Xamarin Forms Prism 使用Dialog服務
Prism預設內建了Alert視窗服務,
透過IPageDialogService可使用Xamarin Forms上的DisplayAlert和DisplayActionSheet這兩個方法。
首先在ViewModel的建構函式中,
傳了傳入IPageDialogService類型的參數:
public MainPageViewModel(INavigationService navigationService, IPageDialogService pageDialogService)
: base(navigationService)
{
}
顯示Alert視窗
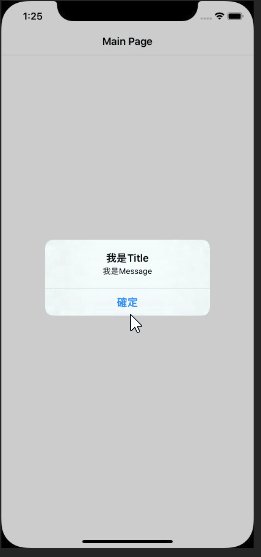
IPageDialogService提供了DisplayAlertAsync方法來彈出Alert視窗,
如果要等待Alert被關掉後才繼續執行後面的邏輯請記得前面加上await。
pageDialogService.DisplayAlertAsync("我是Title", "我是Message", "確定");
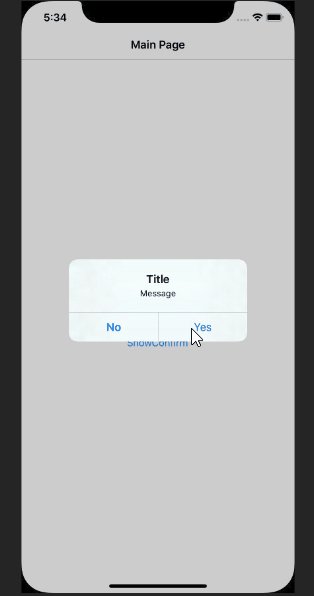
顯示Confirm視窗
當我們希望跳出對話框詢問使用者時,
同樣是使用DisplayAlertAsync的另一個多載的方法,
並使用await等待使用者選擇結果,
最後會拿到一個布林值表示使用者按下的是確認(true)還是取消(false)。
var result=await pageDialogService.DisplayAlertAsync("Title", "Message", "Yes", "No");
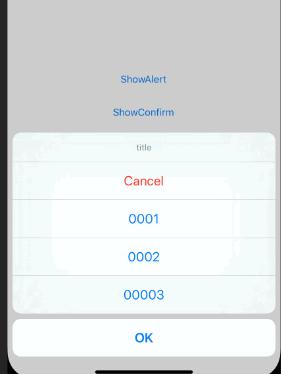
顯示ActionSheet
當我們要顯示多個選項時,
可以使用DisplayActionSheetAsync方法來顯示,
DisplayActionSheetAsync需要傳入多個字串選項,最後傳回字串結果。
var val=await pageDialogService.DisplayActionSheetAsync("title", "OK", "Cancel", "0001", "0002", "00003");
自訂Alert視窗
如果系統預設的Alert樣式不敷使用,
或希望自訂客製化的視窗,也是可以做到的。
首先要先針對Alert視窗做一個專屬它的ViewModel,且繼承IDialogAware,
另外為了減少程式碼同時也繼承了IAutoInitialize進行自動初始化。
public class MyAlertModel : BindableBase, IDialogAware, IAutoInitialize
{
public event Action<IDialogParameters> RequestClose;
public ICommand OnClose { get; set; }//關閉Command
[AutoInitialize(true)]
public string Title
{
get => _title;
set => SetProperty(ref _title, value);
}
private string _title;
[AutoInitialize(true)]
public string Message
{
get => _message;
set => SetProperty(ref _message, value);
}
private string _message;
public MyAlertModel()
{
this.OnClose = new DelegateCommand(() => this.RequestClose(null));
}
public bool CanCloseDialog() => true;
public void OnDialogClosed() {//Alert視窗被關閉時
}
public void OnDialogOpened(IDialogParameters parameters)
{
//這裡可以收到傳來的參數。
}
}接著我們使用ContentView為這個Alert建立一個XAML View:
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Xamarin.Lab.PrismDialogService.Views.MyAlert">
<Grid BackgroundColor="White" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView Color="Black" />
<Label Text="{Binding Title}"
BackgroundColor="Black"
Margin="20,5"
TextColor="White" />
<Label Text="{Binding Message}"
Margin="20,0,20,10"
Grid.Row="1" />
<Button Text="Ok"
Command="{Binding OnClose}"
HorizontalOptions="Center"
Margin="0,0,0,10"
Grid.Row="2"/>
</Grid>
</ContentView>
記得在App.cs中註冊ViewMode與View的對應。
containerRegistry.RegisterDialog<MyAlert, MyAlertModel>("MyAlert");
準備好這些步驟後,在要呼叫該Alert的ViewModel中,
在建構函式內傳入IDialogService類型參數:
public MainPageViewModel(INavigationService navigationService, IPageDialogService pageDialogService, IDialogService dialogService)
: base(navigationService)
{
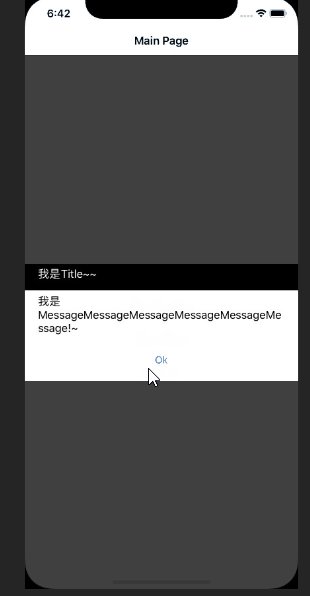
透過該注入的IDialogService服務,就可以使用ShowDialog將我們客製化的Alert顯示出來,
而且我們用的Alert ViewModel有做自動初始化,
只要把對參數丟上去即可。
var parameters = new DialogParameters
{
{ "title", "我是Title~~" },
{ "message", "我是MessageMessageMessageMessageMessageMessage!~" }
};
dialogService.ShowDialog("MyAlert", parameters);最後執行的結果如下:
範例連結
https://github.com/stevenchang0529/Xamarin.Lab.PrismDialogService













