使用 Selenium IDE 進行網頁自動化測試
使用 Selenium IDE 進行網頁自動化測試
-
目錄
-
附錄
前言
當網頁製作完成後,都必須對頁面表單、按鈕進行手動測試,當頁面內容簡單且只有 1、2 頁時手動檢查相對簡單快速,但出現操作流程複雜且頁面又多時,當程式修改後就又要全部重新檢測一遍,是相當費時且費力的,因此 Selenium 就出現了。
Selenium 簡介
Selenium 是為網頁自動化測試需求所設計的一套工具集合,讓程式可以直接驅動瀏覽器,進行表單資料輸入、點選按鈕或連結、取得網頁內容並進行檢驗。
Selenium 組成
-
Selenium IDE :
瀏覽器的擴充套件,它提供了錄製、回放、測試腳本匯入匯出功能,用於編寫功能測試,且無需學習測試腳本語言,是使用 Selenium 進行網站自動化的基礎。
-
Selenium WebDriver:
用來執行並操作瀏覽器的一個 API 介面,程式透過呼叫 WebDriver 來直接對瀏覽器進行操作,Selenium WebDriver API 支援 Java、C#、Ruby、Python 及 Perl 等多種語言進行腳本撰寫,許多 Web Test Framework,都是以 Selenium WebDriver API 作為基礎,功能強大且穩固已經讓 Selenium 成為瀏覽器自動化的基石。
-
Selenium Grid :
主要可以讓我們輕鬆的同時使用多台機器、多個瀏覽器來對網頁進行測試。
Selenium IDE 安裝
-
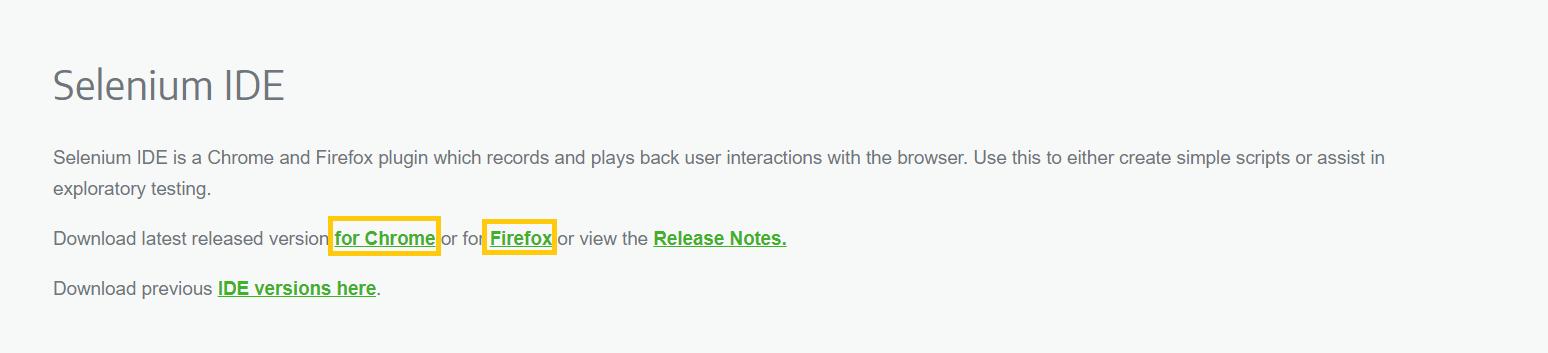
進入 Selenium 官網 的下載頁面。
-
於 Selenium IDE 下載區塊選擇要安裝的瀏覽器版本(Chrome 或 Firefox)。

-
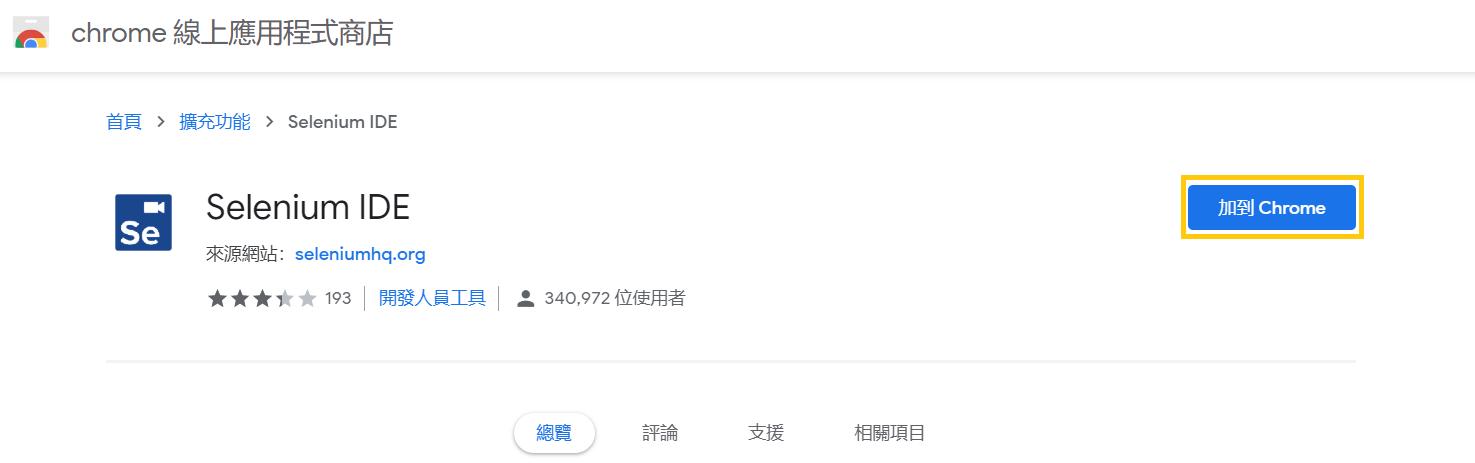
進入擴充功能頁面,點選加到 Chrome → 新增擴充功能 進行安裝 (此處以 Chrome 為例)。

-
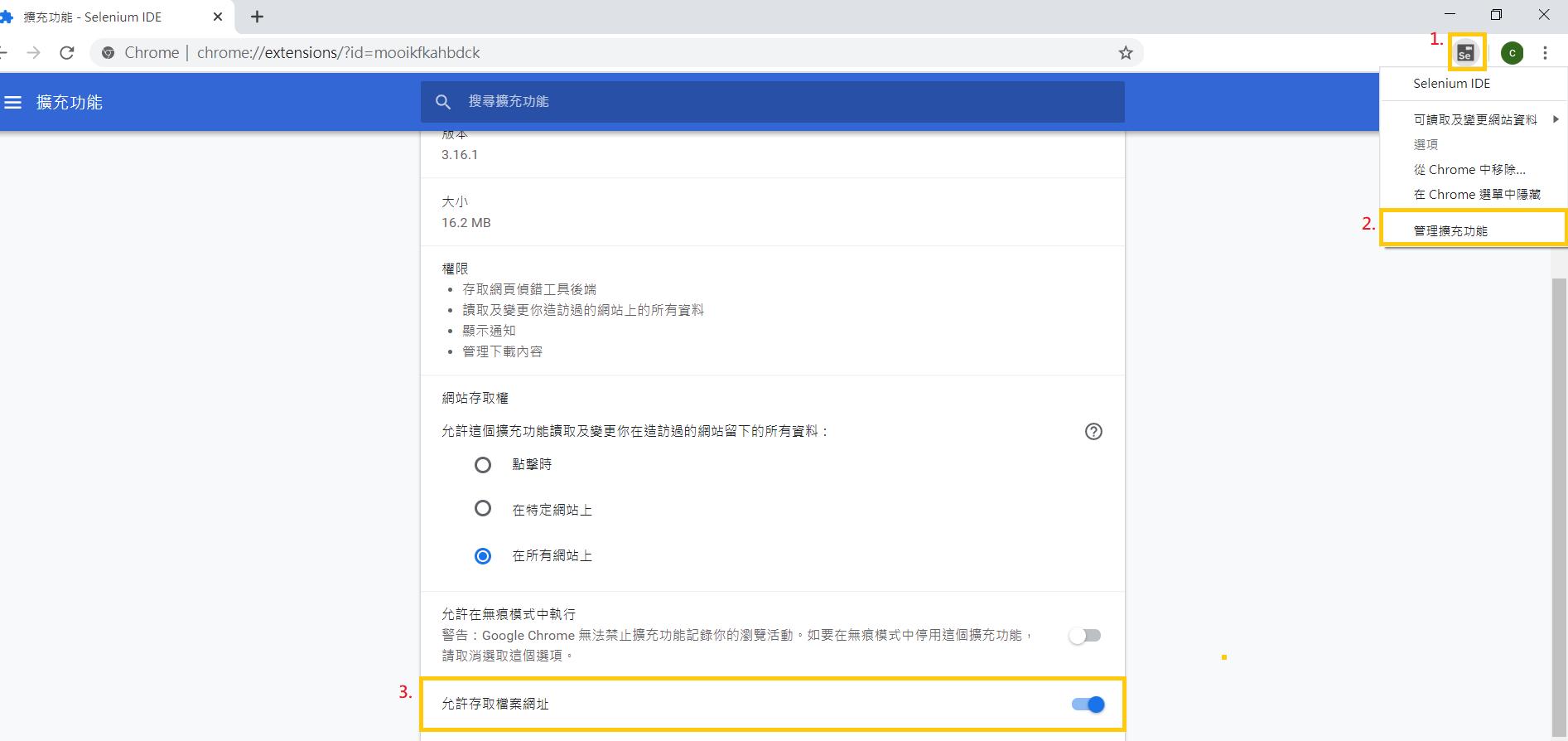
安裝後即可在瀏覽器上方看見 Selenium IDE 的 Icon 圖示。

-
允許存取檔案網址設定。
測試項目內有需要上傳檔案,這項設定要開啟,否則無法 type 檔案網址。

使用 Selenium IDE 進行測試項目錄製
-
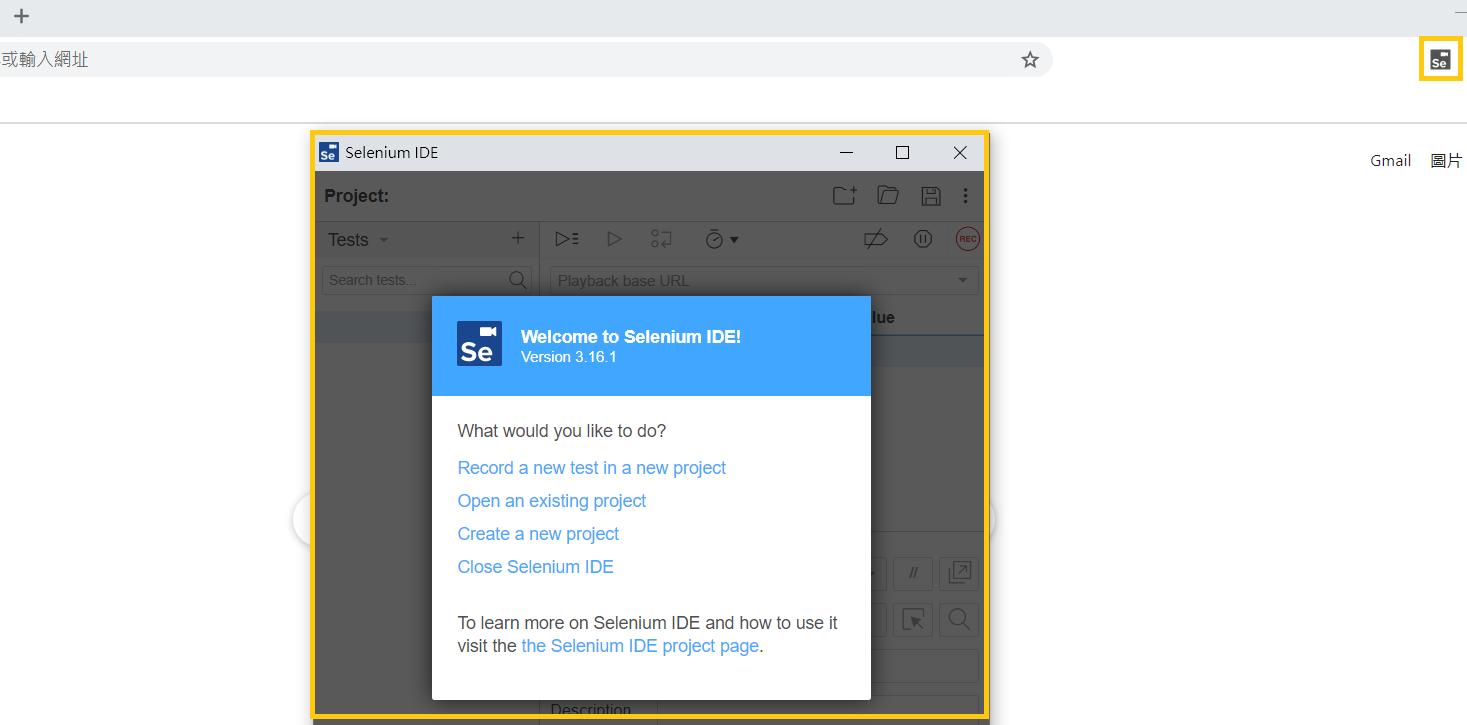
點選 瀏覽器上方 Selenium IDE 的 Icon 開啟 Selenium IDE。

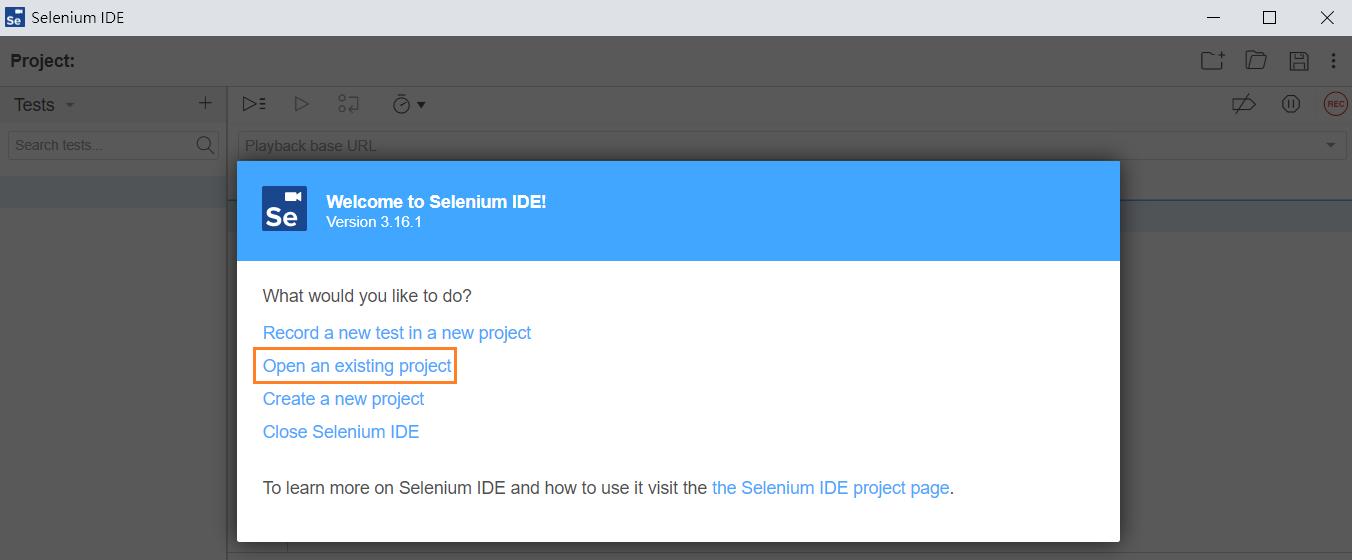
* Record a new test in a new project : 建立新的測試專案,可立即輸入測試網址進行測試項目錄製。
* Open an existing project : 開啟現有的測試專案。
* Create a new project : 建立新的測試專案。
* Close Selenium IDE : 關閉 Selenium IDE 。
-
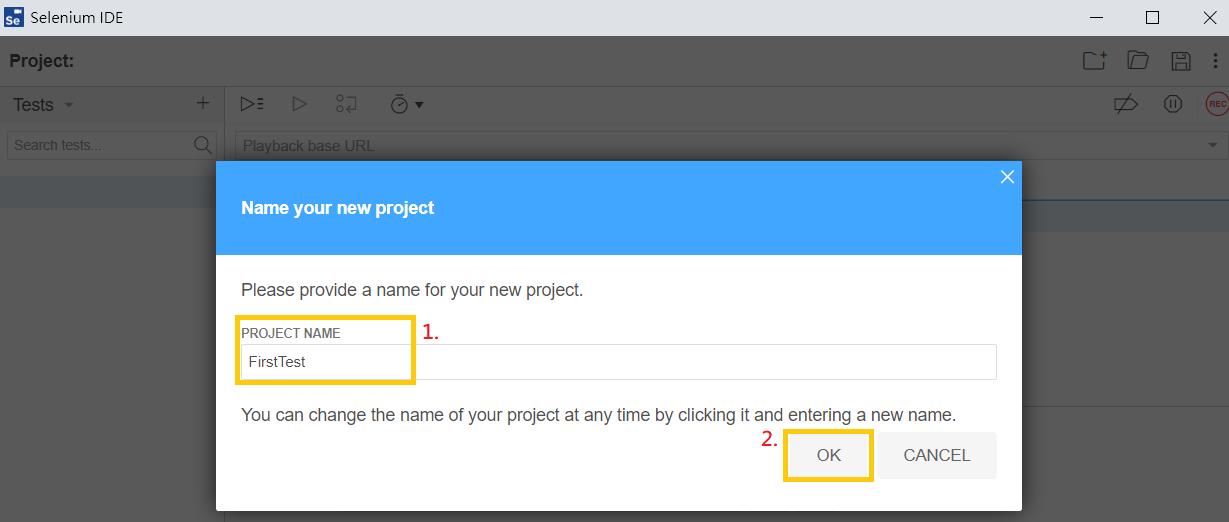
點選 Record a new test in a new project 建立新的測試專案。

