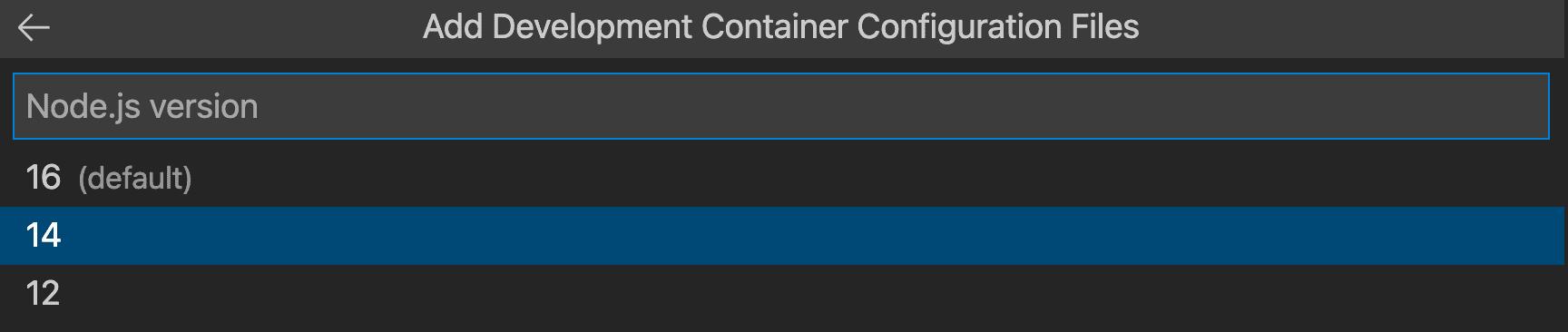
- 選擇所需版本。

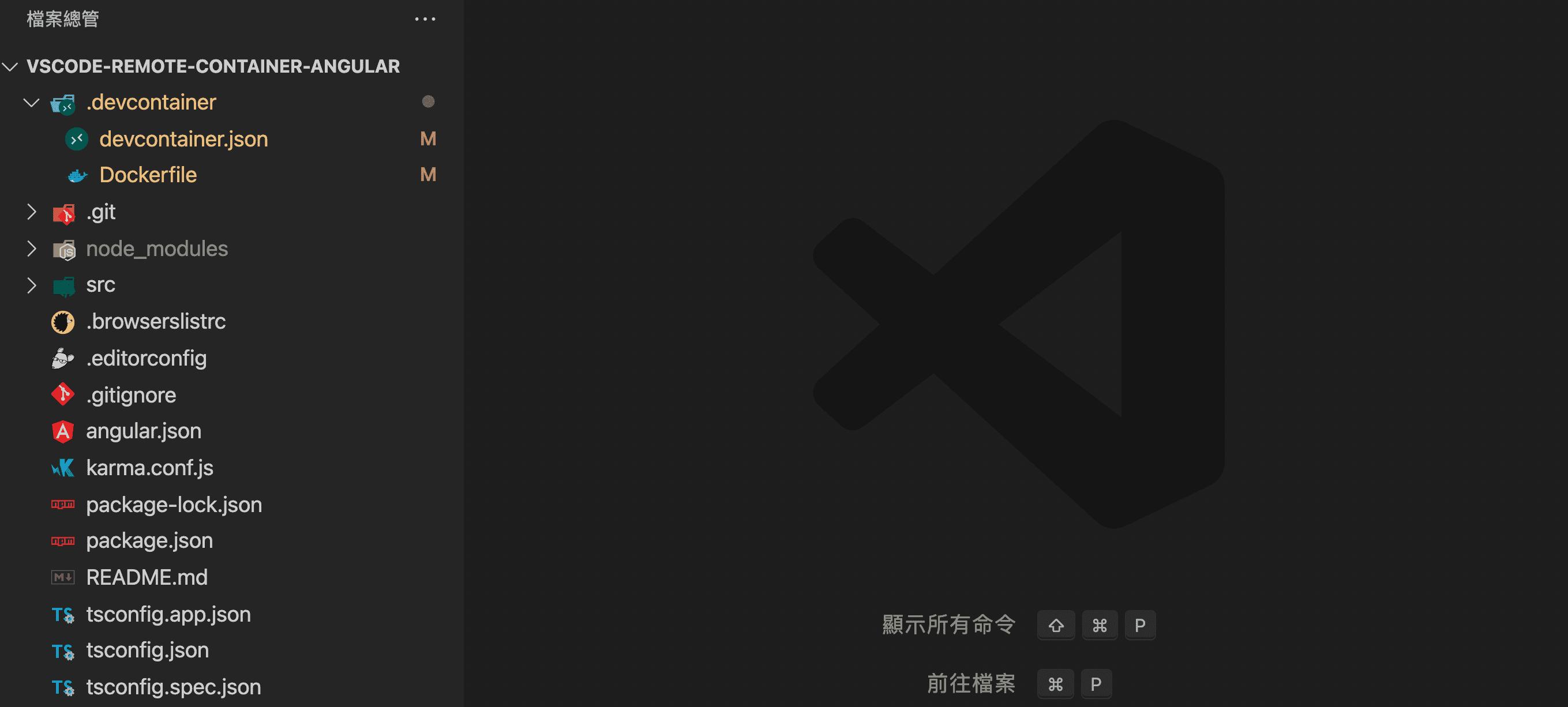
- 將會產生 .devcontainer 資料夾,其中包含 devcontainer.json 與 Dockerfile 檔案。

- Dockerfile
# See here for image contents: https://github.com/microsoft/vscode-dev-containers/tree/v0.191.1/containers/
javascript-node/.devcontainer/base.Dockerfile
# [Choice] Node.js version: 16, 14, 12
ARG VARIANT="16-buster"
FROM mcr.microsoft.com/vscode/devcontainers/javascript-node:0-${VARIANT}
# [Optional] Uncomment this section to install additional OS packages.
# RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
# && apt-get -y install --no-install-recommends <your-package-list-here>
# [Optional] Uncomment if you want to install an additional version of node using nvm
# ARG EXTRA_NODE_VERSION=10
# RUN su node -c "source /usr/local/share/nvm/nvm.sh && nvm install ${EXTRA_NODE_VERSION}"
# [Optional] Uncomment if you want to install more global node modules
# RUN su node -c "npm install -g <your-package-list-here>"- devcontainer.json
// For format details, see https://aka.ms/devcontainer.json. For config options, see the README at:
// https://github.com/microsoft/vscode-dev-containers/tree/v0.191.1/containers/javascript-node
{
"name": "Node.js",
"build": {
"dockerfile": "Dockerfile",
// Update 'VARIANT' to pick a Node version: 12, 14, 16
"args": { "VARIANT": "14" }
},
// Set *default* container specific settings.json values on container create.
"settings": {},
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"dbaeumer.vscode-eslint"
],
// Use 'forwardPorts' to make a list of ports inside the container available locally.
// "forwardPorts": [],
// Use 'postCreateCommand' to run commands after the container is created.
// "postCreateCommand": "yarn install",
// Comment out connect as root instead. More info: https://aka.ms/vscode-remote/containers/non-root.
