Xamarin Forms 初探Prism
閱讀本文章前,需要對Xamarin Forms以及MVVM架構有一定程度的了解。
Prism可在WPF、Win10 UWP以及Xamarin Forms中使用,
他提供了鬆散耦合的架構,
並提供了維護性及測試性高的XAML應用框架。
Prism在Xamarin Forms中實現了以下幾點:
1.MVVM框架
2.Ioc & DI
3.Command
4.URL Navigation
5.EventAggregator
安裝範本
VisualStudio預設並沒有提供Prism Xamarin Forms的專案範本,
以下由VS2019進行安裝。
開啟VS2019,在上方工具列選擇 延伸模組>管理延伸模組
在開啟的畫面中左邊選擇線上,並在右上角搜尋Prism,並點選下載
下載完成後,要重開Visual Studio才會生效,關閉VS後會自動運行安裝視窗。![]()

重新開啟Visual Studio後,建立新的專案時可以找到Prism for Xamarin Forms的專案範本
Prism使用了Ioc及DI的架構設計,
建立專案時提供兩種套件可選擇使用。
個人大部分習慣都是使用Unity。
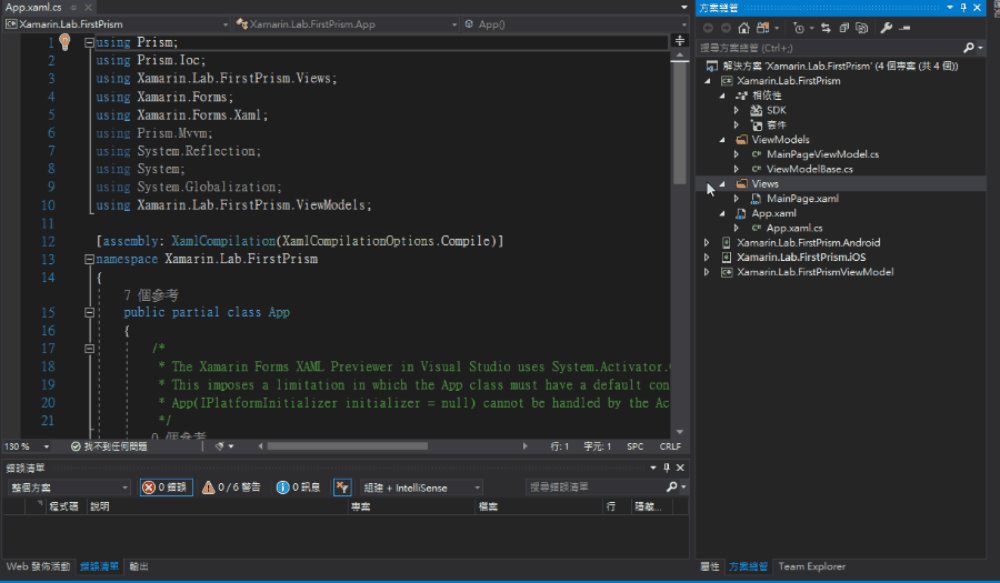
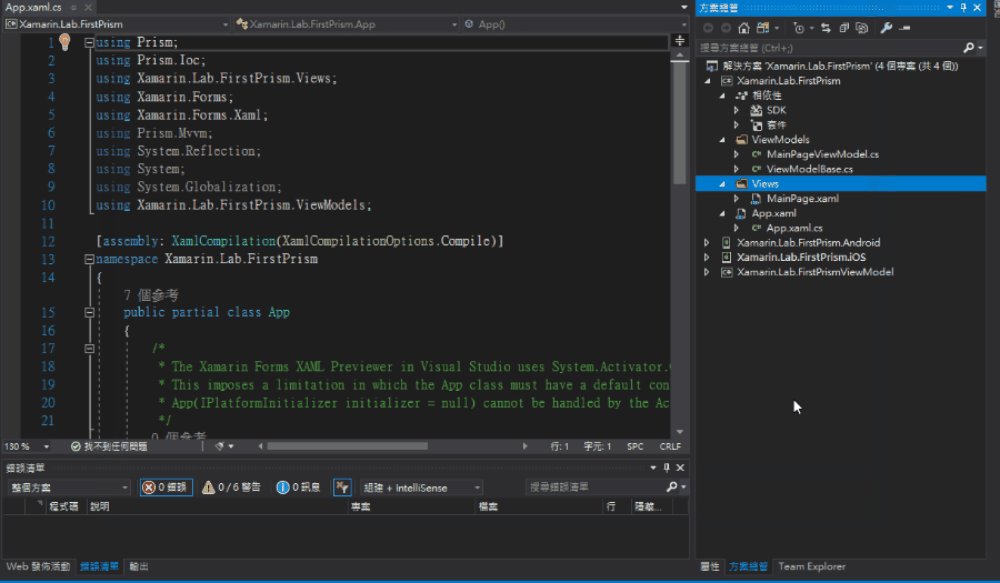
建立專案完成後,首先可以看到XamarinForms在專案中,
它已經預設幫我們將View與ViewModel切成兩個資料夾。
首先看到應用程式進入點的App.xaml.cs,
這裡很明顯看到跟以往使用的方式不相同,
因為這裡的App繼承了Prism下的PrismApplication。