-
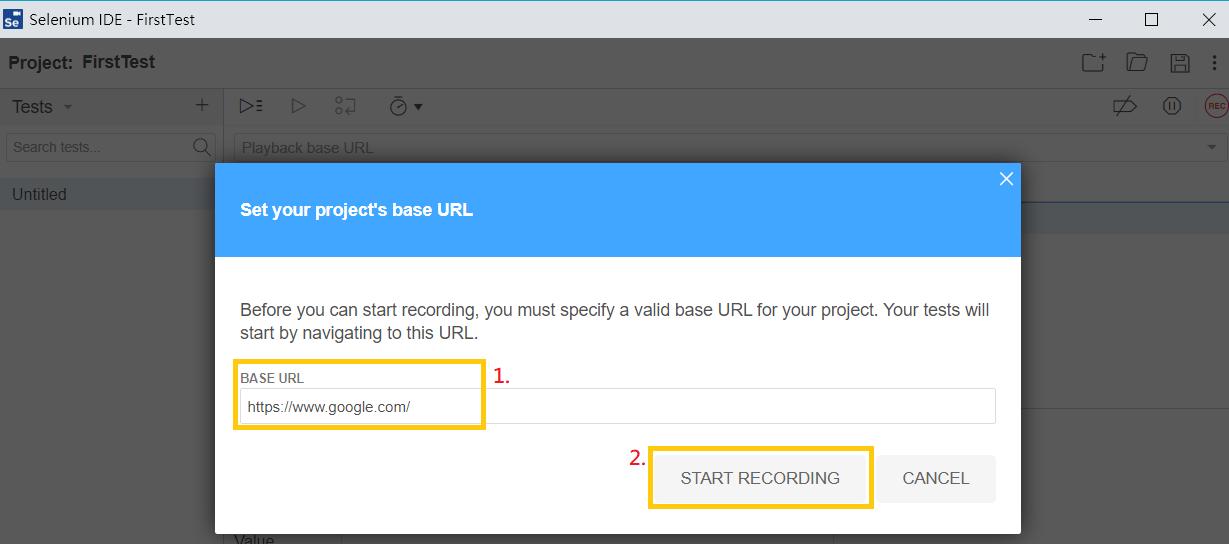
輸入要進行測試的網站網址,並開始進行錄製。

-
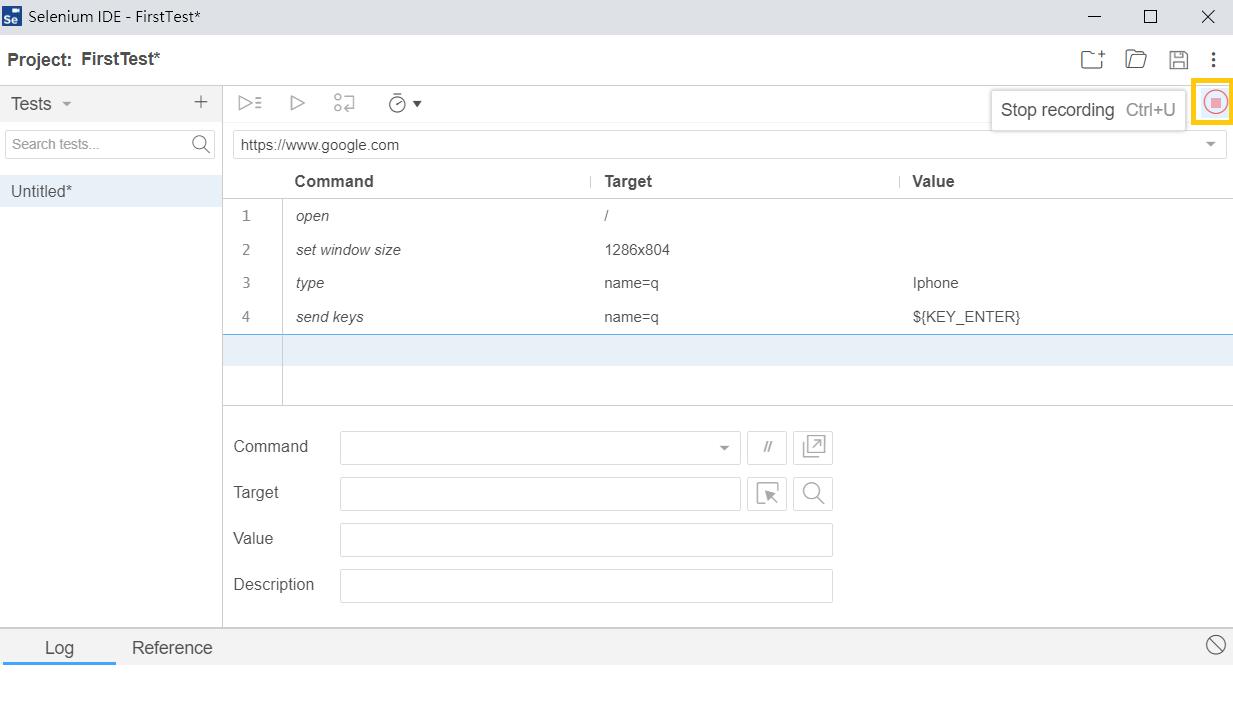
測試流程錄製完後,切換到 Selenium IDE 點選右上方停止按鈕停止錄製。

