Nuxt 系列 - #1 介紹、建專案與資料夾配置
什麼是 Nuxt.js?
一個基於 vue 的應用框架,支援不同的渲染方式(SSR、CSR 或靜態),可輕鬆串接 REST API 或 GraphQL,並且也容易整合常用的 CMS 與 CSS 框架。此外,也定義了基本的專案目錄結、支援各種套件、可調改 webpack 的設定,保持一定的規範並且也有擴充的可能。
目前我的 blog 網站透過 Nuxt.js 靜態化打包後(npm run generate),部署於 GitHub Pages。文章內容則放置於 Contentful 進行內容管理並提供 API 服務。最後再利用 Travis CI 設定自動化佈署,當應用程式有修改上傳或者有新的內容發佈,就會自動更新網站內容。
特性
- 基於 vue
- 自動代碼分割(Code Splitting)
- Server Side Rendering
- 強大的路由系統,支援非同步資料
- 靜態檔案服務
- 支援 ES2015+ 語法
- 打包壓縮 JS 與 CSS
- 管理 head 元素(title、meta…等)
- 本地開發支援熱更新
- 集成 ESLint
- 支援各種樣式預處理器(SASS、LESS、Stylus)
- 支援 HTTP/2 推送
- 擴展模塊化架構
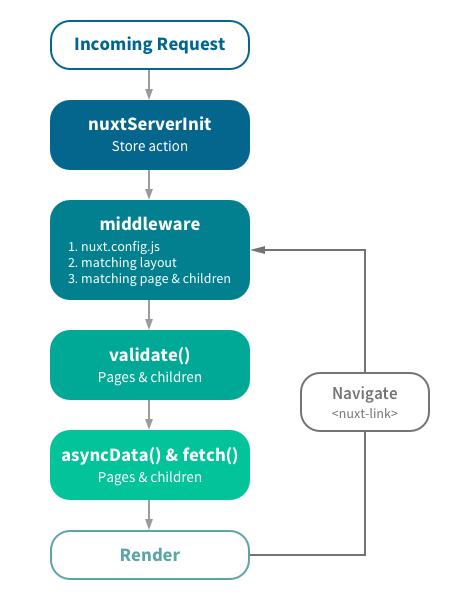
流程
從 Request 到 Render 的流程 
伺服器渲染(Universal SSR)
需執行於 nodejs 伺服器的環境
優點:
- 更好的 SEO
- 更快呈現頁面
需注意的部份:
- 部份第三方套件可能需要經過特殊處理才能使用
- 佔用更多伺服器 CPU 資源
單頁應用程式(SPA)
也可選擇使用 SPA 模式,提供強大的 SPA 部署機制,預設已處理好基本的打包、Code Splitting、壓縮,如有特別需求可再自行調整。
靜態化(預渲染)
依據路由配置將指定的路由靜態化為對應的 HTML 檔案。這樣一來就可以將網站部署於任何一個靜態網站服務上,例如 Github Pages 或是 Netlify。目前 blog 所使用的也是這個方式,將網站部署於 Github Pages。
優點:
- 提高性能
- 提高 SEO
- 減少網站托管成本
開始使用
使用 create-nuxt-app 快速建立專案,目前 create-nuxt-app 版本為 2.15.0
建議 nodejs 版本為 10.x
先確認已安裝 npx(npx 在 npm 版本 5.2.0 之後預設會一起安裝)
npx create-nuxt-app <project-name>
過程中會詢問你幾個問題,可依照需要進行設定(可能會因為 create-nuxt-app 版本不同問題順序會略有不同)
- Project name
- Project description
- Author name
- Choose programming language => JavaScript、TypeScript
- Choose the package manager => Yarn、Npm
- Choose UI framework => None、Ant Design Vue、Bootstrap Vue、Buefy、Bulma、Element、Framevuerk、iView、Tachyons、Tailwind CSS、Vuesax、Vuetify.js
- Choose custom server framework => AdonisJs、Express、Fastify、Feathers、hapi、Koa、Micro
- Choose Nuxt.js modules(多選) => Axios、Progressive Web App (PWA) Support、DotEnv
- Choose linting tools(多選) => ESLint、Prettier、Lint staged files、StyleLint
- Choose test framework => None、Jest、AVA
- Choose rendering mode => Universal (SSR)、Single Page App
- Choose development tools(多選) => jsconfig.json(Recommended for VS Code)、Semantic Pull Requests
完成以上設定就會開始安裝相關的 packages
我在測試建立專案時出現了一個錯誤訊息 ![]()
依據 Failed to load plugin 'unicorn' #6963 解決方法為將 nodejs 版本改為 10.x 即可解決此問題
除了上述的方式之外也可自行從頭開始新建專案,但設定上就相對的要花費更多時間,建議還是使用上述方式建立之後再去做調整會比較快
建立完成後,執行以下指令即可啟動網站供開發使用
npm run dev
啟動完成後開啟瀏覽器輸入網址 http://localhost:3000,即可看到以下畫面表示啟動成功

專案目錄結構
assets - 未編譯的靜態資源檔案,例如樣式、圖片或字型檔案。
components - 用於頁面的 Vue.js 組件,這些組件不會像 pages 組件那樣有 asyncData 方法。
layouts - 用於設定應用程式的佈局。
middleware - 自訂在進入 layouts 或是 pages 開始渲染的方法,例如頁面需要驗證登入狀態的方法。
pages - 用於組織應用程式的路由與頁面。Nuxt.js 會依據此資料夾內的所有檔案自動生成對應的路由配置。
plugins - 注入 vue instance 的插件,例如 UI framework、filter。
static - 不需經過 webpack 編譯的靜態檔案,例如 robots.txt。
store - 用於 Vuex 相關功能的配置。
nuxt.config.js - Nuxt.js 設定檔,可依據需要自行調整。
別名
~ 或 @ 表示為 srcDir 目錄
~~ 或 @@ 表示為 rootDir 目錄
(預設 srcDir 與 rootDir 相同)
import Logo from '~/components/Logo'
import Logo from '@/compoments/Logo'
* 在 vue template 中,如果需要引入 assets 或 static 目錄內的檔案,使用 "~/assets/image.png" 和 "~/static/image.png"。











