debug
手機
前端
vConsole
vConsole - 針對手機的前端 debug 工具
2020/11/16 18:21:24
0
6837
這陣子因為專案上的需求,需要在電腦以及行動裝置上都能順利運行,為了方便在行動裝置上偵錯,因此引用了 vConsole 這個套件,讓前端可以直接在手機上看到 log 方便偵錯,下面介紹如何引用 ( 以 vue nuxt 框架為例 )。
1. 安裝套件
npm install vconsole
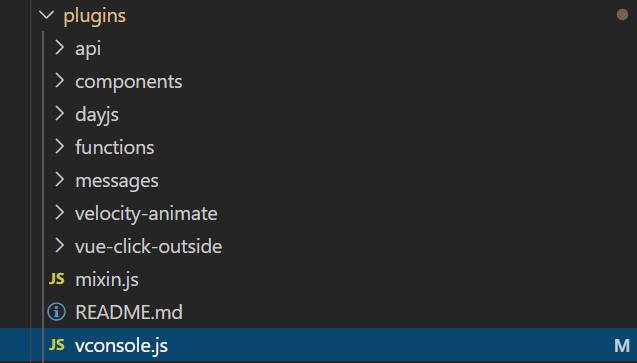
2. 在 plugins 資料夾中,建立 vconsole.js 文件

3. vconsole.js 文件內容如下,我們設定 server 在以 development 開發環境開啟時,建立一個 vConsole 實例
import VConsole from 'vconsole';
const vConsole = process.env.NODE_ENV === 'development' ? new VConsole() : '';
export default vConsole;
4. 在 nuxt.config.js 的 plugins 中引入
plugins: [
'~/plugins/vconsole'
],
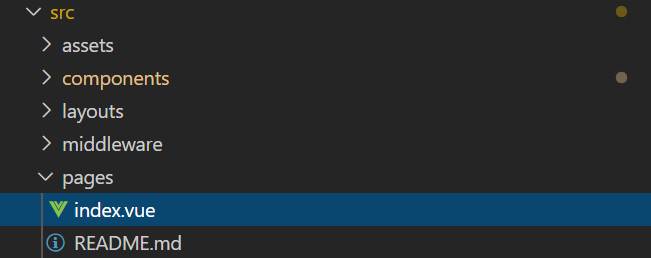
5. 接著在 pages 資料夾中的 index.vue (nuxt 架構下,頁面的進入點)中引用