-
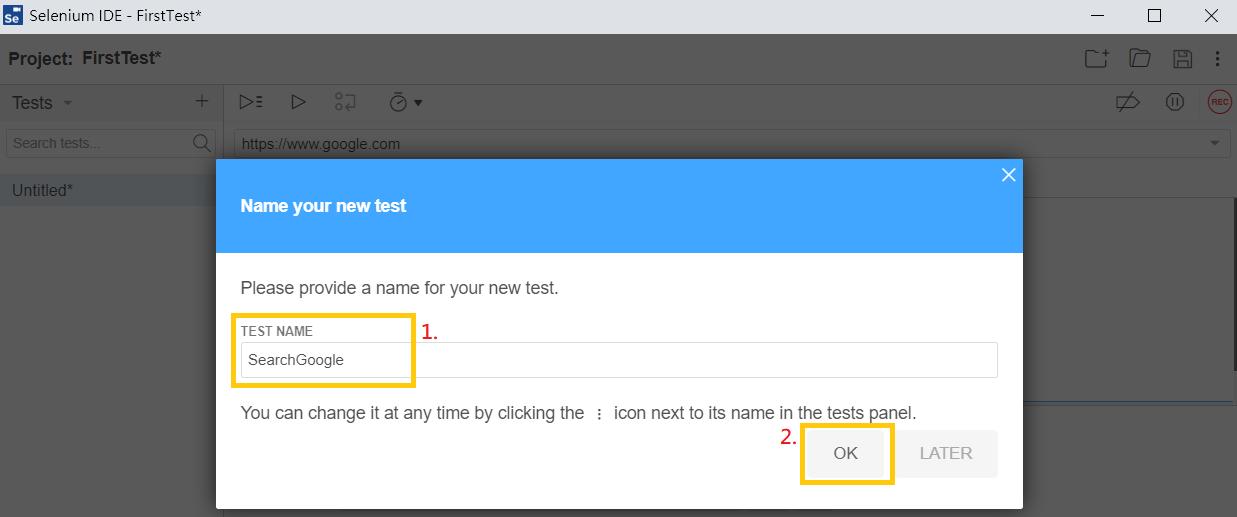
輸入測試項目名稱並結束錄製。

-
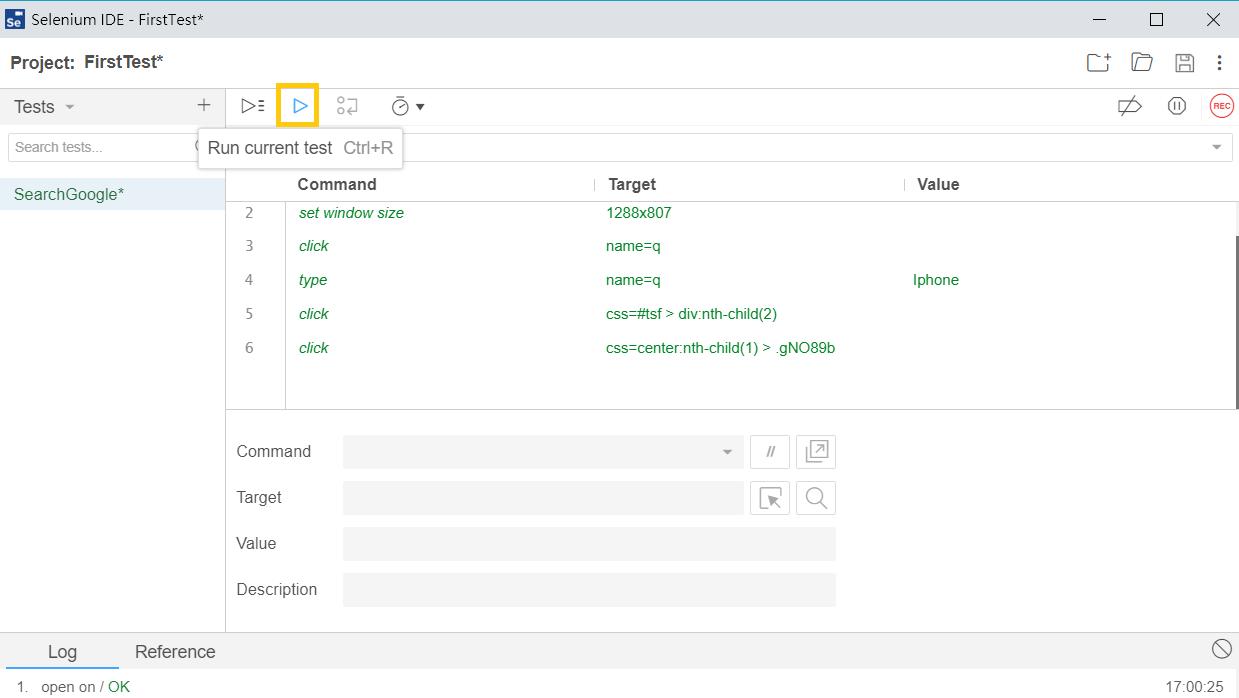
點選播放按鈕可對此測試項目進行回放。

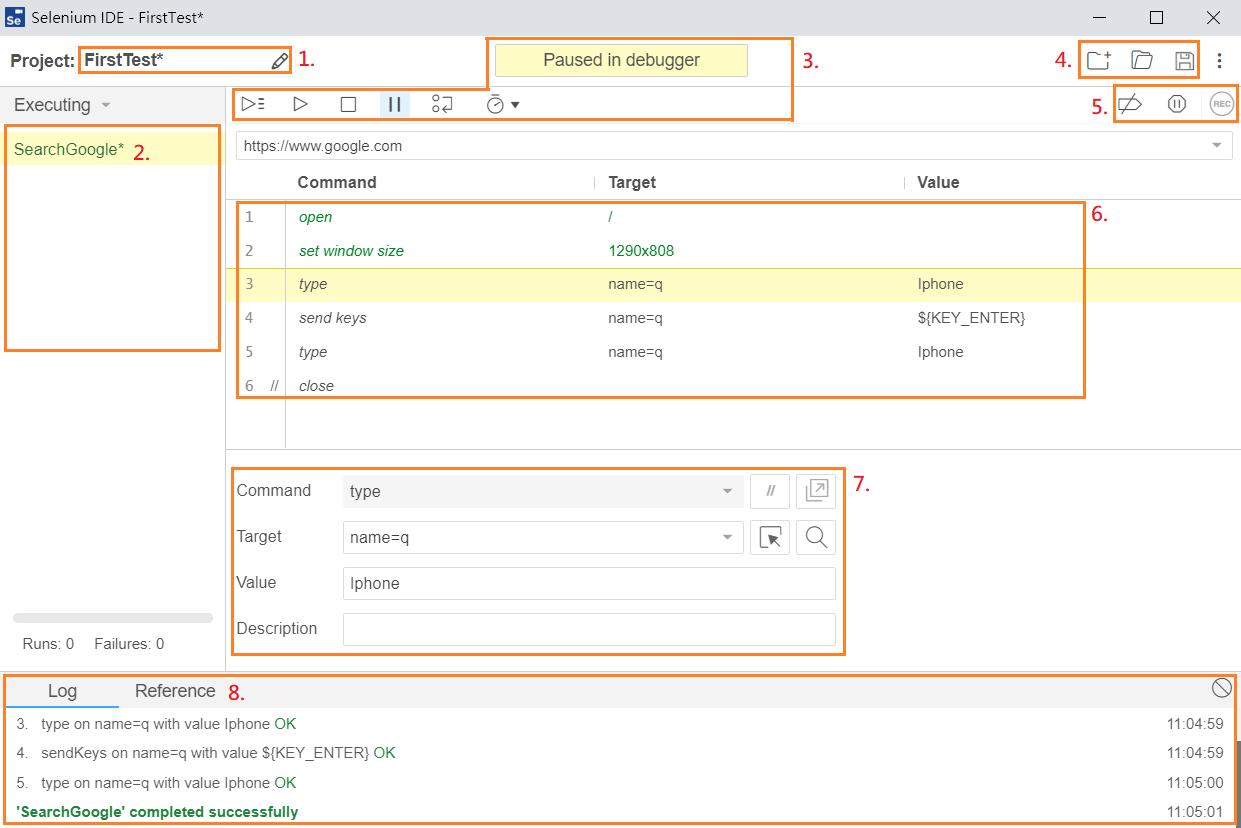
擴充套件介面介紹

-
測試專案名稱,可進行修改。
-
測試項目區塊。
-
執行相關動作區塊,由左到右依序 :
3.1 執行測試項目區塊內所有的測試項目。
3.2 執行當前的測試項目。
3.3 執行時出現,停止測試。
3.4 執行時出現,暫停測試,再點選一次可繼續執行。
3.5 Debug 模式,可逐步執行測試,模式下介面中間會出現 Paused in debugger 提示。
3.6 可調整測試的執行速度。
-
專案相關動作區塊,由左到右依序 :
4.1 建立新的測試專案。
4.2 開啟現有的測試專案。
4.3 儲存測試專案。
-
除錯、錄製動作相關區塊,由左到右依序 :
5.1 可略過回放命令執行區塊內的所有中斷點設置。
5.2 當執行回放,發生錯誤時,會立即在該指令行進入 Debug 模式。
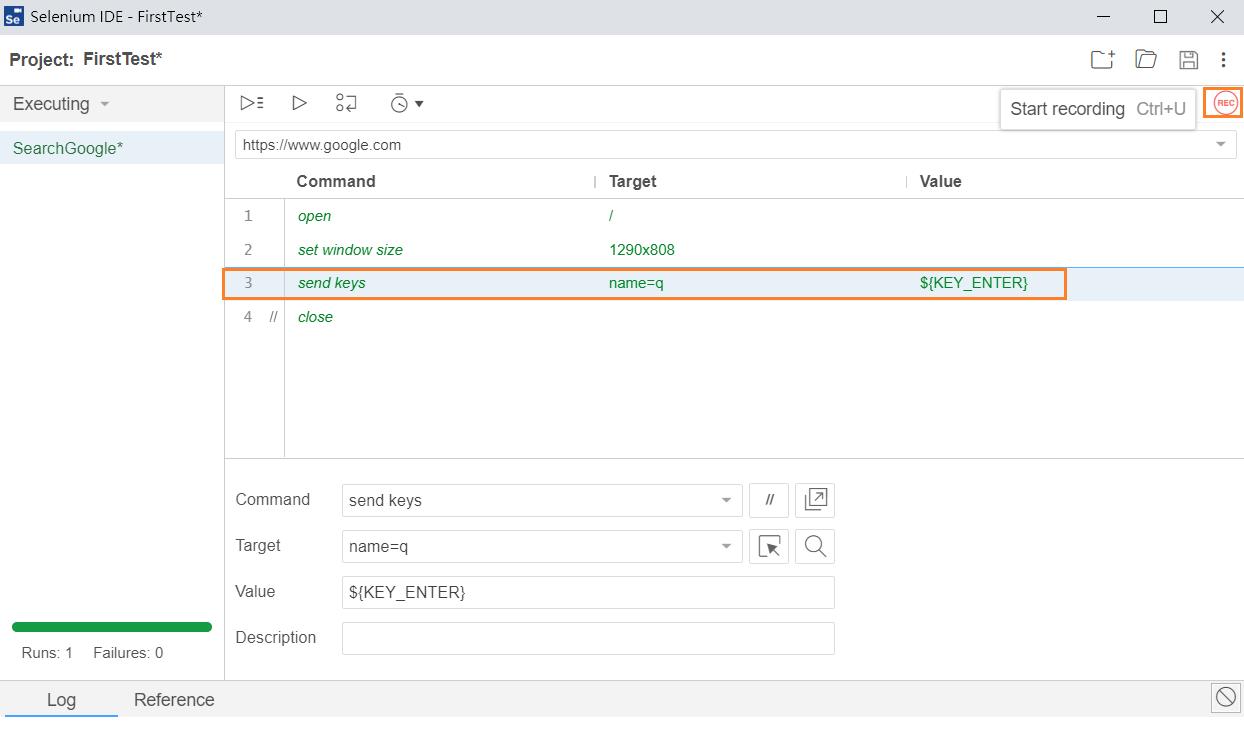
5.3 執行錄製動作。
-
執行指令區塊,可進行新增、刪除、複製、剪下、設立中斷點等指令相關動作。
-
指令設定區塊 :
7.1 Command : 指令執行的動作。
Enable / Disable command
 按鈕 : 註解 / 解除註解 該行指令。
按鈕 : 註解 / 解除註解 該行指令。7.2 Target : 指令執行的目標元素。
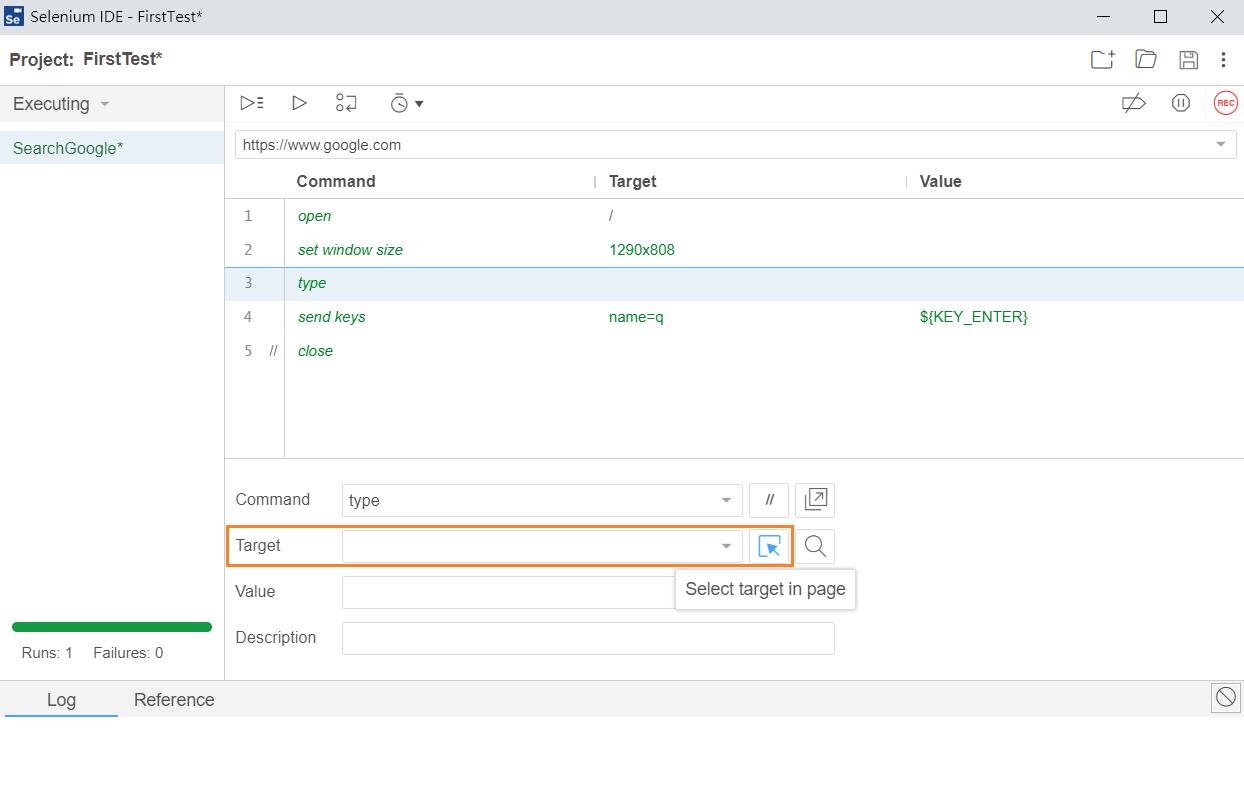
Select target in page
 按鈕 : 從測試頁面選擇元素目標。
按鈕 : 從測試頁面選擇元素目標。Find target in page
 按鈕 : 顯示選擇元素在測試頁面的位置。
按鈕 : 顯示選擇元素在測試頁面的位置。7.3 Value : 指令執行的值。
7.4 Description : 指令的描述,會直接顯示於該行指令區的位置,滑鼠移上該行時才會顯示指令設定。
-
執行記錄區塊 :
8.1 Log : 測試執行的相關紀錄,並顯示是否測試成功。
8.2 Reference : 點選任一行執行指令,可顯示該指令的相關訊息。
Selenium 指令
-
操作指令 : 用來操作瀏覽器及網頁的指令,像是輸入值、點選按鈕等動作,如果操作失敗、或是發生了錯誤,將會導致測試中止。
-
存取指令 : 檢查瀏覽器及網頁的狀態,並將結果儲存在變數中,例如 storeTitle (儲存網頁標題到變數中),它們也用來自動產生驗證。
-
驗證指令 : 用來確認應用程式的狀態是否符合預期的結果。
元素定位器
用來告訴 Selenium 哪些 HTML 元素將會用於指令中 (Target), Selenium 支援多種定位器寫法 :
<div id="myDivId" class="myDivCSS">
<div>
<label>AAA</label>
<input type="text" id="inputId1" class="inputCSS1" name="myName1" />
</div>
<div>
<label>BBB</label>
<input type="text" id="inputId2" class="inputCSS2" name="myName2" />
</div>
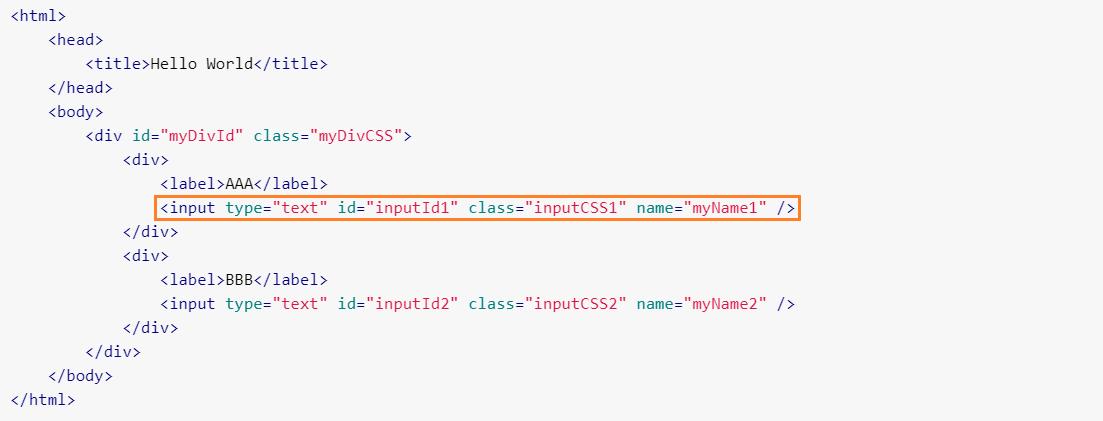
</div>以下都以抓取第 1 個 input 元素為例。
-
id(identifier) : 使用元素的 id 名稱作為定位。
Target 寫法
id=inputId1
-
name : 使用元素的 name 名稱作為定位。
Target 寫法
name=myName1
-
xpath : 使用 XPath 表示式來定位元素。
Target 寫法
xpath=//div[@id="myDivId"]/div[0]/input 或
xpath=//input[@name='myName1']
-
css : 使用元素的 class 作為定位。
Target 寫法
css=.inputCss1 或
css=input[class = "inputCss1"]
使用方式另可參考 : 如何在Selenium IDE中使用Locators
新增測試指令
手動新增指令 :
-
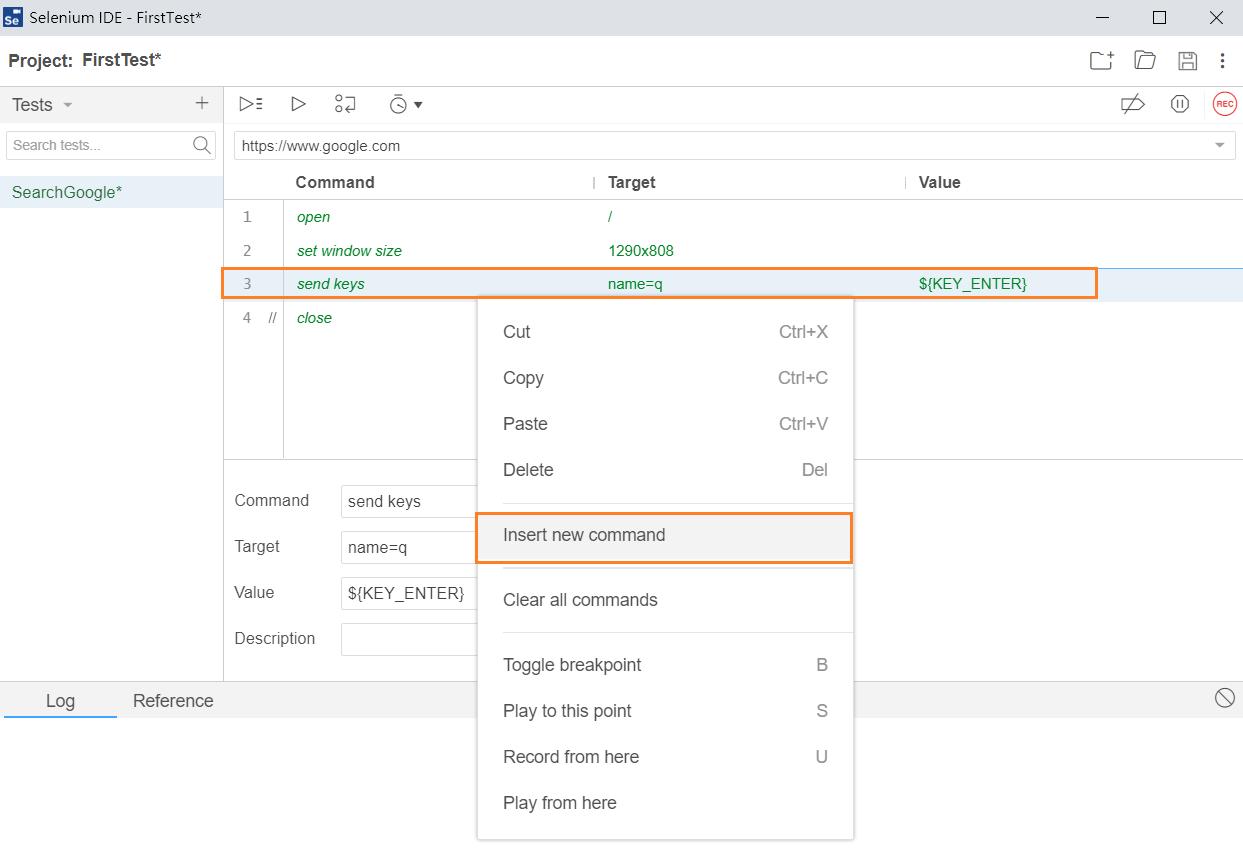
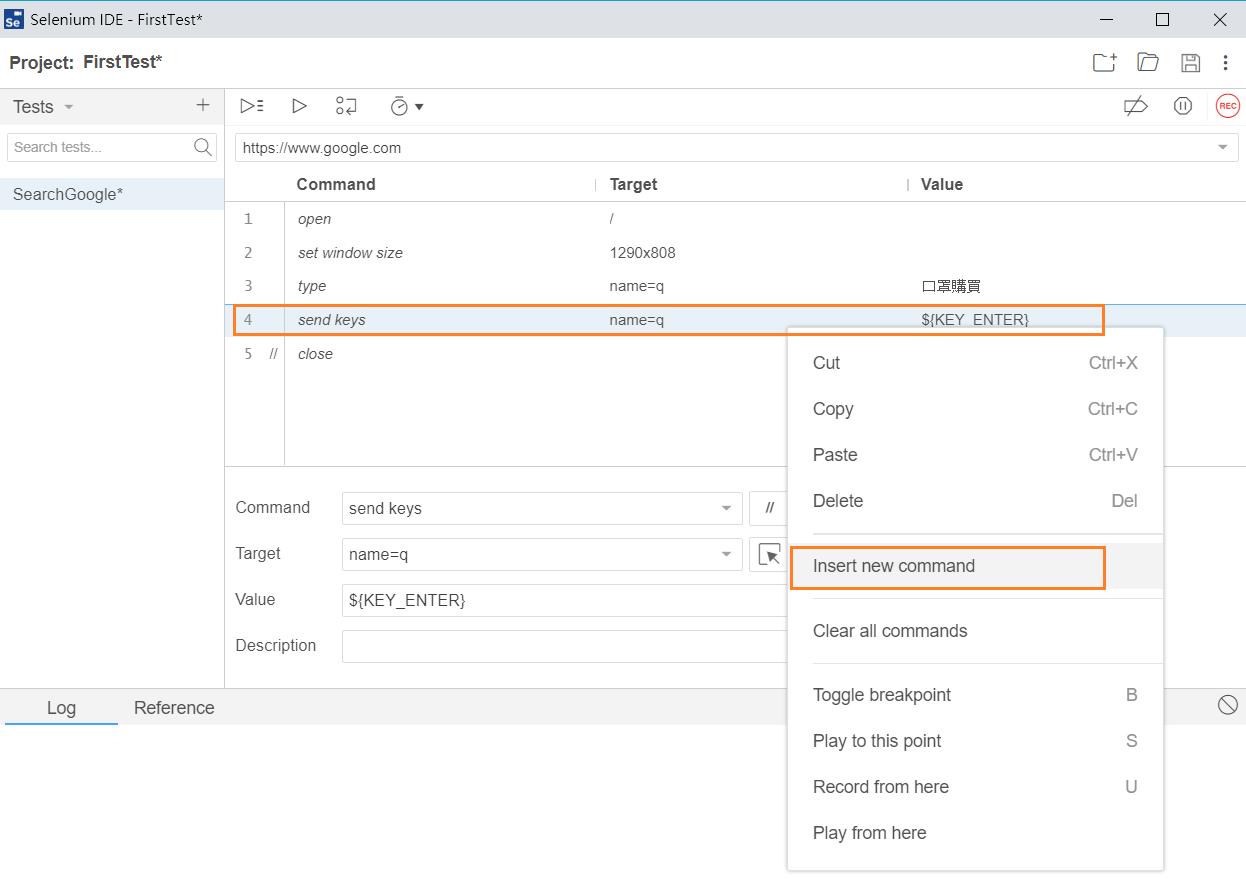
於命令執行區塊,在要插入指令的行數點選 右鍵 -> Insert new command 新增一行指令。

-
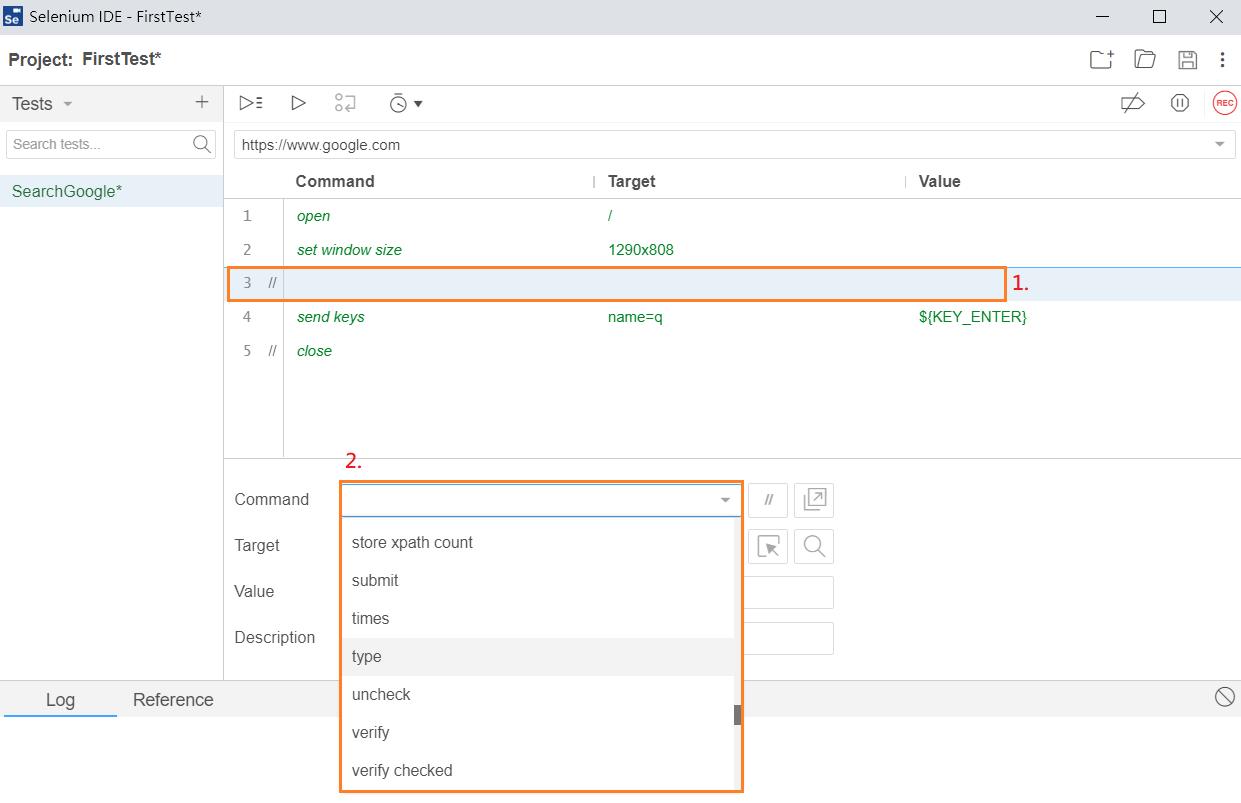
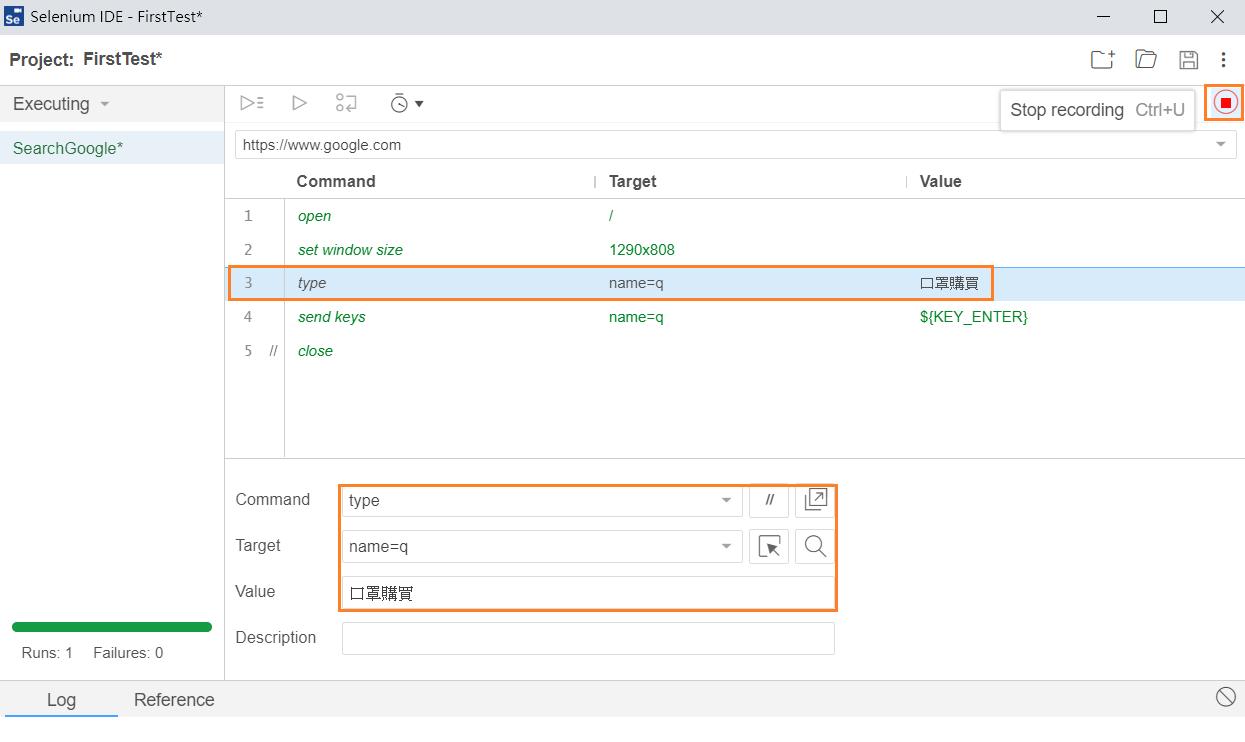
點選新增的指令行,並在指令設定區塊的 Command 下拉選單輸入或選擇要執行的指令 (此處以 type 作範例)。

-
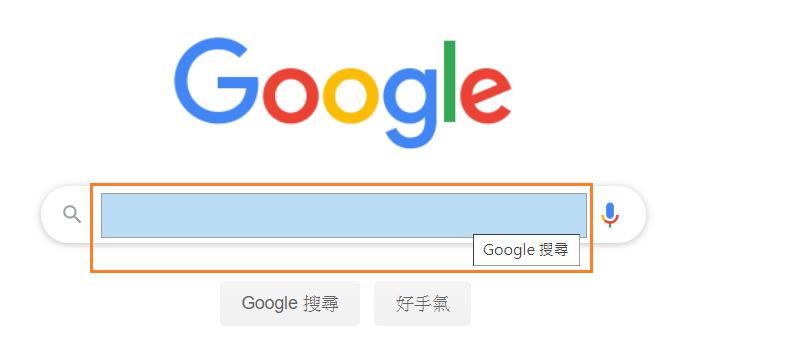
透過 Target 的 Select target in page 按鈕指定目標元素 (測試頁面需在開啟的狀態)。



