Chart.js 基本使用
Chart.js - 圖表繪製
Chart.js 是一款彈性很高的圖表 JavaScript library,支援八種常見的統計圖表類型,夠將圖表混合在一起使用,也支援動畫的效果,讓我們製作出來的圖表更加精美!Chart.js 可以與 ES6 模塊,純 JavaScript 和模塊加載器一起使用。
註:常見圖表類型(line、bar、radar、polarArea、pie、doughnut、bubble)
載入 chart.js
首先要把 Chart.js 載入到網頁上,從 GitHub 版本下載最新版本的 Chart.js 或使用 Chart.js CDN。要使用時記得上官方網站或 cdn 看看有沒有更新的版本:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
用法
把圖表放在 html 中的位置中,並且要用 <canvas> 標籤包住。如下方程式碼。
<canvas id="myChart" width="800" height="600"></canvas>
取得canvas(綁定id)
Chart.js接受多種取得canvas的方式,以下幾行的程式碼Chart.js都可以接受(擇一方式即可)
var ctx = document.getElementById('myChart');
var ctx = document.getElementById('myChart').getContext('2d');
var ctx = $('#myChart');
var ctx = 'myChart';
繪製圖表
完成位置與綁定了元素,就可以開始定義或創建自己的圖表類型了!
type 是圖表類型,如果要改成圓餅圖,只要換成 pie 就可以了;而 labels 則是項目的標籤、資料則是以陣列形式放在 data.datasets.data 裡面。
也可以在參數裡面加上 backgroundColor 和 borderColor,甚至是 borderWidth 線條寬度,就能畫出彩色的圖表唷~~
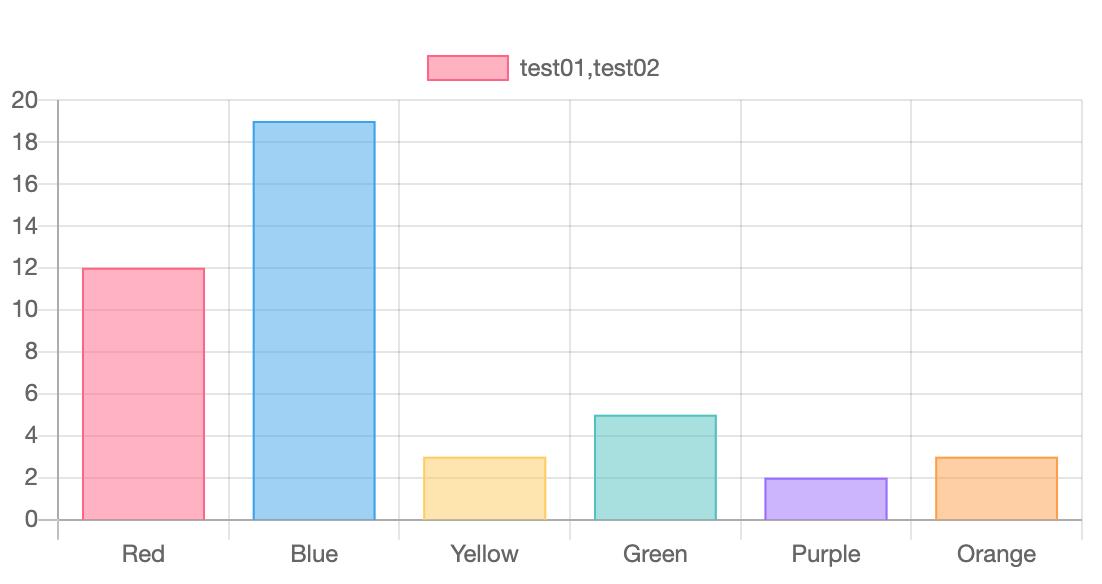
以下為官網範例的條形圖,該條形圖顯示了不同顏色的數值表,y 軸從 0 開始。
var ctx = document.getElementById('myChart');
var myChart = new Chart(ctx, {
type: 'bar', //圖表類型
data: {
//標題
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# test', //標籤
data: [12, 19, 3, 5, 2, 3], //資料
//圖表背景色
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
//圖表外框線色
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
//外框線寬度
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
responsive: true //符合響應式
}
}]
}
}
});
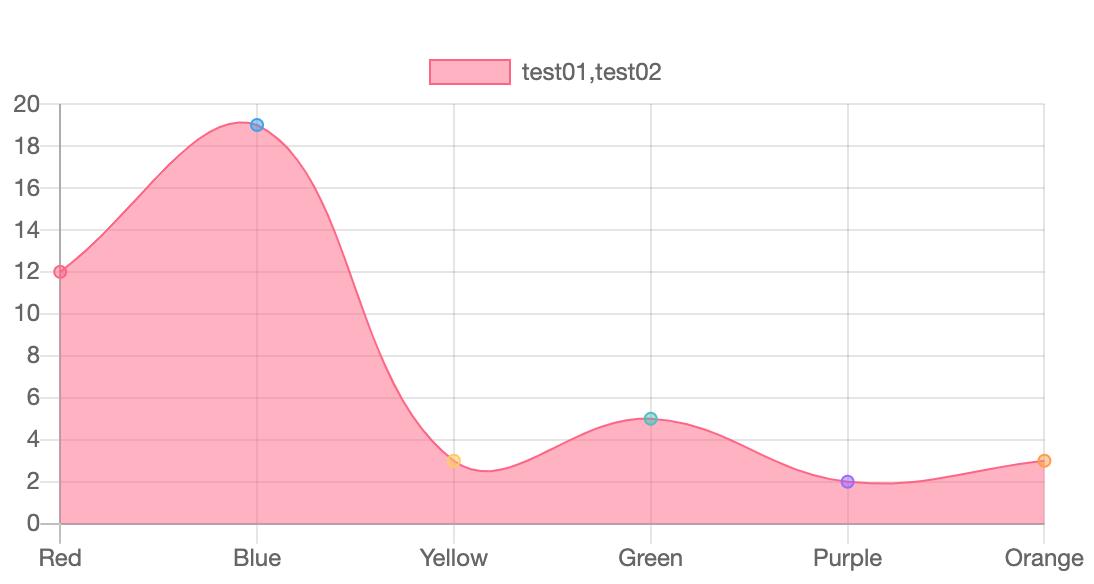
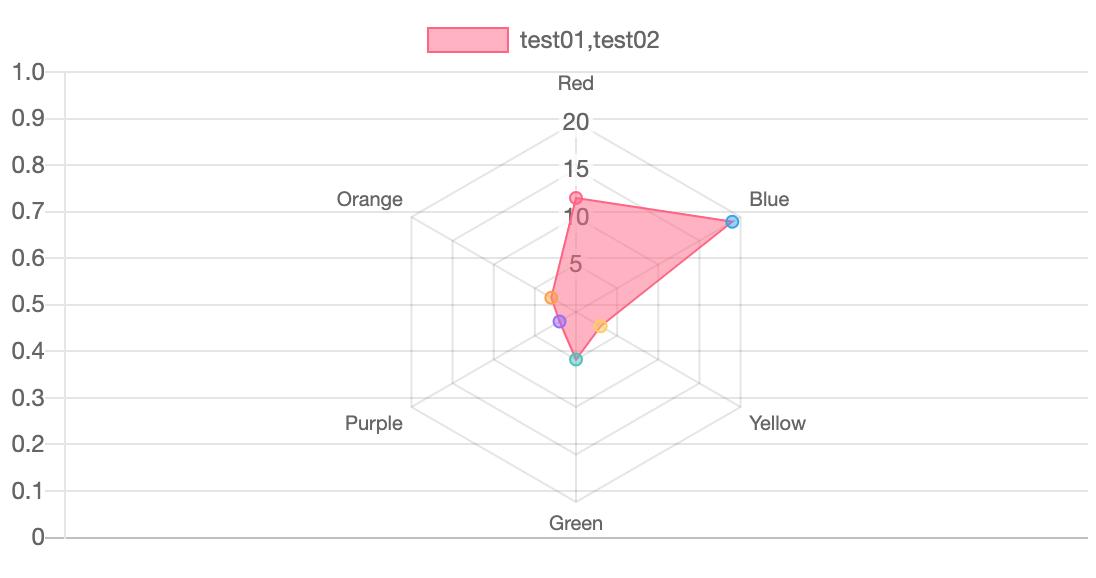
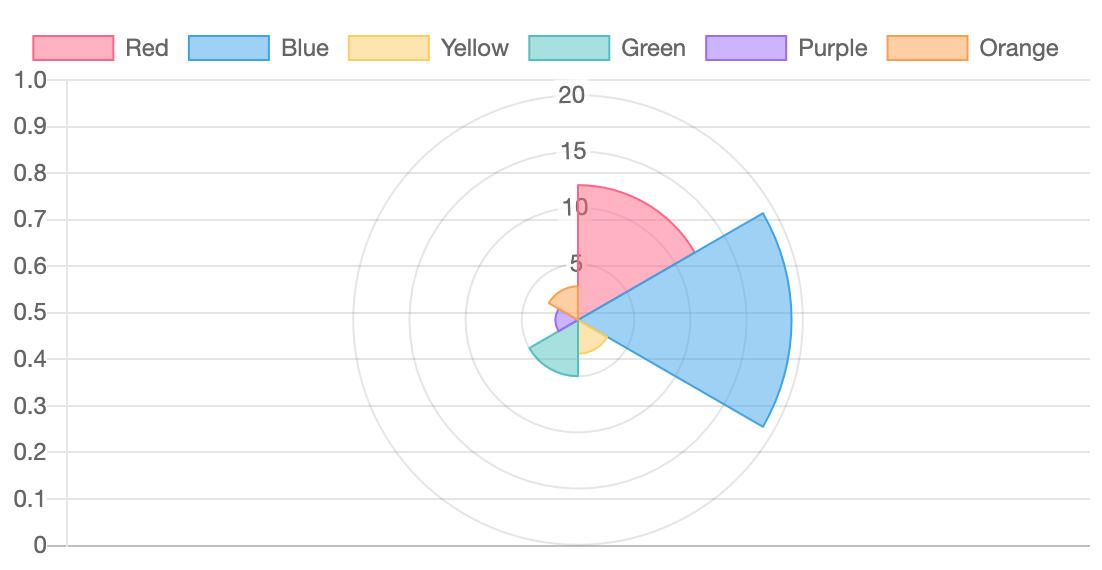
以範例資料更改圖表樣式,如下:
type:line