import vConsole from '../plugins/vconsole.js';
6. 在 index.vue 的 mounted 生命週期中載入它
mounted () {
vConsole.show();
}
7. 接著以 development 模式開啟
npm run dev
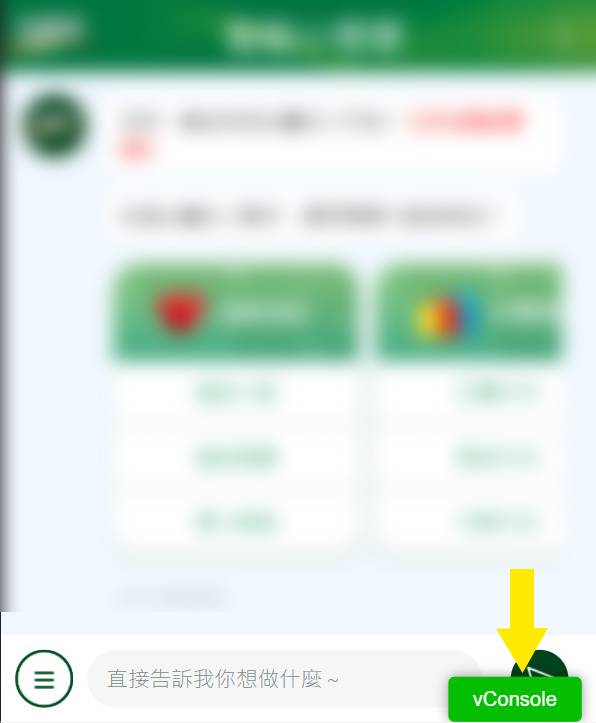
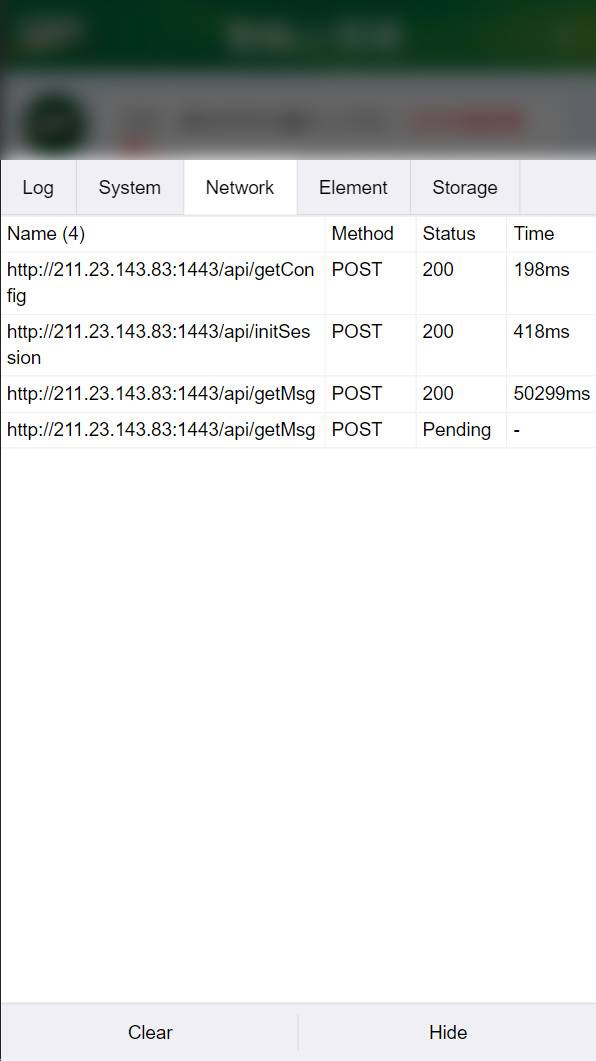
8. 在頁面下頭會看到 vConsole,代表載入成功了

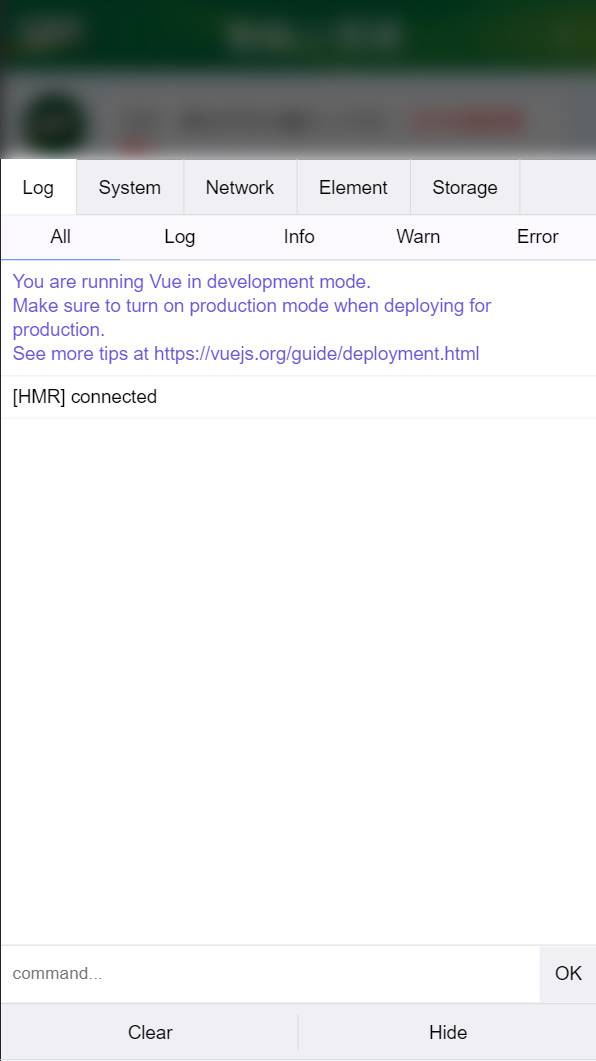
9. 透過觀察裡面的 log,我們就能更加掌握 API 是否有打成功,以及哪裡有錯誤訊息囉!


資料來源:
vConsole 官方文件:https://github.com/Tencent/vConsole/blob/dev/README_CN.md