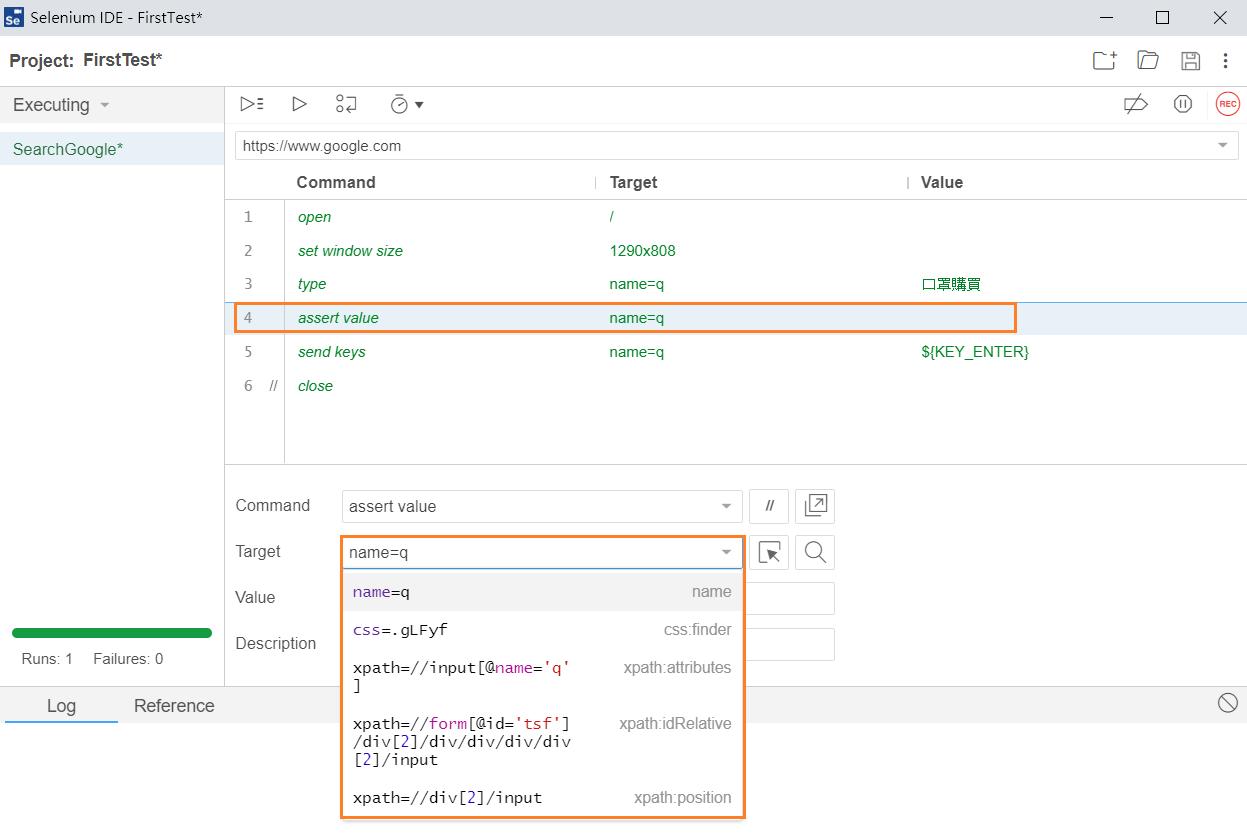
指定後 Target 的下拉選單會出現該元素的定位選項,可任選一個,其餘選項為當前選項失效時的備用選項。
-
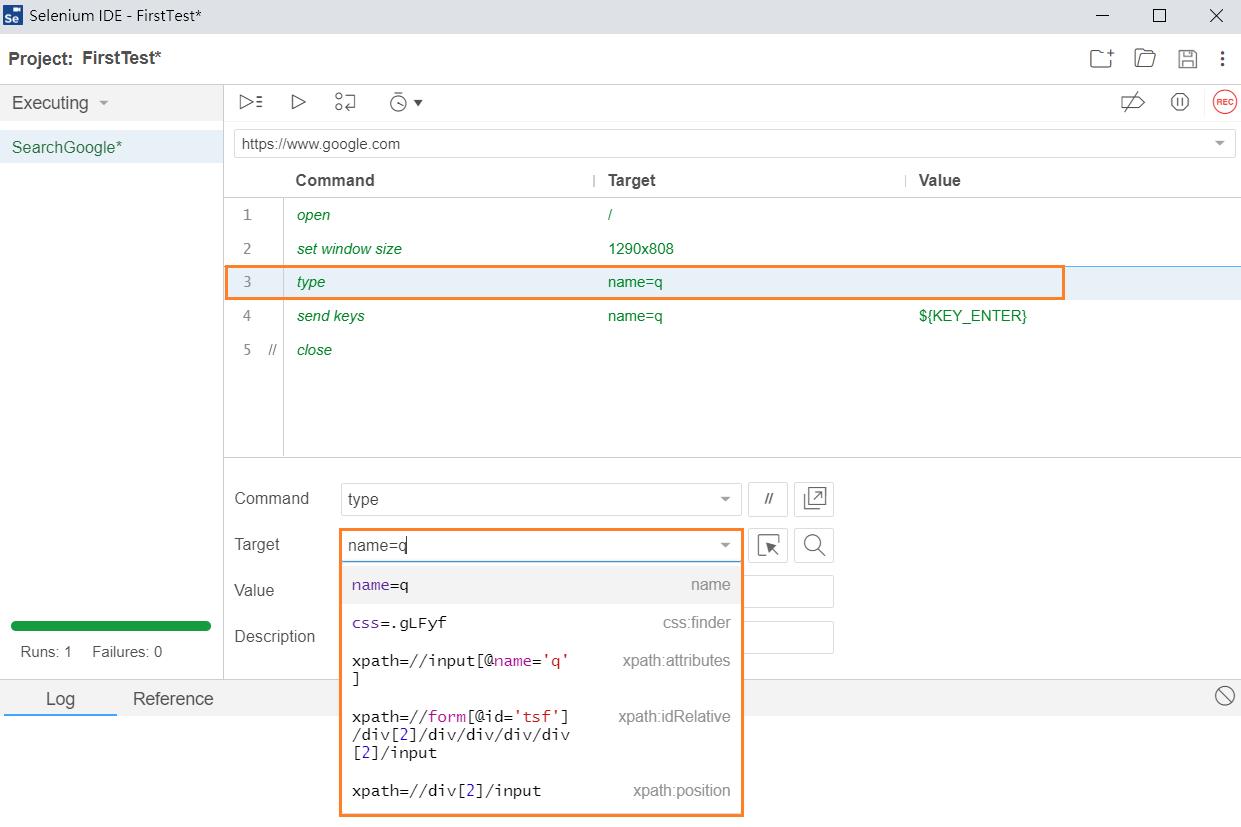
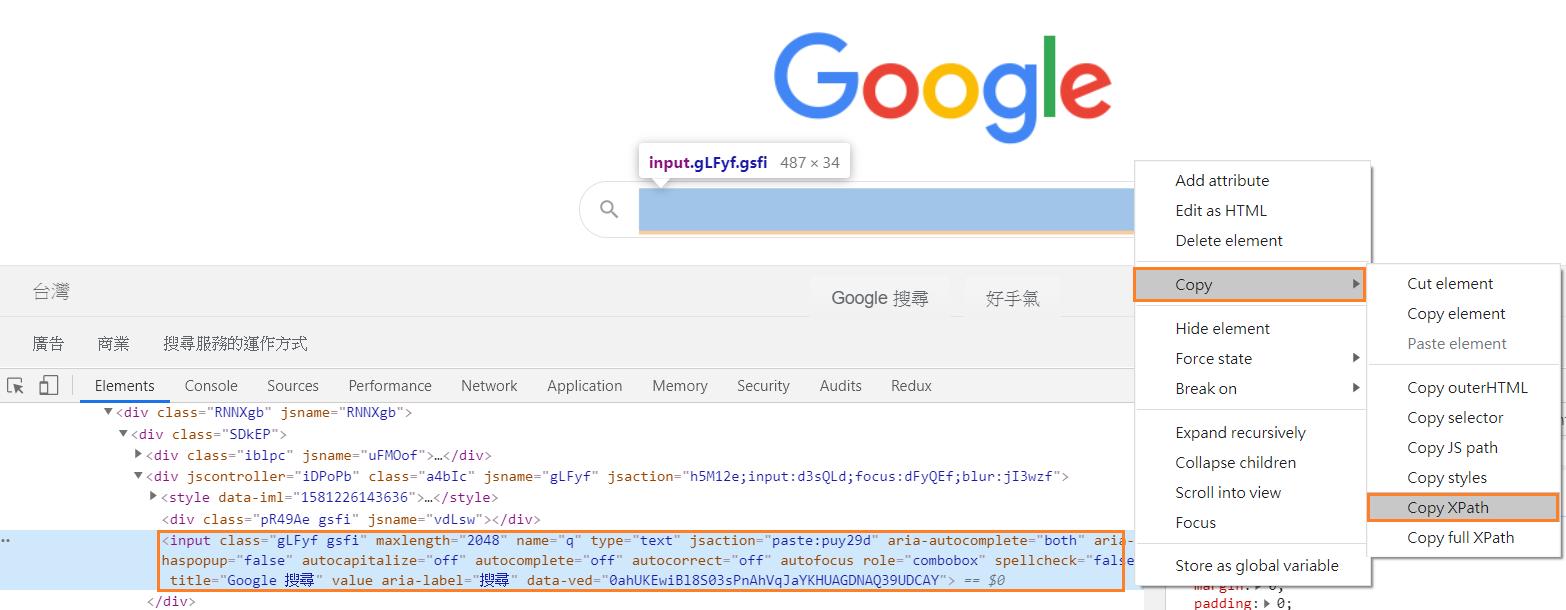
也可透過開發者工具 (F12) 指定目標元素。

在目標元素點選右鍵 -> 檢查即可開啟開發者工具,於 Elements 標籤頁可以看見指定的元素被選取。

在被選取的元素點選右鍵 -> Copy -> 選擇要複製的項目 (此處以 Copy XPath 為例)。

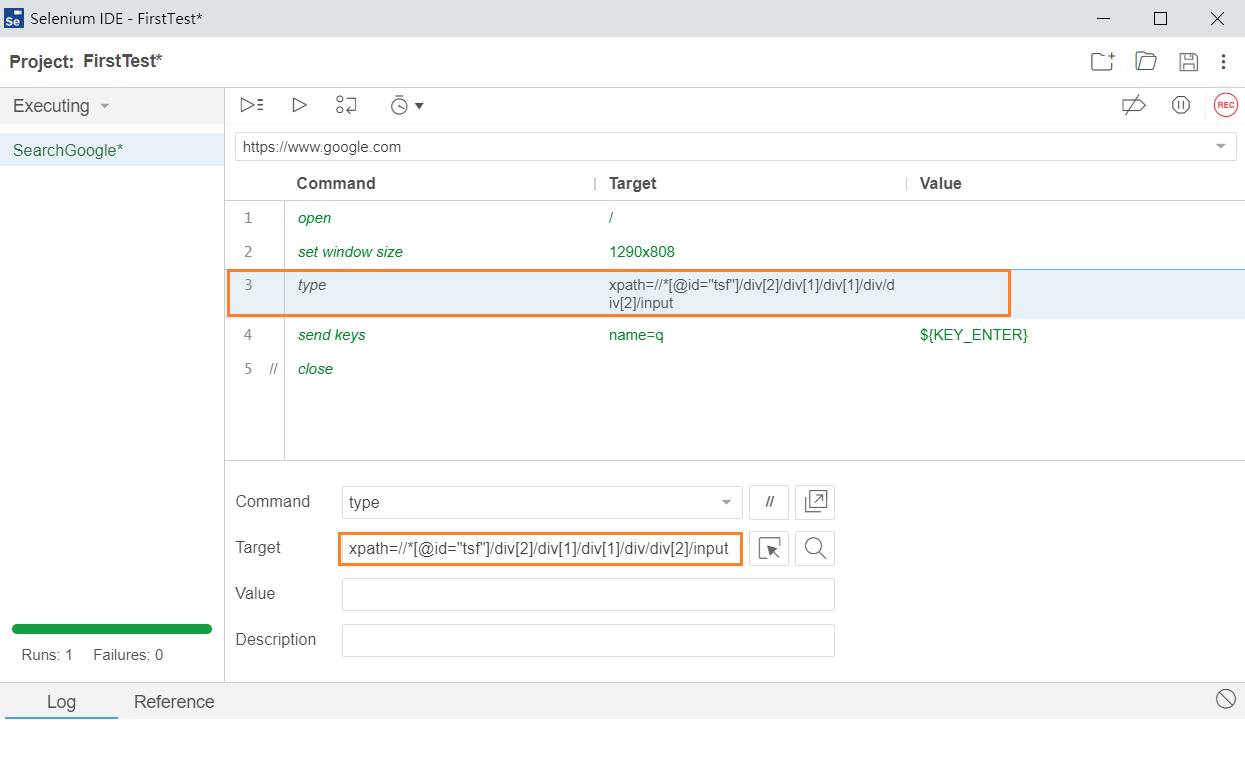
將複製的值搭配對應的設定填入 Target ,因為是複製 XPath 路徑,因此 Target 為 xpath=複製值。
缺點為無備用選項可用,但可自行指定目標。
-
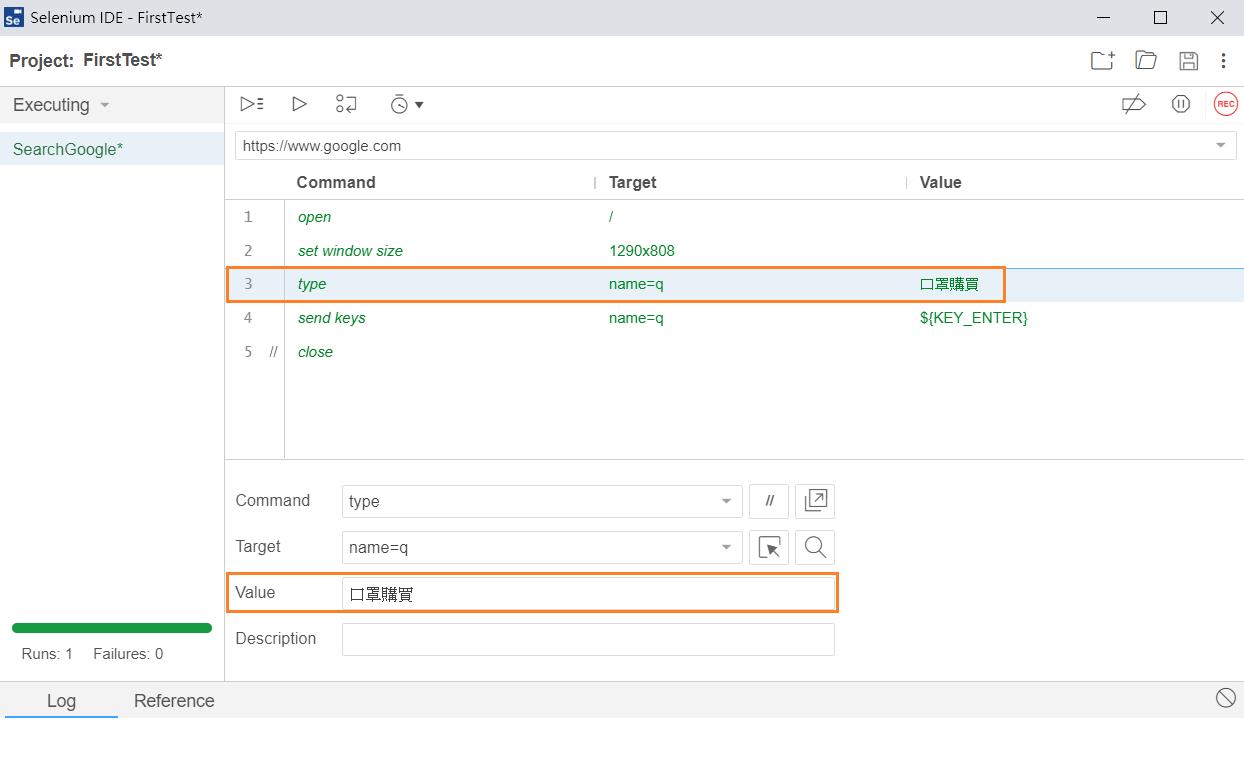
於指令設定區塊的 value 輸入框輸入值,即完成指令設定。

透過錄製新增指令 :
-
於命令執行區塊,在要插入指令的行數點選 Start recording 進行錄製。

-
錄製完要新增的指令後,點選 Stop recording 停止錄製,即完成指令新增。

測試的檢核驗證
與新增指令操作雷同,不同點在於 command 的設定會以檢核用的指令為主。
assert(驗證) : 檢核目標是否符合期待的值,出現錯誤就終止測試。
verify(辨識) : 檢核目標是否為設定值,出現錯誤測試仍繼續。
wait for(等待) : 檢核目標是否在指定時間內出現某狀態,出現錯誤就終止測試。
手動新增指令 :
-
於命令執行區塊,在要插入指令的行數點選 右鍵 -> Insert new command 新增一行指令。