"remoteUser": "node"
}
- name: Dev Container 名稱。
- build: 使用 Dockerfile (可以修改為 image 直接指定使用的 image | dockerComposeFile)。
- settings: 指的是 VSCode 中的 .settings,但只會作用於 Dev Container。
- extensions: 可以設定專案所需要的 extension。
- forwardPorts: Dev Container port 映射到本地 port。
- postCreateCommand: Dev Container 建立後所執行的指令。
- remoteUser: Dev Container 執行身份。
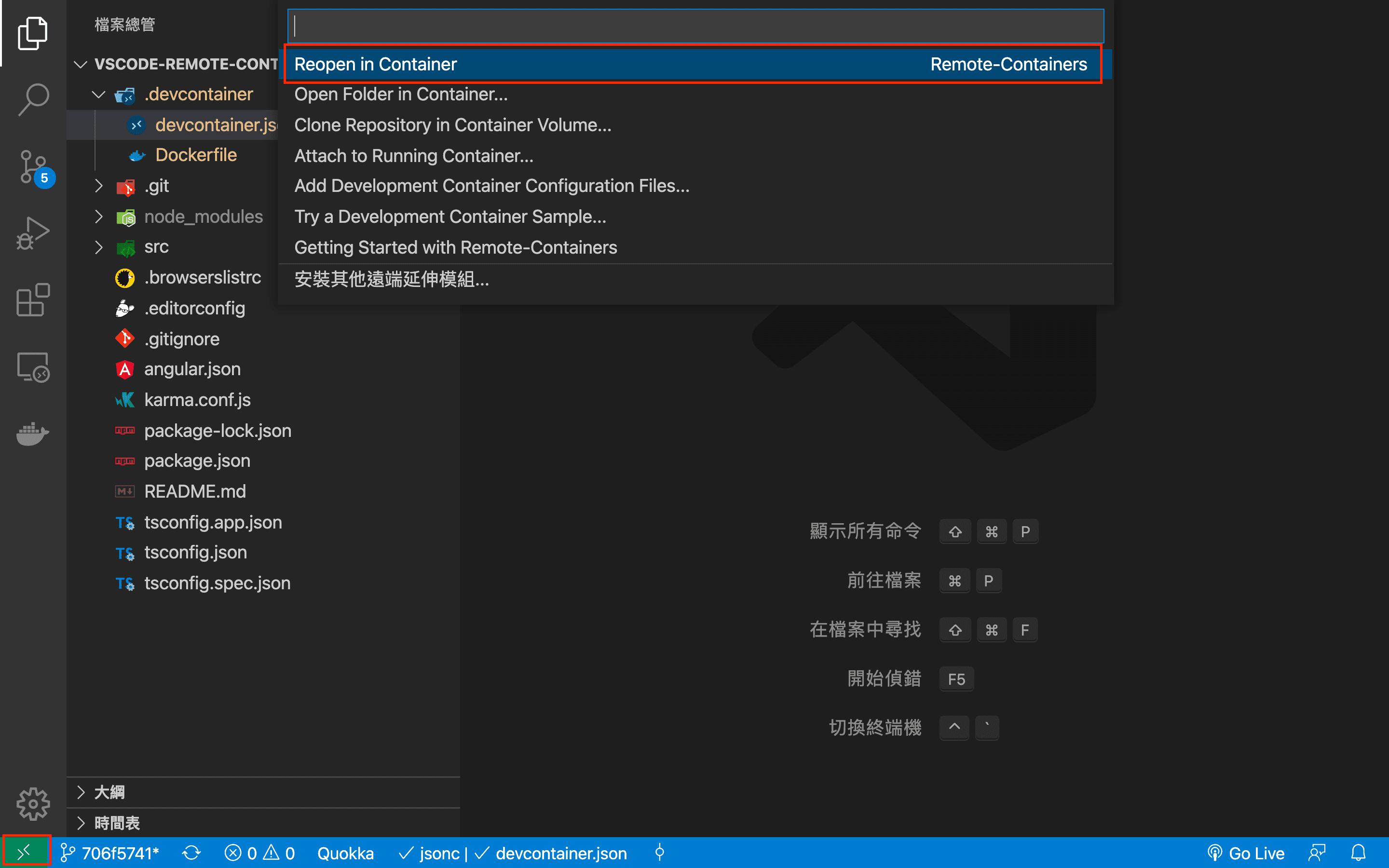
- Dev Container 設定已準備完成, 那如何啟動 ? 點擊左下角顯示操作選單,選擇 Reopen in Container 指令。

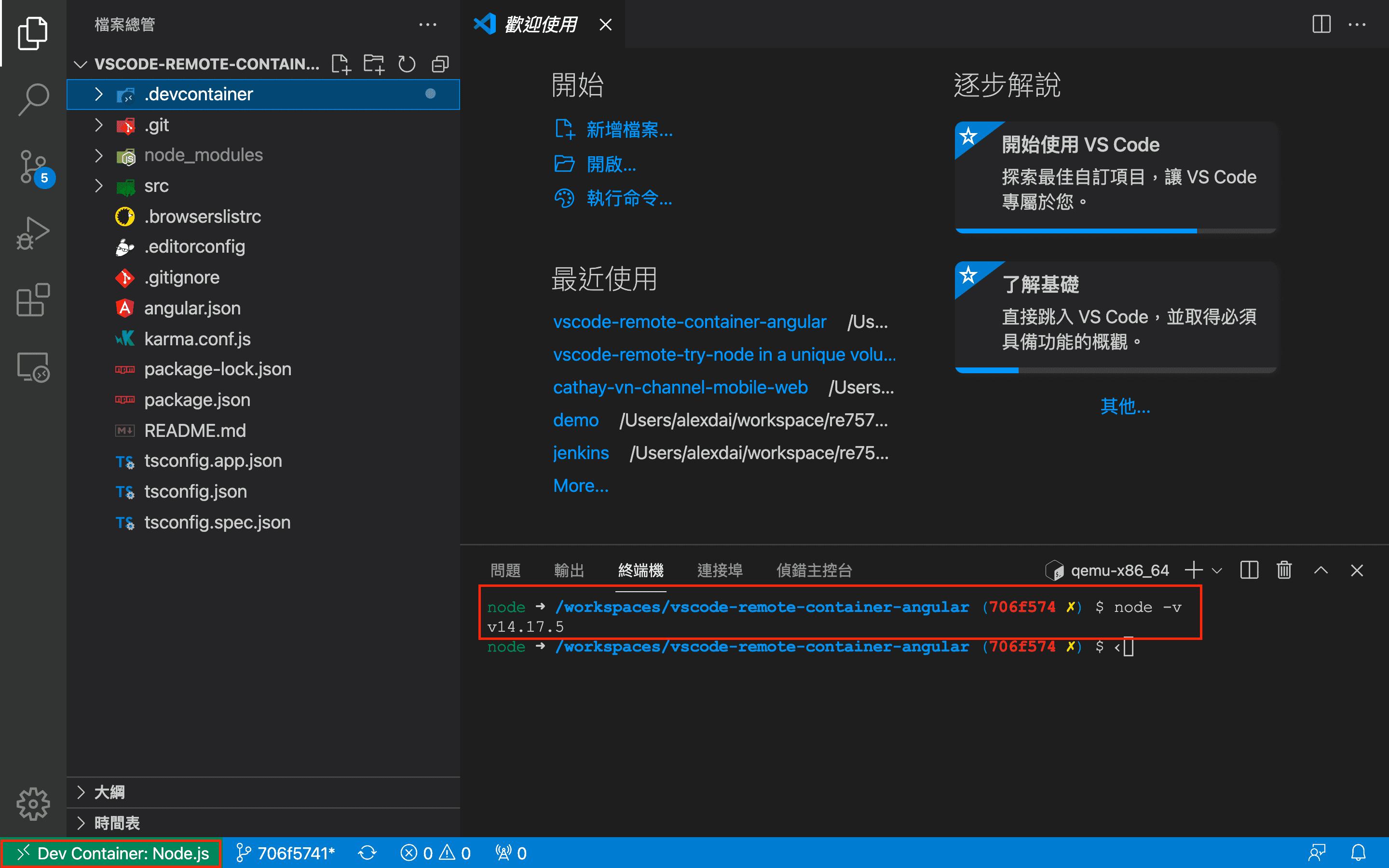
- 左下角顯示目前連線的 Dev Container 名稱,專案路徑也變更為 Dev Container。