type:bar

type:radar

type:polarArea

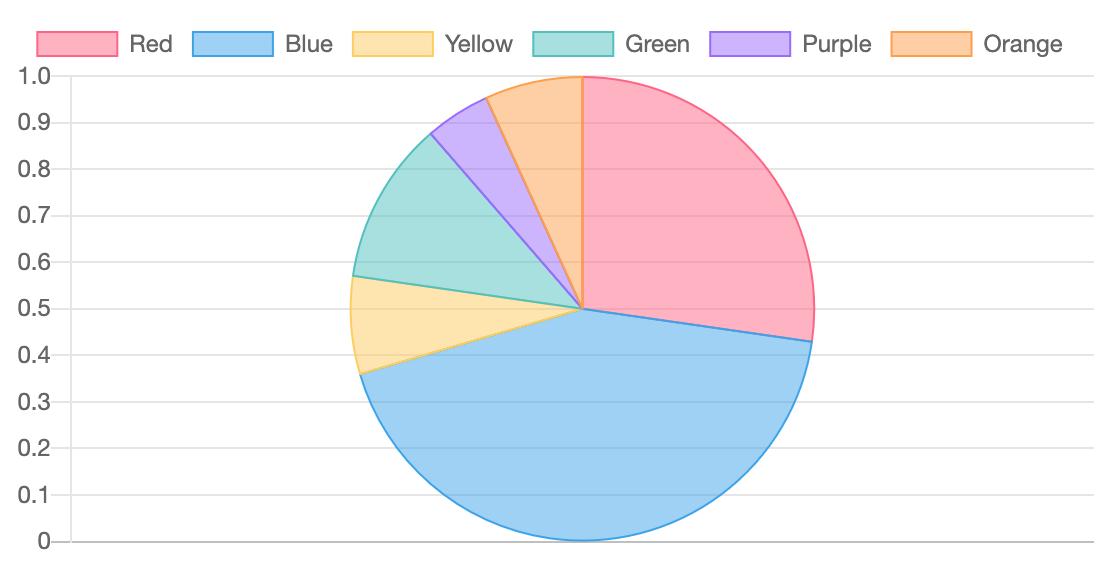
type:pie

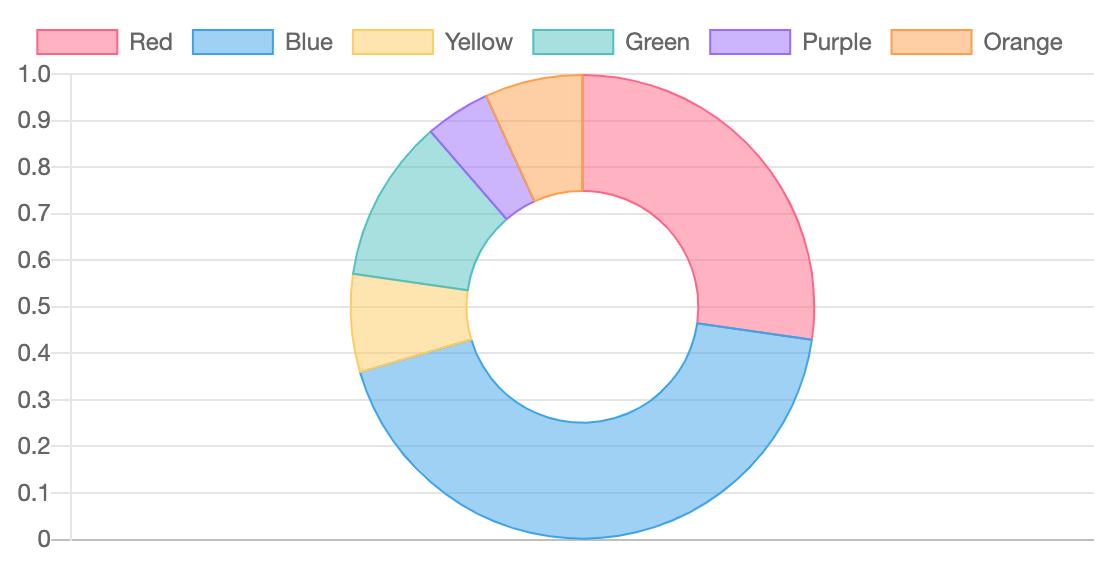
type:doughnut

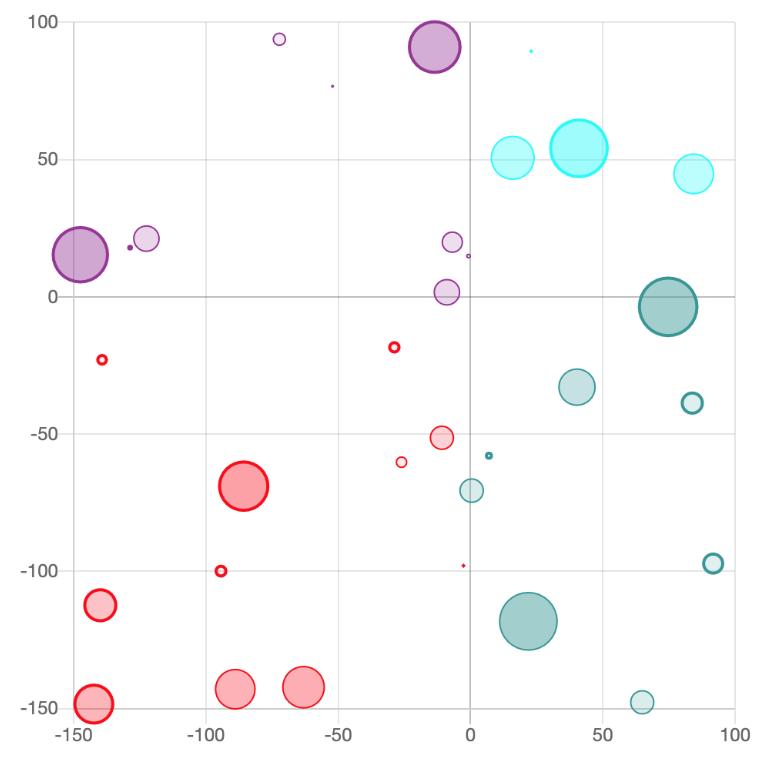
type:bubble

透過資料視覺化的方式,讓原本死板的書據資料,變得更清楚易懂
更多的圖表範例都在chartjs官網
參考資料:
https://www.chartjs.org/
https://noob.tw/web-visualization-chartjs/
https://hsuchihting.github.io/jQuery/20200327/3238077972/
https://dotblogs.com.tw/wellwind/2016/12/30/front-end-chart-js