-
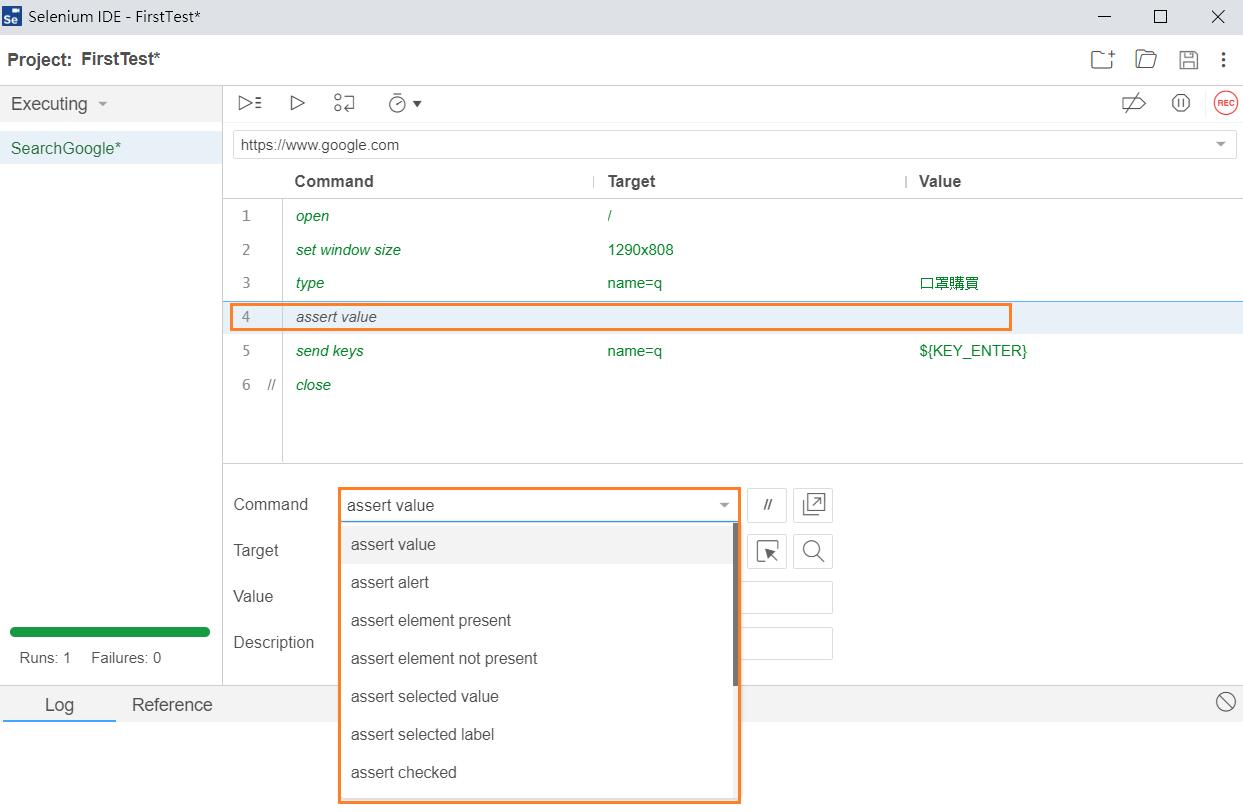
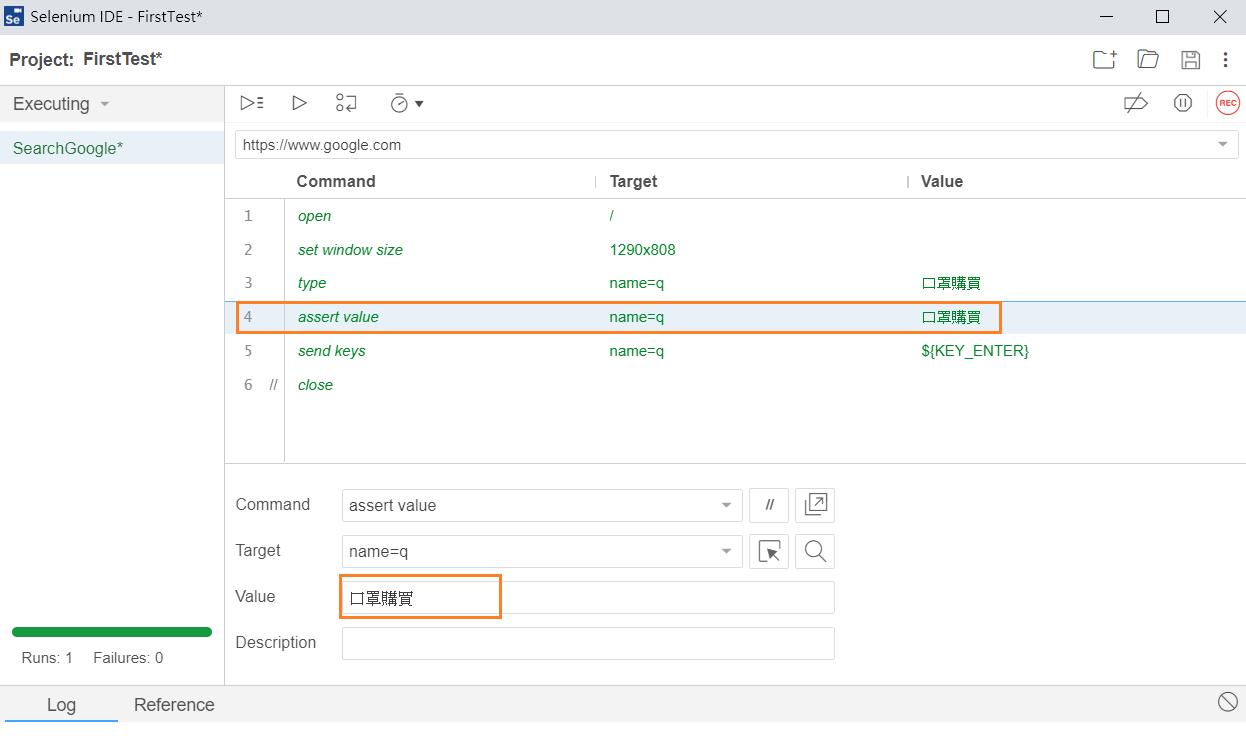
點選新增的指令行,並在指令設定區塊的 Command 下拉選單輸入或選擇要執行的指令 (此處以 assert value 為例)。

-
同新增方法指定要驗證的元素。

-
於指令設定區塊的 value 輸入框輸入要測試的值,即完成指令設定。

-
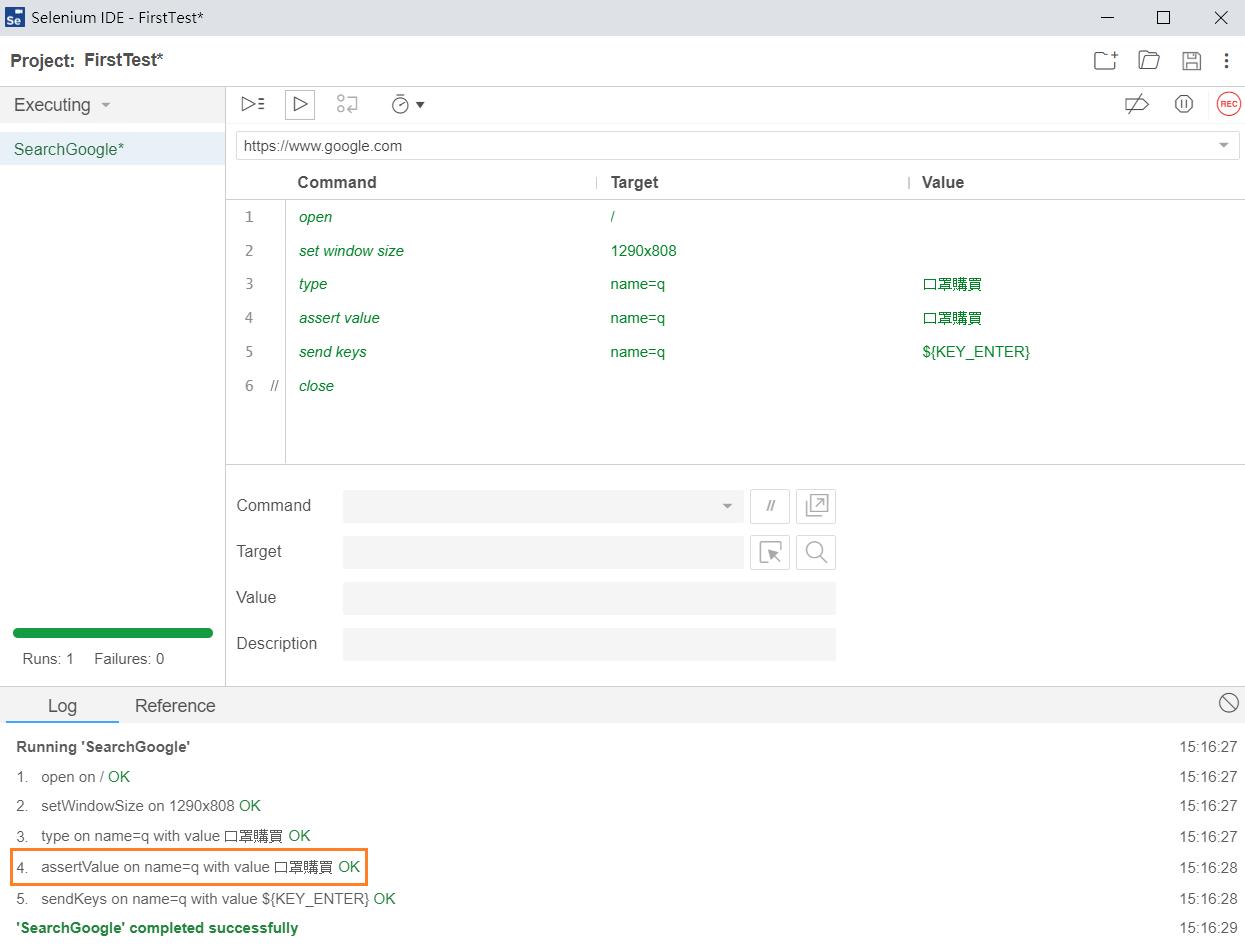
執行結果可以於記錄區塊查看。
檢核成功 :

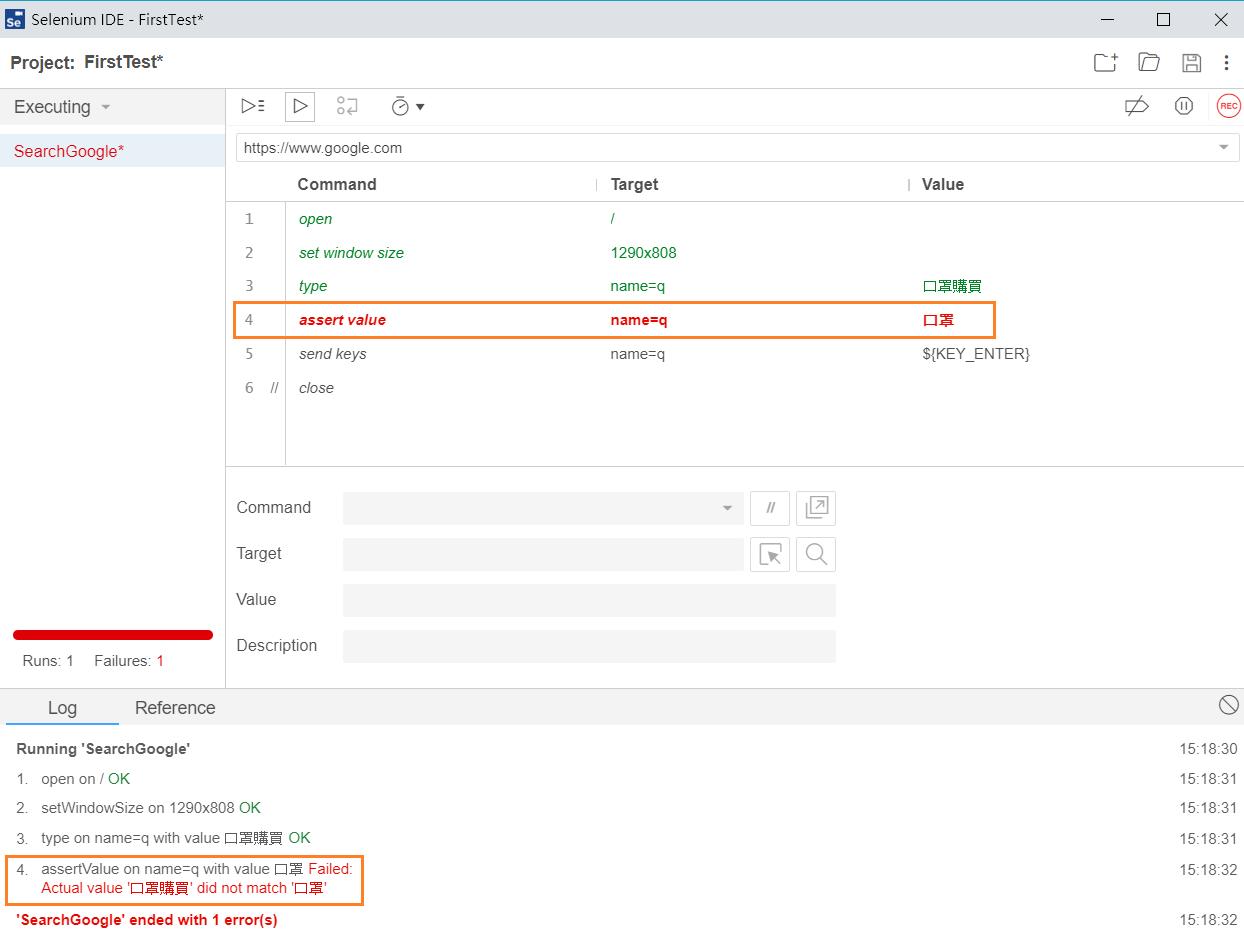
檢核失敗 :

透過錄製新增檢核指令 :
-
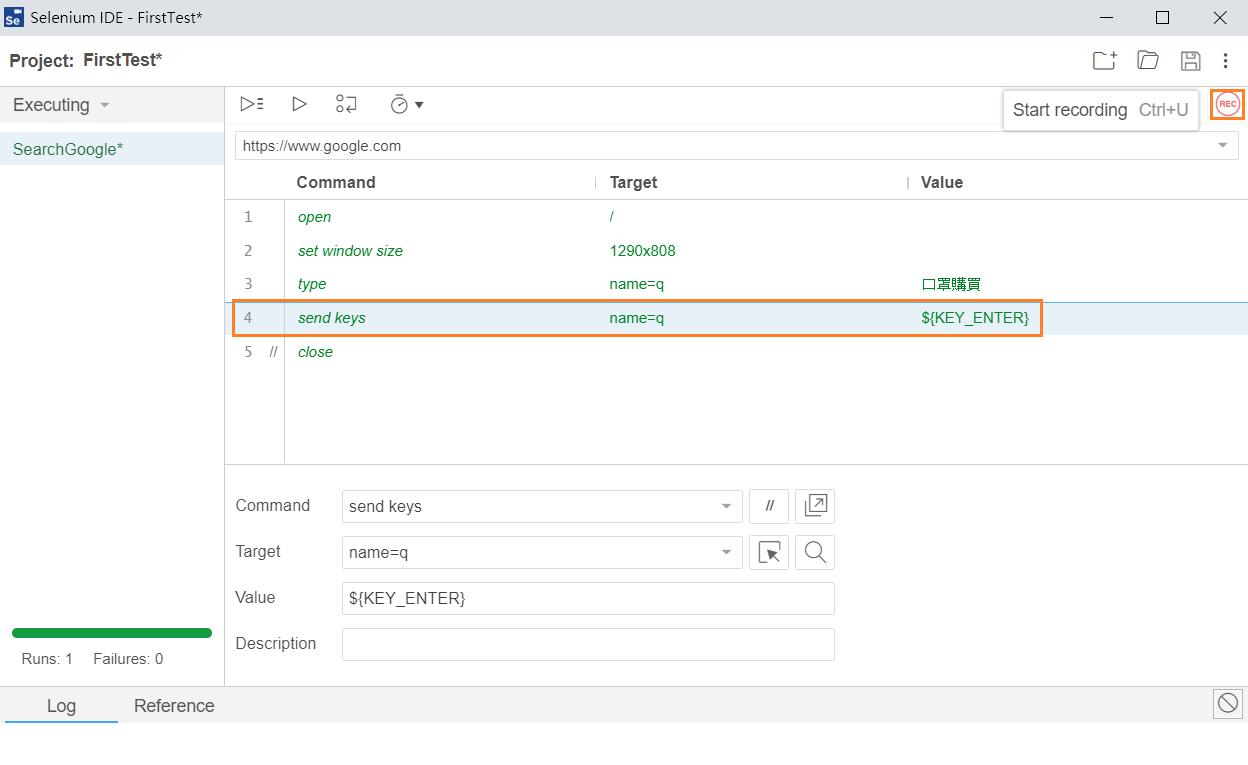
於命令執行區塊,在要插入指令的行數點選 Start recording 進行錄製。

-
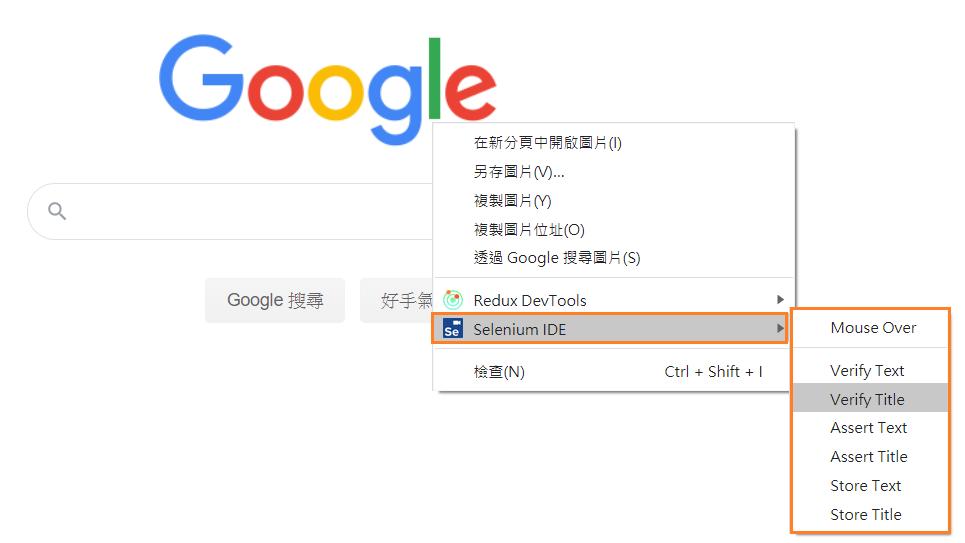
在測試頁面要測試的元素點選右鍵 -> Selenium IDE -> 選擇要檢核的動作

-
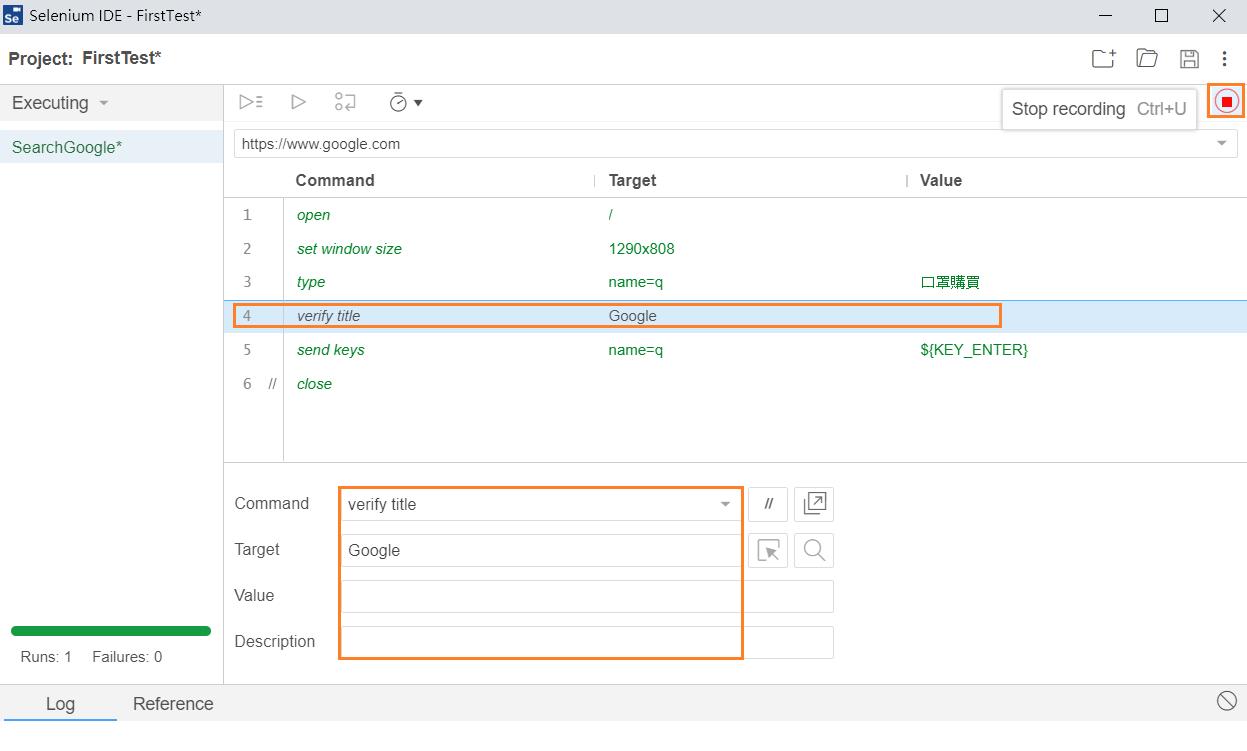
錄製完要新增的檢核指令後,點選 Stop recording 停止錄製,即完成指令新增,可自行修改測試值。