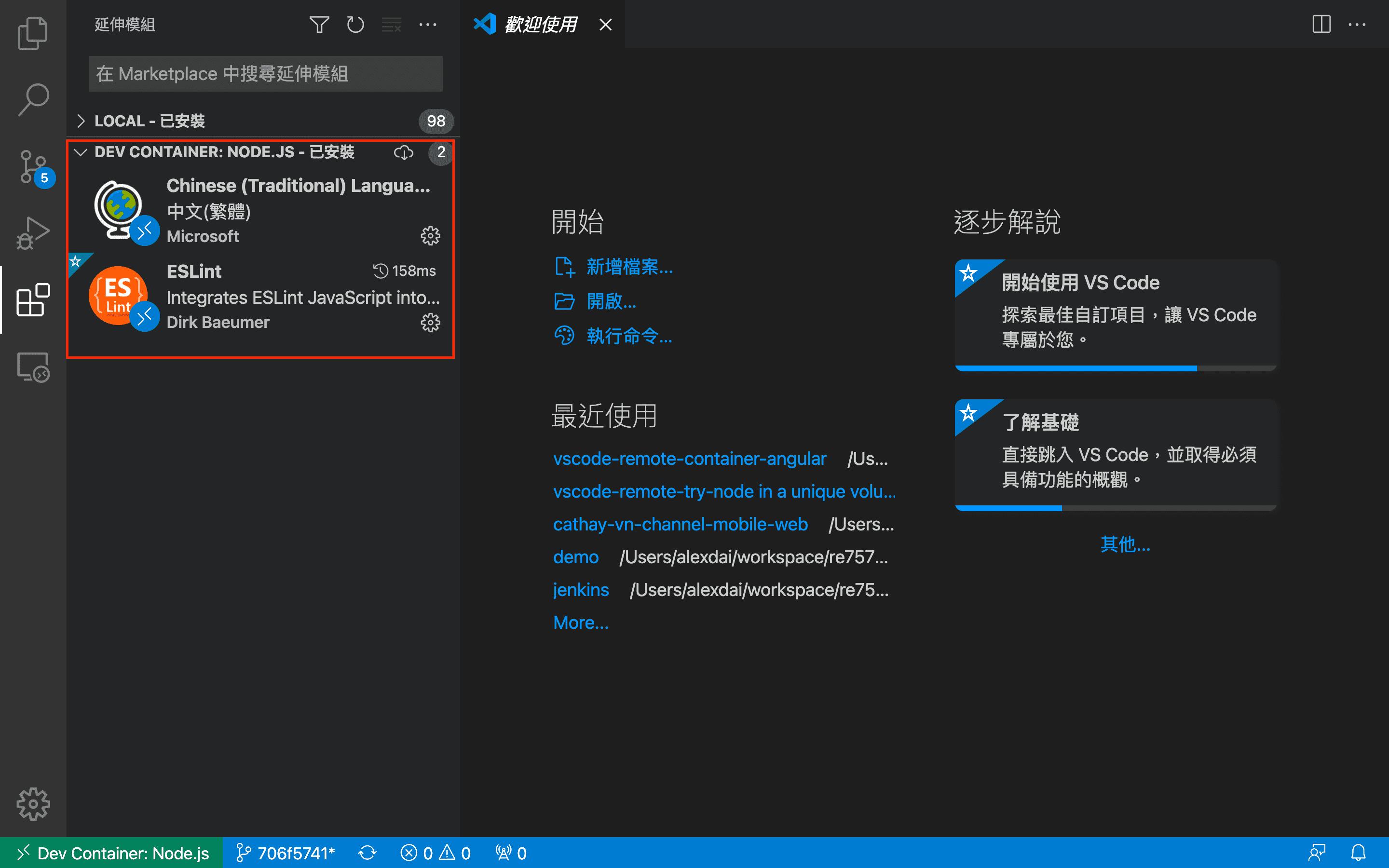
- 可以發現在 Dev Container 中預設安裝了 2 個 Extension,其中 ESLint 是在 devcontainer.json 的 extensions 中設定的。

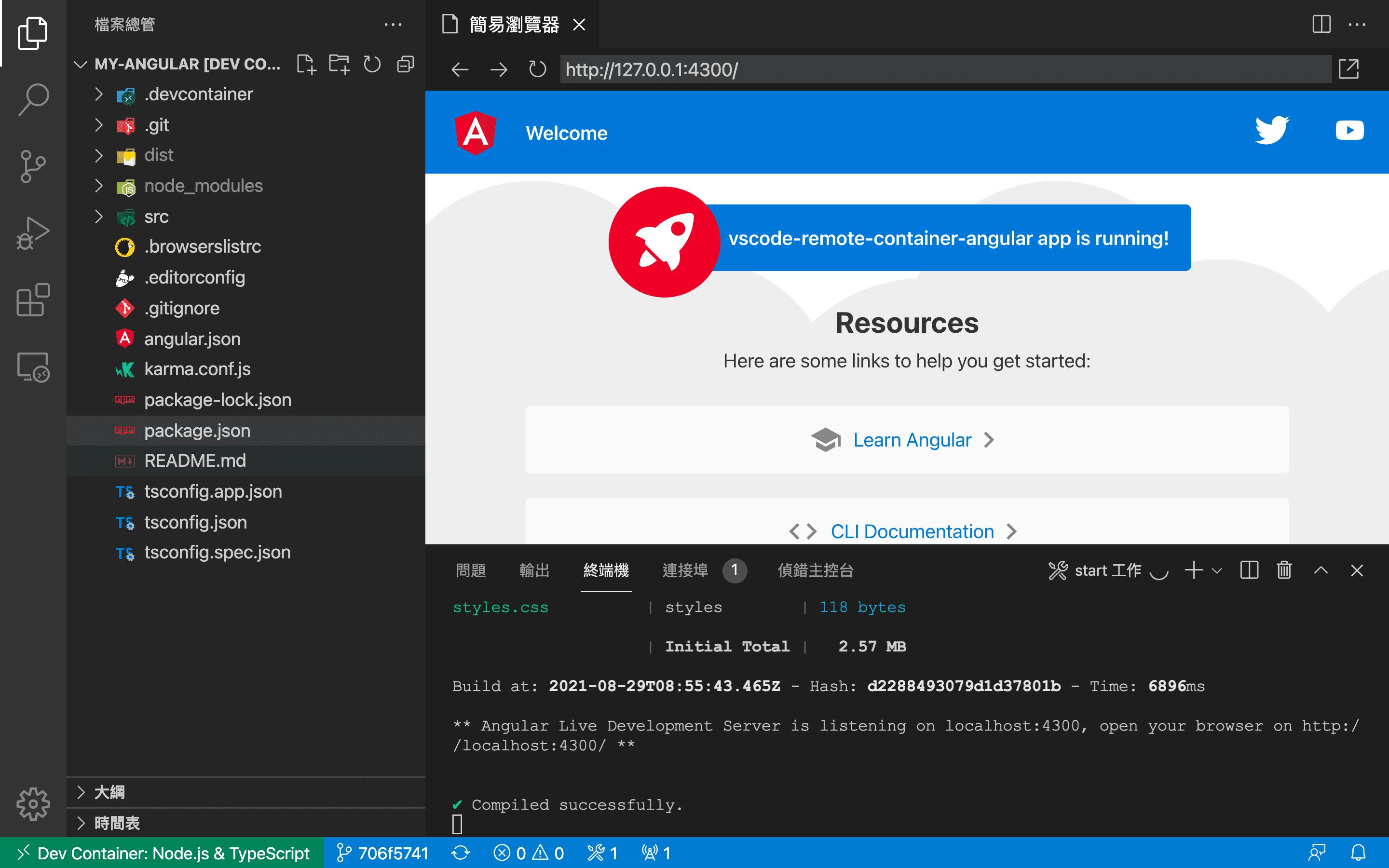
- 執行 npm start。

步驟 3. 加入專案用的 VSCode Extension