-
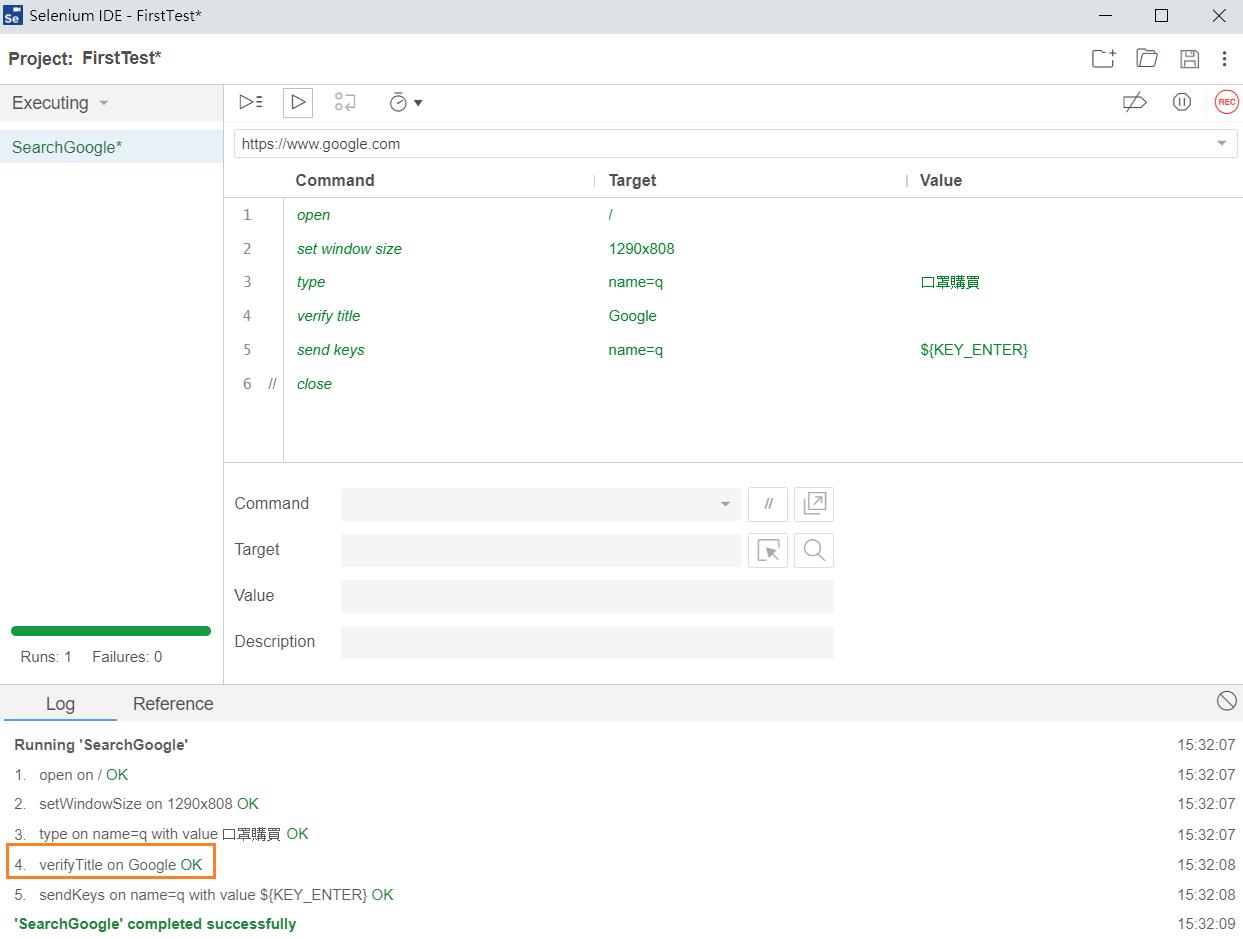
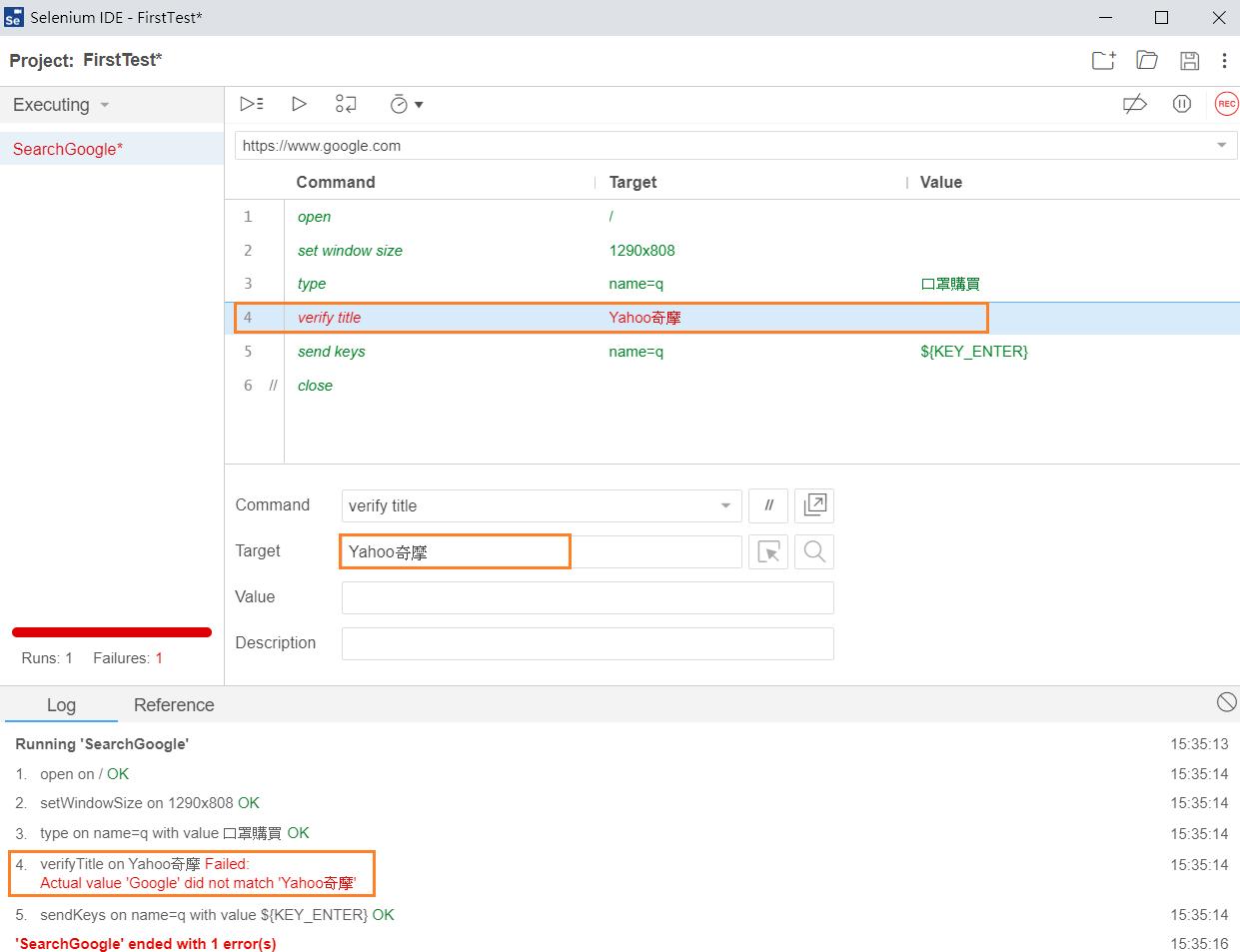
執行結果可以於記錄區塊查看。
檢核成功 :

檢核失敗 :

條件判斷式指令運用
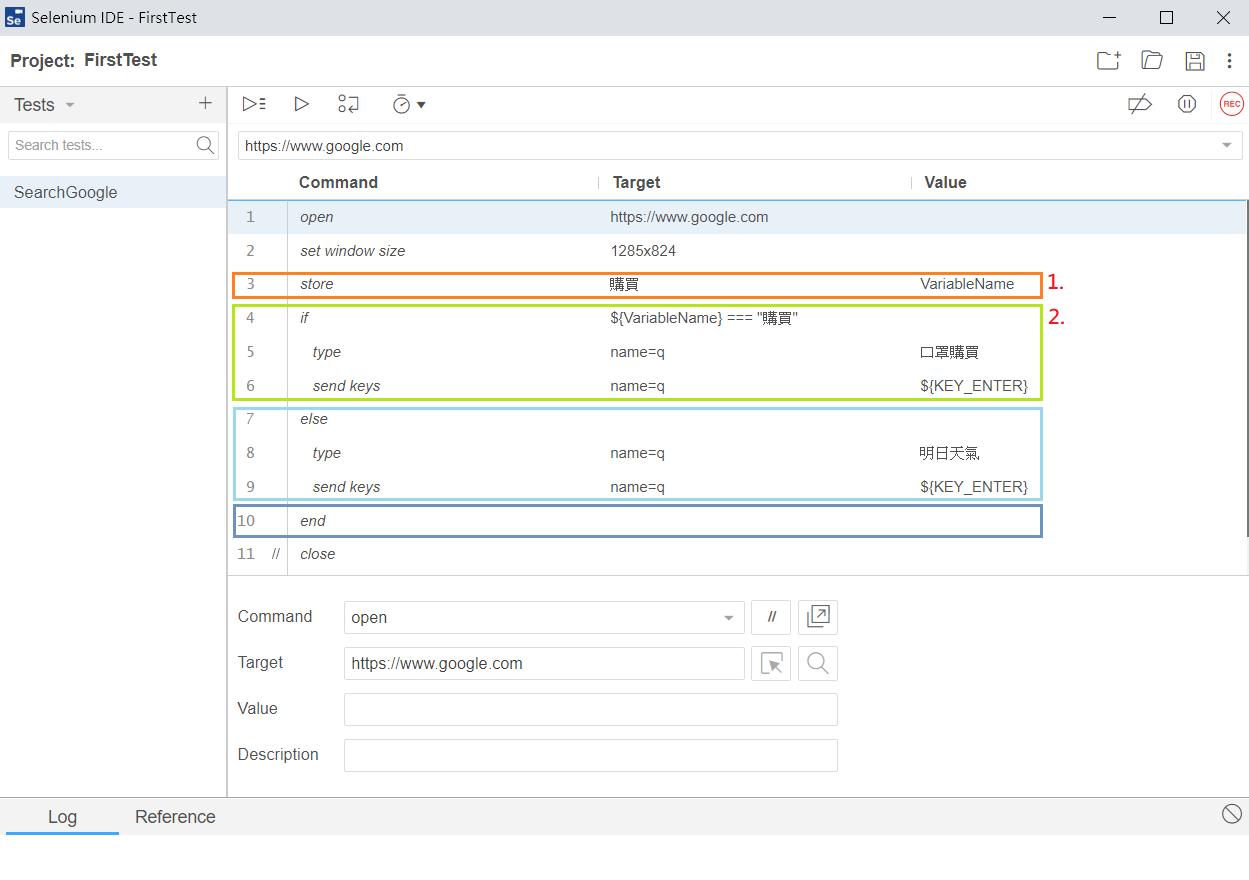
以 if else 為例
-
新增一個 store 的存取指令 , target 為暫存值 , value 為變數名稱。
-
新增 if else 的條件判斷式,結尾必須為 end 指令。

-
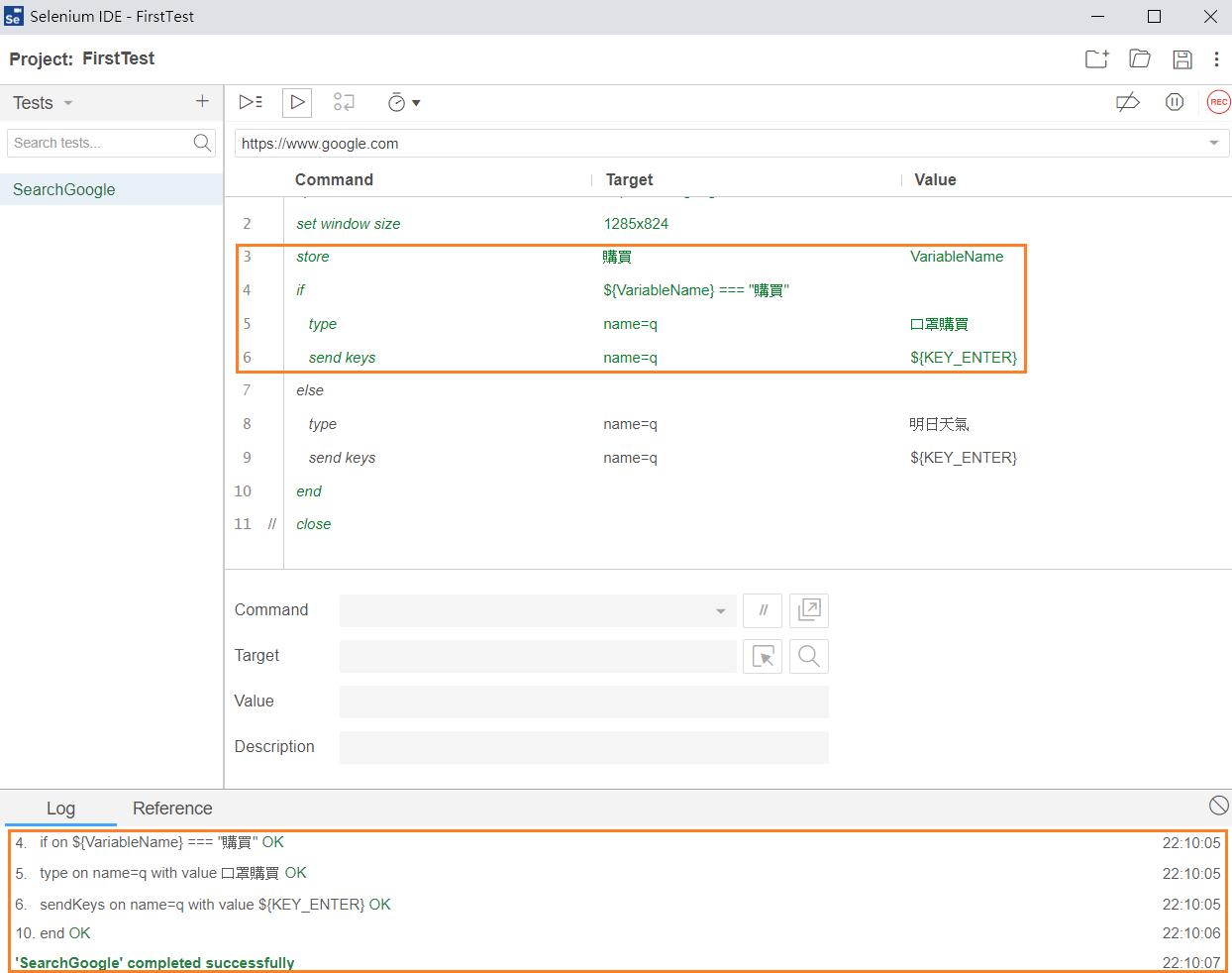
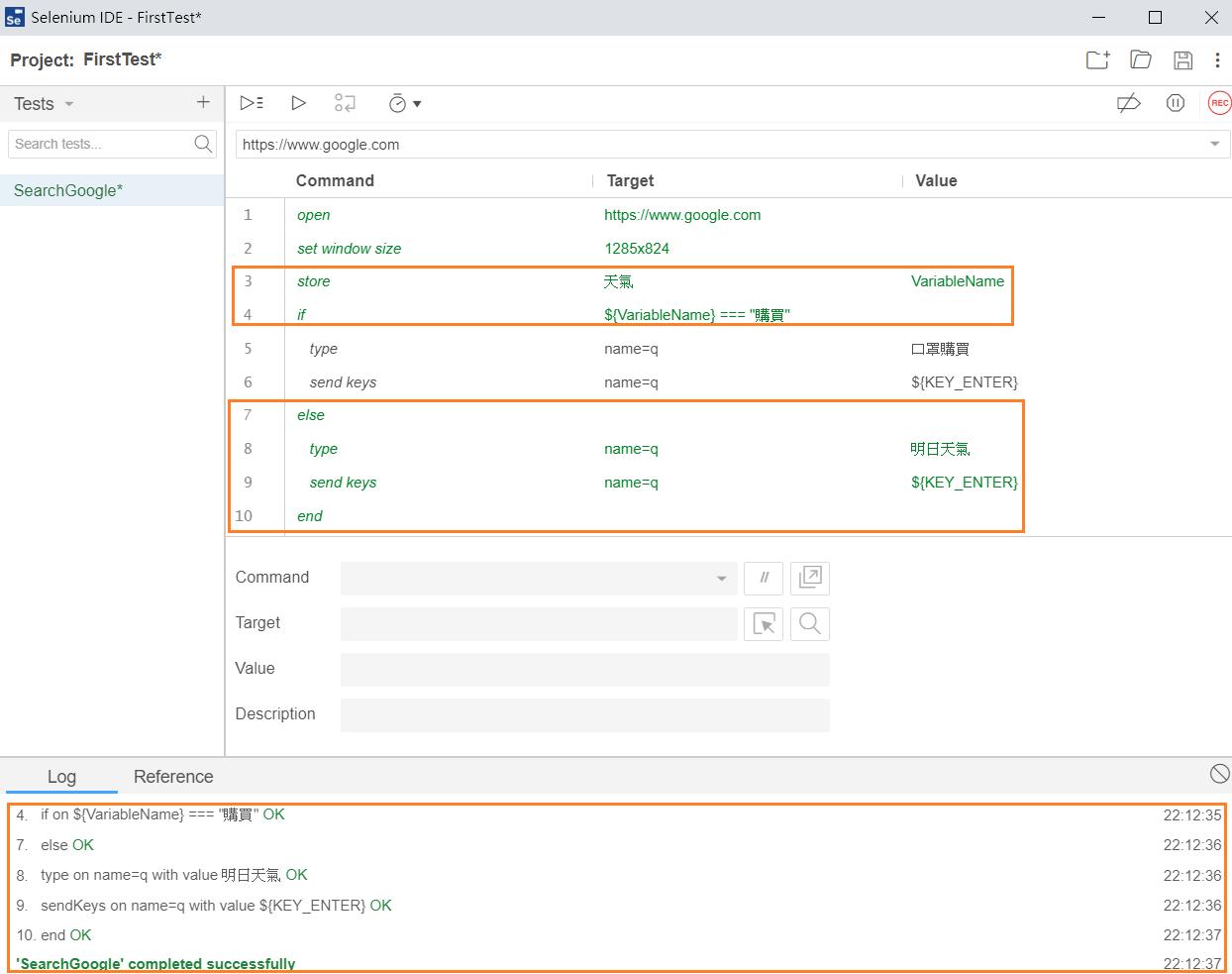
執行結果
判斷為 true :

判斷為 false :

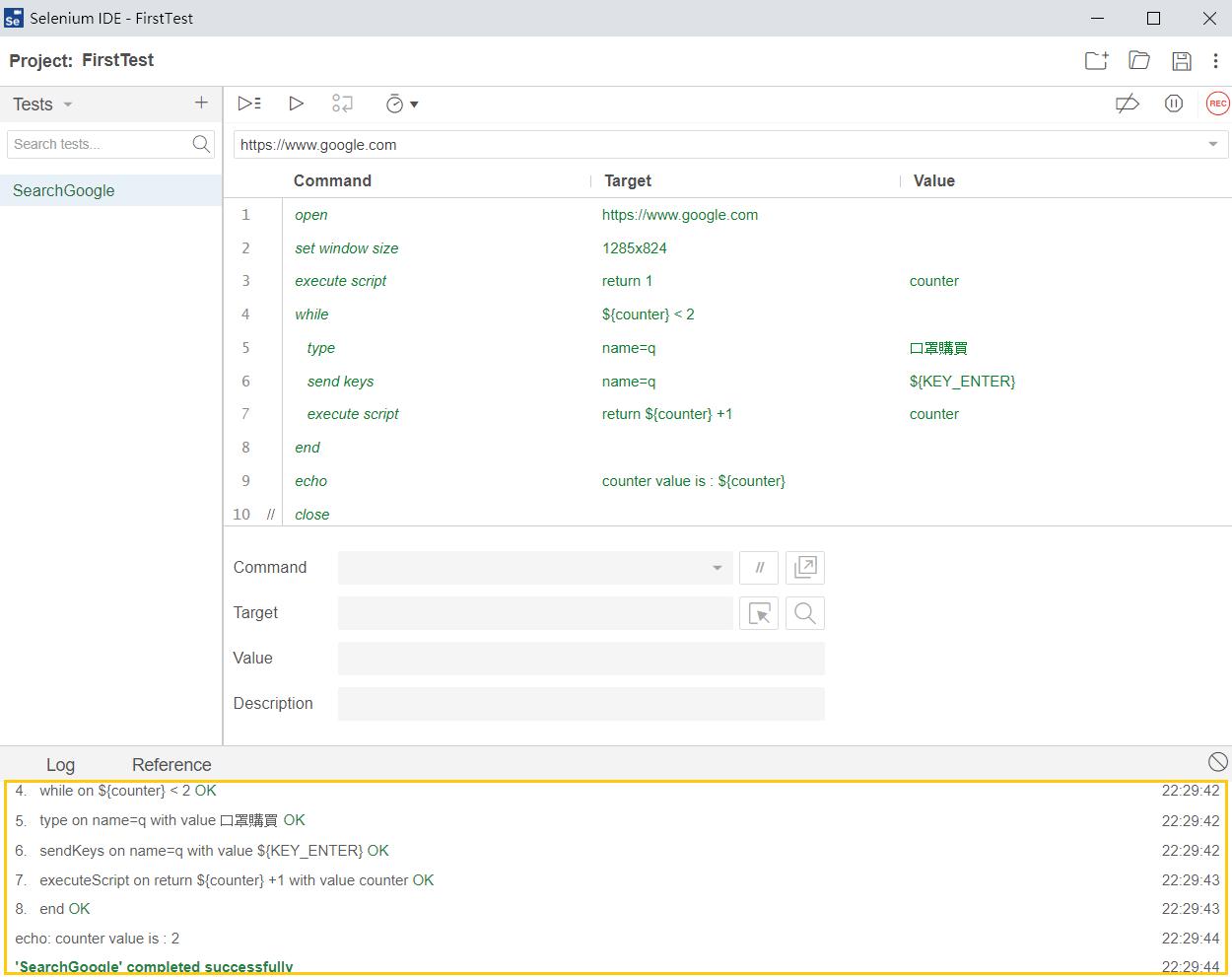
迴圈指令運用
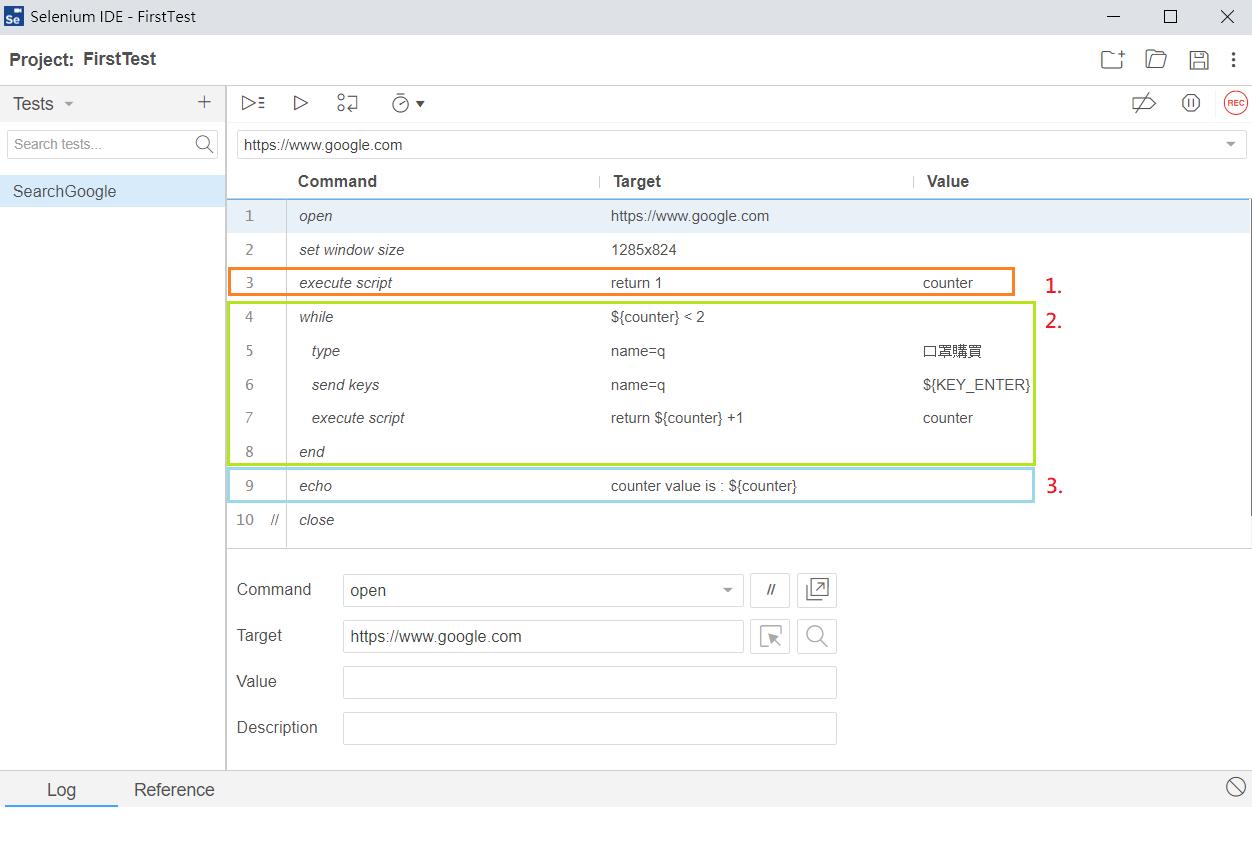
以 while 為例
-
新增一個 execute script 指令,可將此指令視為一個 JavaScript 匿名函數的身體, target 為要執行的動作, value 為變數名稱。
-
新增 while 迴圈指令,並設定條件。
注意迴圈結束條件的設定,避免產生無限迴圈。
-
透過 echo 指令,將結果顯示於記錄區塊。

-
執行結果

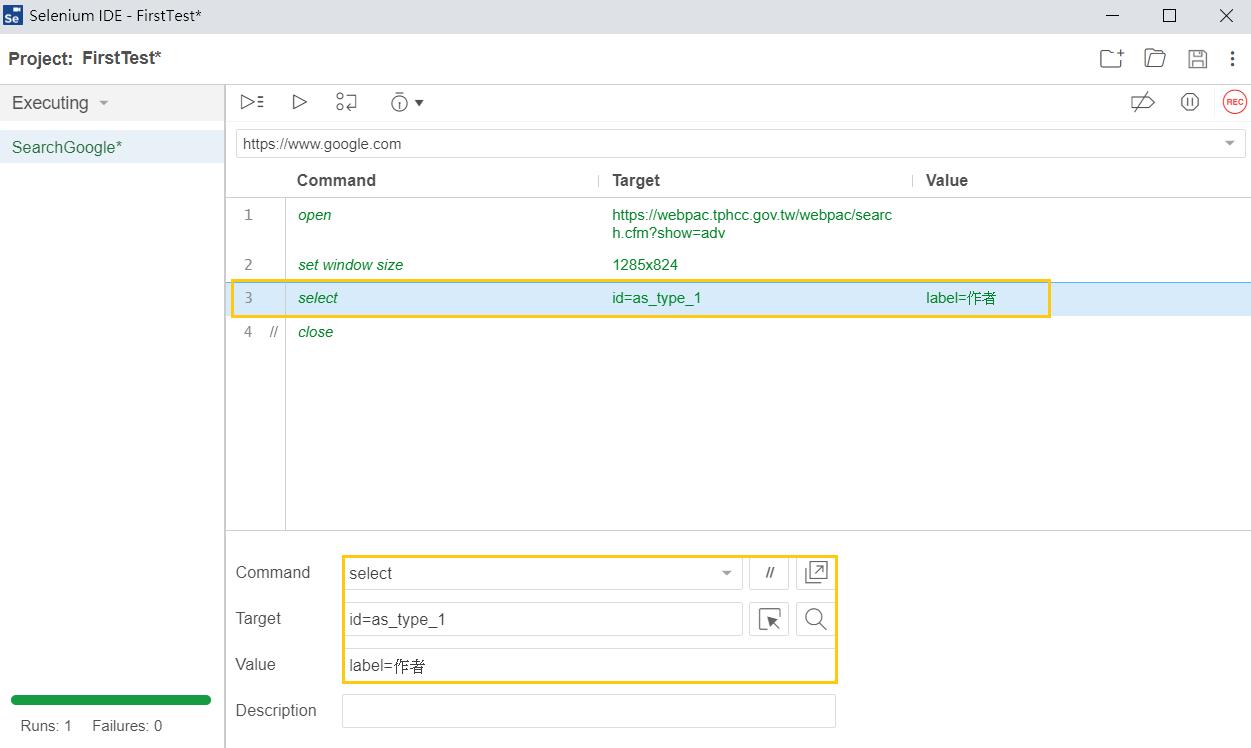
select 指令運用
對 select 元素(下拉選單)操作設定如下

-
Command : 選擇 select 。
-
Target : 一樣指定該元素。
-
Value : 可以透過 3 種方式指定選單的值。
-
label : 下拉選單的顯示文字
使用方式為 label=xxx
-
index : 透過下拉選單的 index 來指定,初始值為 0 。
使用方式為 index=1 or index=1 ...
-
id : 若下拉選單有為各個 option 設定 id ,可以透過 id 來指定選項。
使用方式為 id=xxx
-
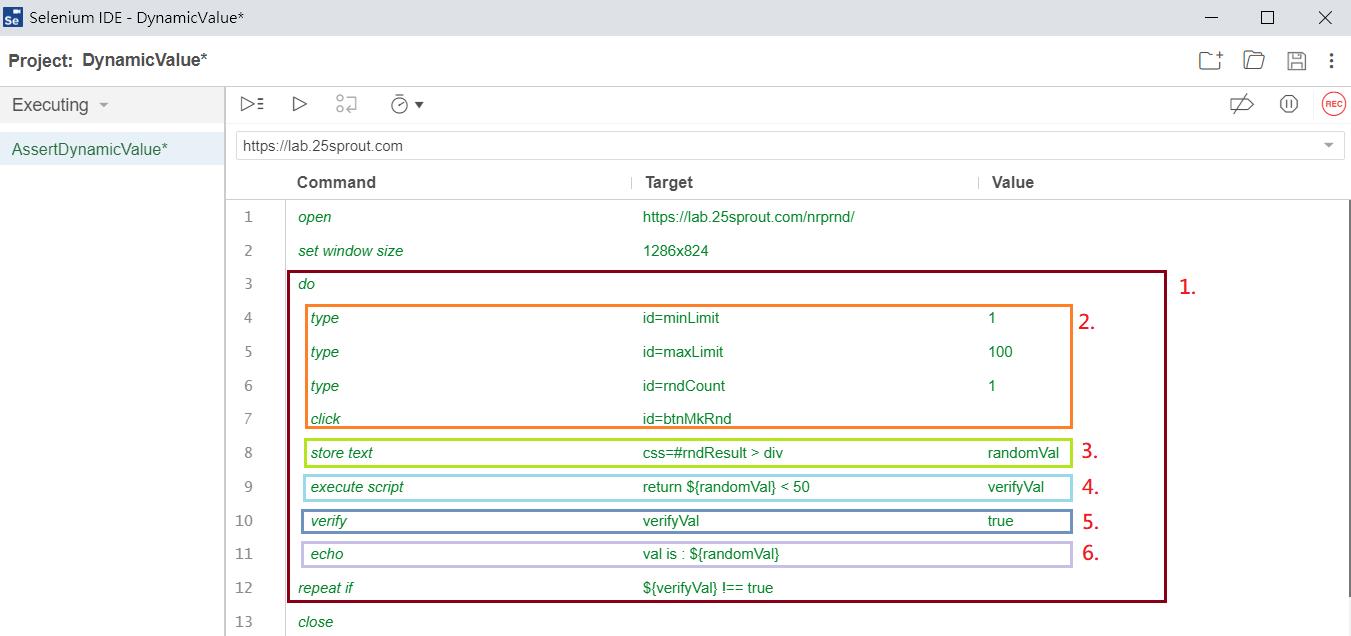
擷取動態來源資料進行檢核
透過一個可以自動產生亂數的網站進行動態來源資料檢核。

-
運用迴圈指令 do...repeat if... 包覆測試指令,直到檢核成功為止。
-
輸入網站所需參數,並產生亂數。
-
儲存產生的亂數值。
-
使用 excute script 進行邏輯判斷(亂數值 < 50)。
-
使用 verify 進行檢核。
-
顯示亂數值。
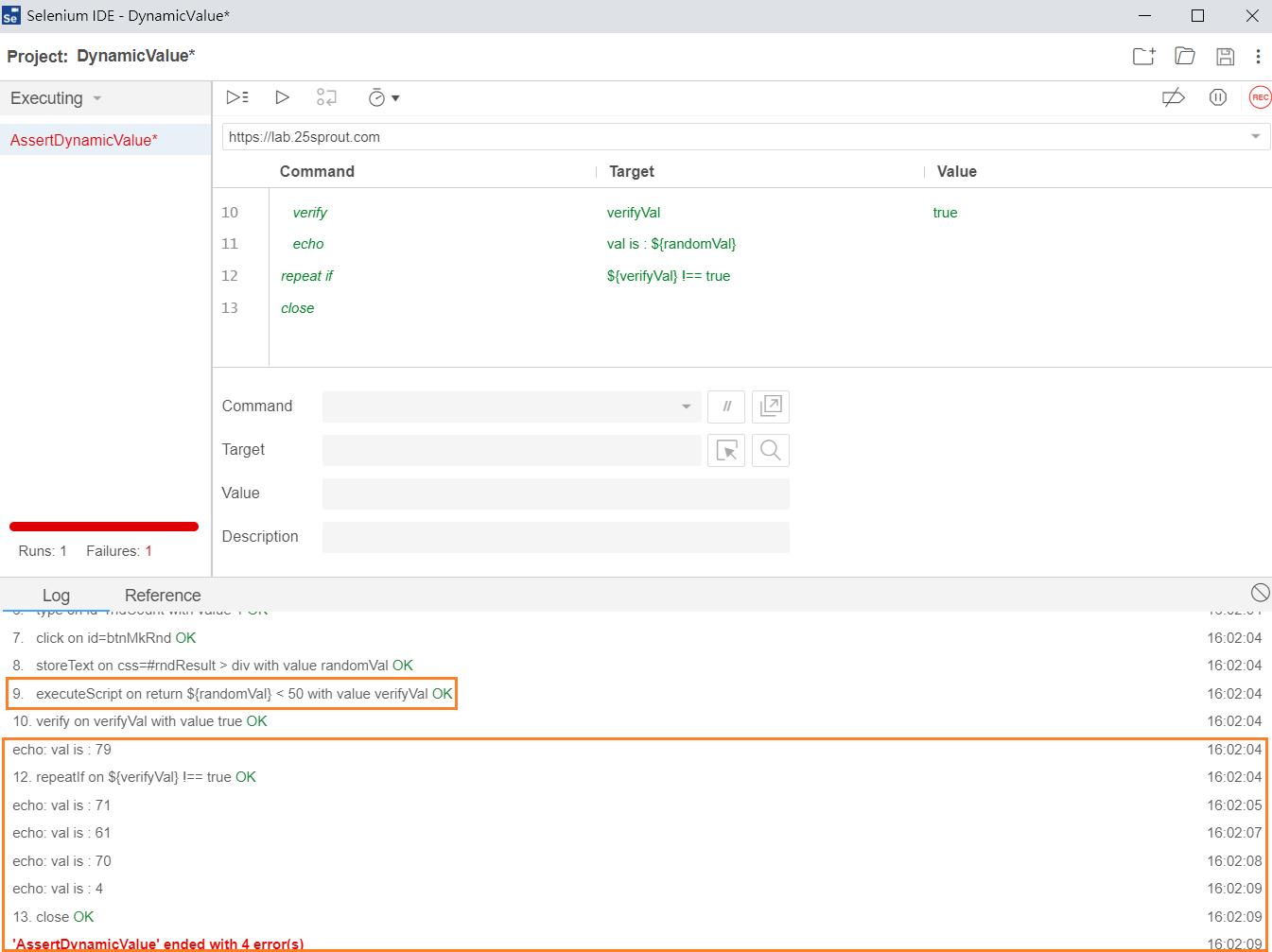
執行結果:
有 4 次的執行結果亂數值大於 50 ,因此顯示有 4 筆的 error(s)。