當有多種程式語言開發、時間一長, 本地 VSCode 安裝的 Extension 會越來越多看起來就很雜亂,這時候可以透過 devcontainer.json 的設定依照專案需求安裝 Extension。
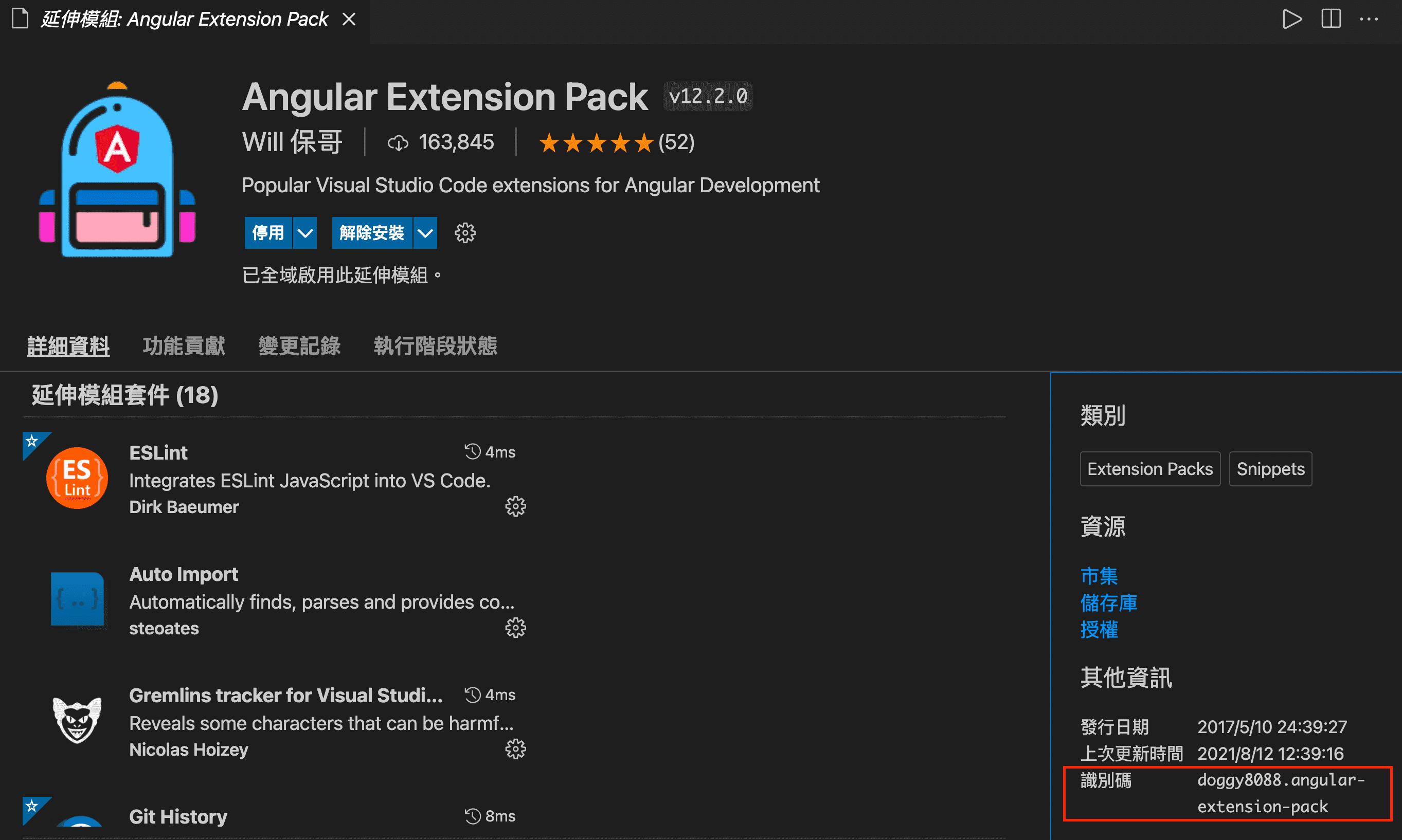
- 搜尋要安裝的 Extension,複製識別碼。

- 打開 devcontainer.json 複製到 extensions。
{
"extensions": [
...,
"doggy8088.angular-extension-pack"
],
}- 執行 Rebuild Container 指令後,會發現剛加入 Extension 已安裝在 Dev Container 中。
結論
以上是快速實作的基本範例,實際操作後想到有以下優缺點。
- 優點
- 專案開發環境容器化,不怕換電腦。
- 專案開發環境版本控管化,清楚明瞭修改歷史。
- 統一專案開發環境與 coding style。
- 缺點
- 執行效能損失,畢竟包了一層 Container。
- 耗電,畢竟跑 Docker。
- 硬碟容量變小,專案越多越可怕,尤其是每個開發環境不同。
感謝您的閱讀,如有任何問題請不吝指教。
參考資料