儲存測試專案
-
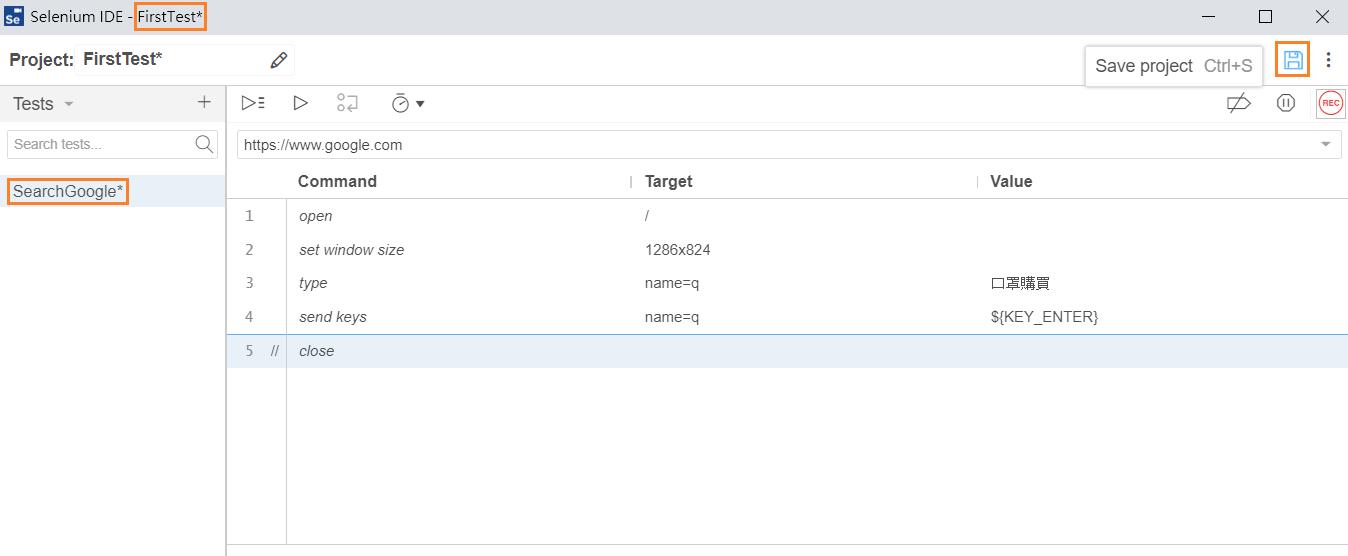
測試項目名稱出現 * 符號代表尚未儲存,點選介面上的 Save Project 按鈕可以進行專案儲存。

-
選擇儲存位置後即完成儲存。

開啟既有測試專案
-
開啟 Selenium IDE , 點選 Open an existing project ,選取既有專案進行開啟。

-
經由 Selenium IDE 產生儲存的 .side 檔,都可以透過 Selenium IDE 開啟,不限本機電腦。
測試腳本匯出
-
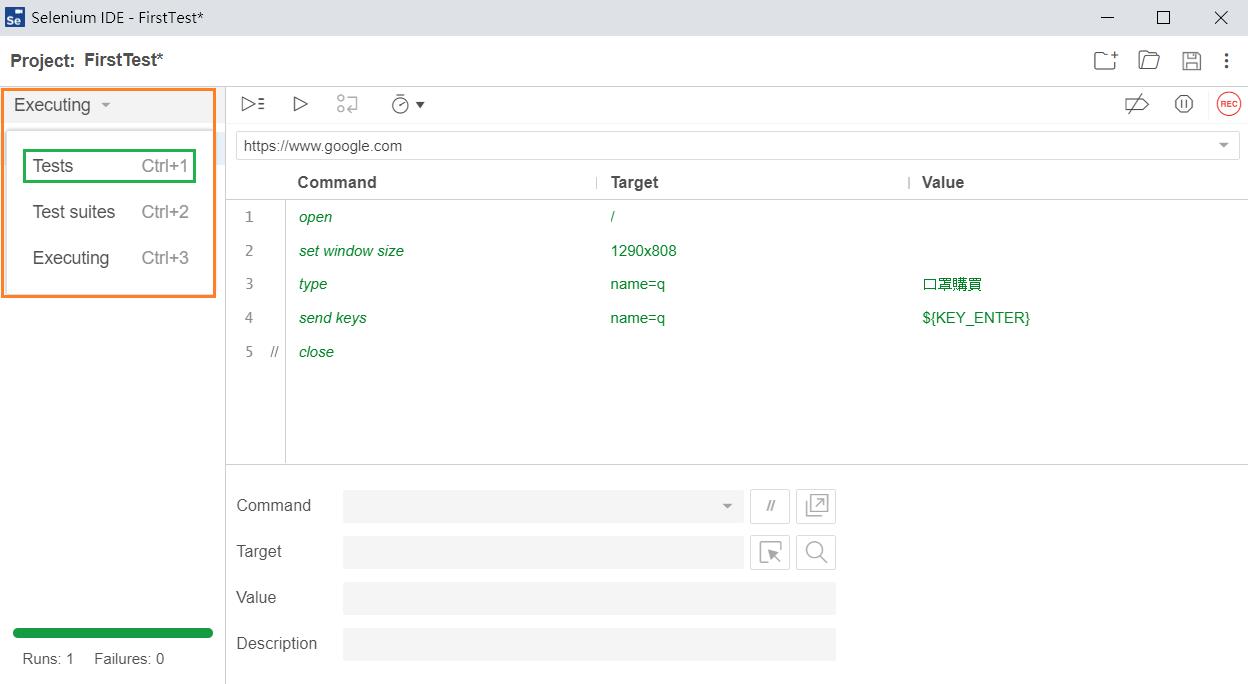
點選測試項目區塊的下拉選單,切換選項為 Tests 。

-
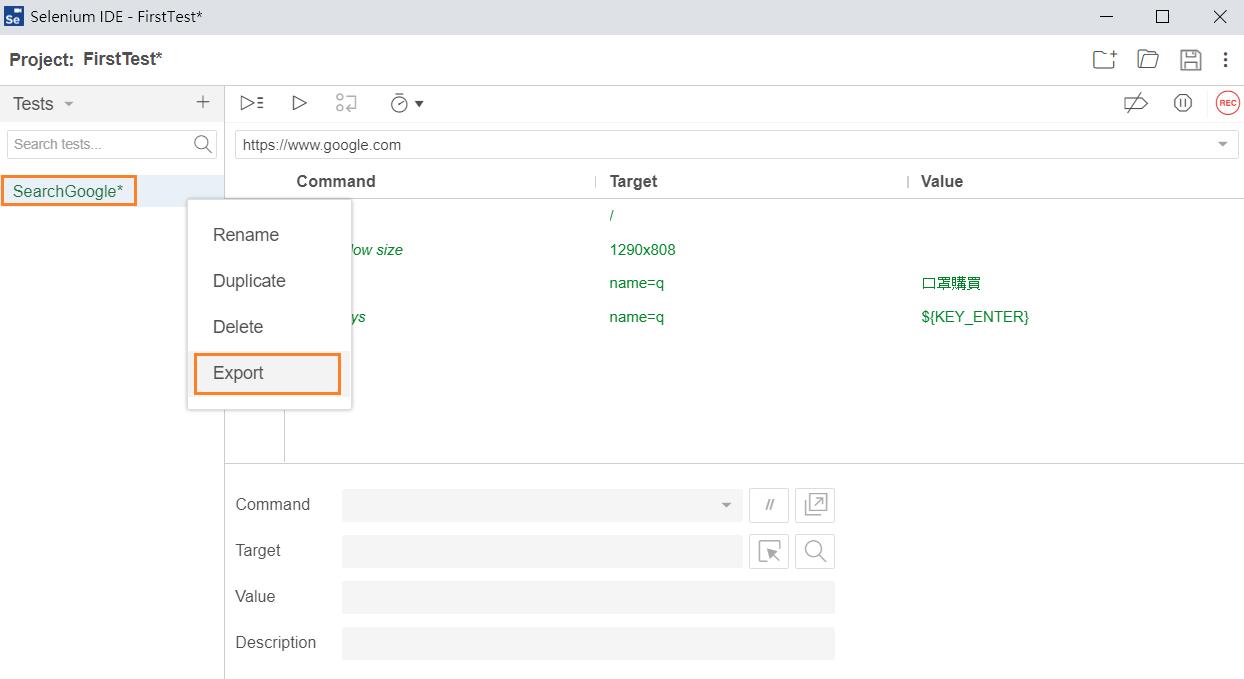
在要匯出的腳本點選右鍵 -> Export 。

-
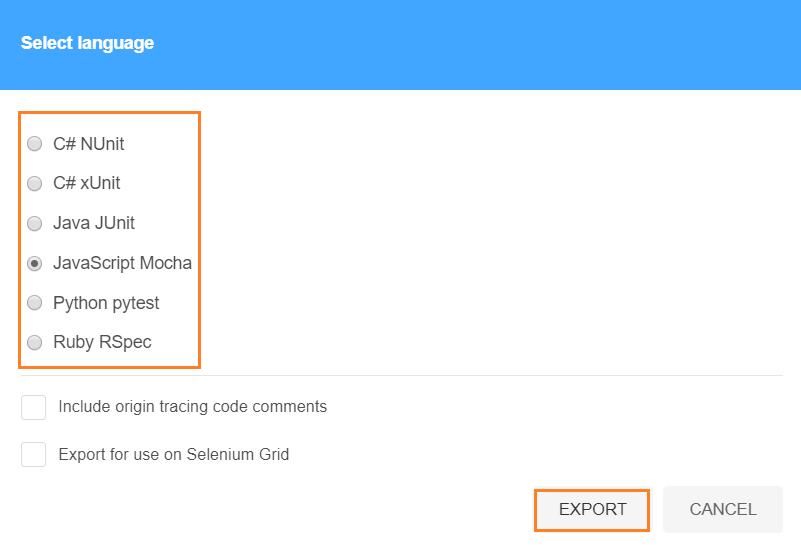
選擇要匯出的腳本語言,點選 EXPORT ,選擇儲存位置即完成匯出動作。

Include origin tracing code comments : 勾選此選項,匯出的檔案會包含測試步驟的相關註解。
Export for use on Selenium Grid : 勾選此選項,匯出的檔案會包含遠程服務端的 URL。
附錄
網頁元素定位方式
使用 CSS Selector(選擇器) :
網頁前端三大要素
-
HTML : 衍生於 SGML(標準通用標記式語言)的標示語言,由開始 與 結束標籤組成,負責頁面資料與結構。
-
CSS : 負責頁面樣式呈現。
-
JavaScript : 負責頁面行為與互動。
頁面中的標籤節點就稱為 Element(元素),以下為簡單範例。
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div id="myDivId" class="myDivCSS">
<div>
<label>AAA</label>
<input type="text" id="inputId1" class="inputCSS1" name="myName1" />
</div>
<div>
<label>BBB</label>
<input type="text" id="inputId2" class="inputCSS2" name="myName2" />
</div>
</div>
</body>
</html>
以上的 html、head、title、body、div、label、input 都可稱為 Element(元素),可以於網頁點選 F12 開啟開發者工具,並切換到 Elements 頁面查看實際樣式。
Element 常見屬性
-
id : 在每個頁面中都是唯一的,不可重複。
-
class : 可以放置一或多個 CSS 樣式名。
-
name : 與 id 相似,但在頁面中可以重複設定,較常在 input(輸入框)、select(下拉選單) 等 Element(元素)看到。
CSS Selector(選擇器)說明
都以選取上方 HTML 範例第一個 input 元素為例。
-
id 選擇器 :
項目 說明 id 選擇器 透過元素的 id 屬性來選取該元素 語法 #idname 範例 #inputId1 ,會比對 id="inputId1" 的元素 -
class 類別選擇器 :
項目 說明 class 選擇器 透過元素的 class 屬性來選取該元素 語法 .cssName 範例 .inputCSS1 ,會比對 class="inputCSS1" 的元素 -
屬性選擇器 :
項目 說明 屬性選擇器 透過元素的屬性來選取該元素 語法 [屬性名稱="值"] 範例 [name="myName1"] ,會比對 name="myName1" 的元素 -
標籤選擇器 :
項目 說明 標籤選擇器 透過元素的標籤名稱來選取該元素 語法 element 範例 input ,會比對所有 <input>標籤的元素範例2 input[name="myName1"] 可以搭配屬性選擇器使用,會比對 <input name="myName1">的元素
CSS Selector 運用(Selenium IDE)
都以定位上方 HTML 範例第一個 input 元素為例。
-
id :
Target 語法 直接使用 id 屬性定位 id=inputId1 使用 CSS Selector 的 id 選擇器 css=#inputId1 -
css :
Target 語法 使用 CSS Selector 的 class 選擇器 css=.inputCSS1 -
name :
Target 語法 直接使用 name 屬性定位 name=myName1 使用 CSS Selector 的標籤選擇器 css=input[name="myName1"]
使用 XPath :
XML
與 HTML 一樣衍生於 SGML(標準通用標記式語言),功能主要用來資料傳遞。
XPath (XML Path Language)
XML 的路徑語言,最初是用來搜尋 XML 文檔用,但也同樣適用於 HTML 的文檔搜尋,每一個標籤都稱為節點。
XPath 表達式
-
@ : 選取元素的屬性
-
// : 從當前節點選取所有子節點
-
/ : 選取當前節點
-
.. : 選取父節點
參考圖示:

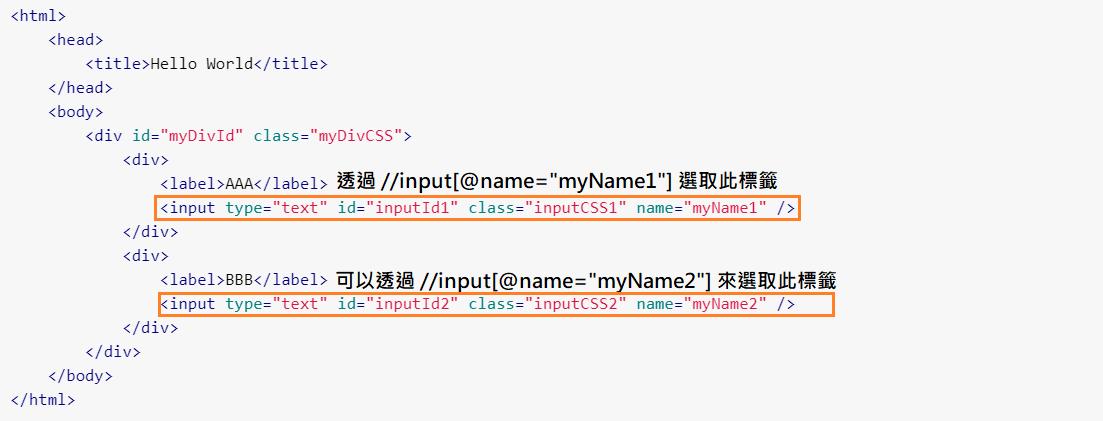
XPath 運用(Selenium IDE) :
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div id="myDivId" class="myDivCSS">
<div>
<label>AAA</label>
<input type="text" id="inputId1" class="inputCSS1" name="myName1" />
</div>
<div>
<label>BBB</label>
<input type="text" id="inputId2" class="inputCSS2" name="myName2" />
</div>
</div>
</body>
</html>
以定位上方 HTML 第一個 input 元素為例。
| Target | 語法 |
|---|---|
| 使用 XPath | xpath=//div[@id="myDivId"]/div[0]/input |
語法拆解:
-
//div[@id="myDivId"] : 選取
<div>標籤且 id 屬性為 myDivId 的所有子節點
-
/div[0] : 選取子節點中第一個
<div>標籤節點若有很多兄弟節點,可以透過 陣列[索引] 的方式取得節點,索引從 0 開始計算

-
/input : 選取 input 元素

| Target | 語法 |
|---|---|
| 使用 XPath | xpath=//input[@name="myName1"] |
語法拆解:
-
//input[@name="myName1"] : 取得
<input>標籤且 name 屬性為 myName1 的節點
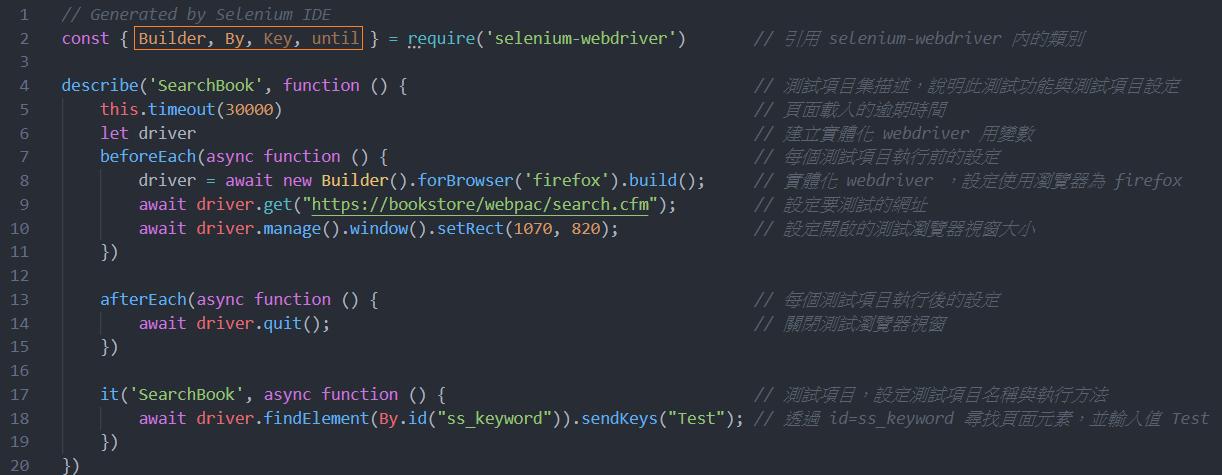
匯出腳本語法說明(javascript)
說明圖示:

Selenium WebDriver 常用類別:
-
Builder : 用來建立 webdrive 用,可以設定測試流程中會使用到的相關屬性,如顯示視窗大小等。
-
By : 指定要透過何種方式去定位選取頁面上的元素,如 id、css、name、xpath 等。
-
Key : 定義鍵盤相關操作指令的類別,如按下 Enter 鍵等。
-
until : 定義 Wait(等待) 的相關指令。
Selenium IDE 與 Selenium WebDriver 定位元素語法比較
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div id="myDivId" class="myDivCSS">
<div>
<label>AAA</label>
<input type="text" id="inputId1" class="inputCSS1" name="myName1" />
</div>
<div>
<label>BBB</label>
</div>
</div>
</body>
</html>
以定位上方 HTML input 元素為例。
-
透過元素 id 屬性進行定位
Selenium IDE Target 設定 Selenium WebDriver 設定 id=inputId1 await driver.findElement(By.id("inputId1")); 

-
透過元素 name 屬性進行定位
Selenium IDE Target 設定 Selenium WebDriver 設定 name=myName1 await driver.findElement(By.name("myName1")); 

-
透過元素 class 屬性進行定位(css 選擇器)
Selenium IDE Target 設定 Selenium WebDriver 設定 css=.inputCSS1 await driver.findElement(By.css(".inputCSS1")); 

其他 CSS 選擇器
Selenium IDE Target 設定 Selenium WebDriver 設定 id 選擇器 css=#inputId1 await driver.findElement(By.css("#inputId1")); 

標籤選擇器 css=input await driver.findElement(By.css("input")); 

屬性選擇器 css=[name="myName1"] await driver.findElement(By.css("[name='myName1']")); 

標籤選擇器搭配屬性選擇器 css=input[name="myName1"] await driver.findElement(By.css("input[name='myName1']")); 

-
透過 XPath 表達式進行定位
Selenium IDE Target 設定 Selenium WebDriver 設定 xpath=//div[@id="myDivId"]/div[0]/input await driver.findElement(By.xpath("//div[@id='myDivId']/div[0]/input")); 

xpath=//input[@name="myName1"] await driver.findElement(By.xpath("//input[@name='myName1']")); 

以上為 Selenium IDE 這項工具的簡易操作介紹,有興趣的可以再做進一步的研究,如有文章內容、觀念錯誤或侵權的內容還請告知~謝謝。