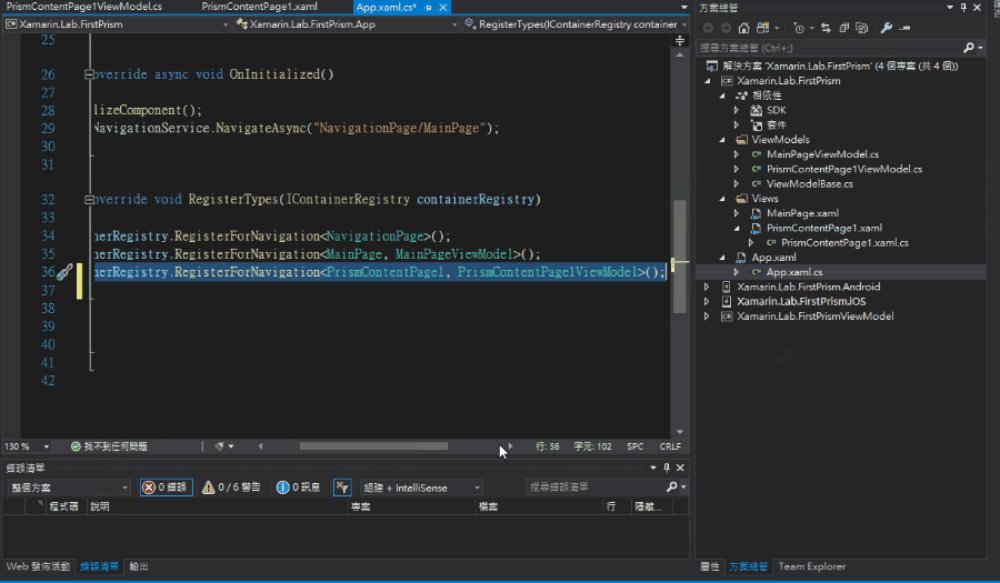
再看到初始化的方法OnInitialized(),
於該方法中看到了一段這樣的程式碼![]()
沒錯這就是Prism的頁面巡覽方式,使用這種類似URL的方式進行巡覽,
可以更容易地控制頁面所在的層級,以及容易進行閱讀,
甚至可以透過像QueryString的方式向下一頁傳遞參數。
關於巡覽的部分會在Navigation篇更詳細的提到。
最後看到下方的RegisterTypes()方法
這兩行主要做的是頁面註冊、頁面與ViewModel對應的註冊,
讓NavgationService在巡覽時可以透過Unity去產生對應的Page及ViewModel。
依照以上程式碼可以看出應用程式的啟動用是指向MainPage,且這個MainPage會放在NavgationPage中。
而MainPage則會對應Binding到MainPageViewMode中。
(MainPageViewModel繼承了BasePageViewModel,也是由Prism專案範本自動產生的)
由上圖的結果可以得知MainPage的Title屬性肯定是Binding到了ViewModel中的Title屬性
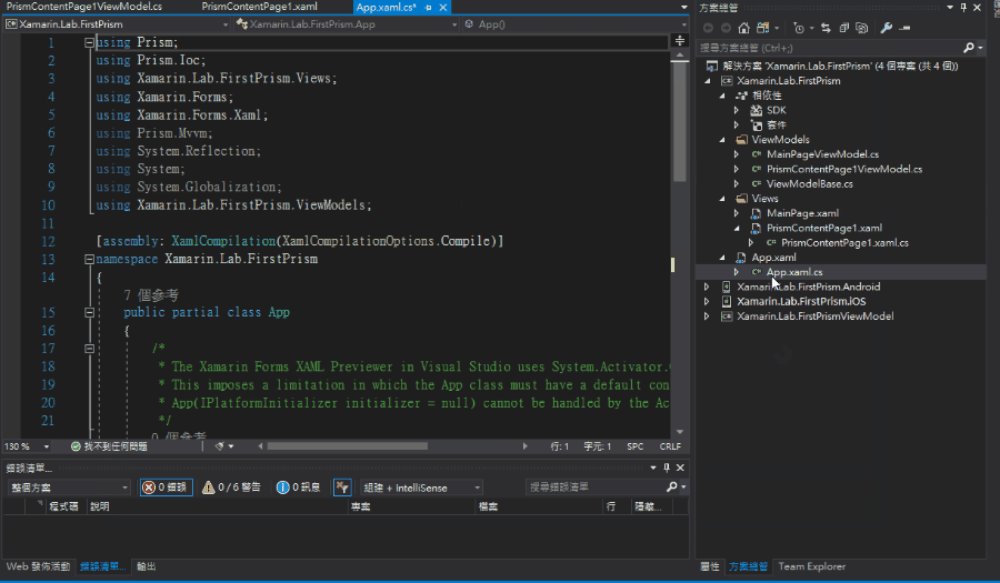
Prism專案範本還提供了一個功能,
當你增加一個View到專案中時,它會自動幫你建立ViewModel,
並在App.cs中幫你註冊View與ViewModel的對應。
如下圖所示(新增View時需選擇Prism所提供的範本):


Prism還提供了一個功能,就是讓View依照命名去找回對應的ViewModel,
比如MainPage,它就會找到MainPageViewModel而不需要在App.cs特別註冊對應。
要實現這樣的功能只要在MainPage.xaml的ContentPage Tag中,
新增以下的XAML
xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms"
prism:ViewModelLocator.AutowireViewModel="True"
接著將App.cs中原本的
containerRegistry.RegisterForNavigation<MainPage, MainPageViewModel>();更換成
containerRegistry.RegisterForNavigation<MainPage>();(頁面部分還是得由Unity去產生,所以必須得註冊到Container中)
將AutowireViewModel設為True(經測試預設看來就是True...),每個View在執行時,
會先透過App.cs中的RegisterTypes內撰寫的註冊對應去尋找ViewModel,
如果找不到ViewModel,就會依照它內建的基本規則去找ViewModel,
基本規則如下:
1.必須在同一個組件內(基本上就是要在同一專案內)。
2.ViewModel的名稱空間是所在專案的名稱空間+.ViewModels。
3.View的名稱空間是在所在專案的名稱空間+.Views。
4.ViewModel的名稱必須是 View的名稱+ViewModel。
最後我們看到專案預設提供的ViewModeBase上
預設它幫我們建立的Title屬性,
當然可用可不用看專案的設計決定。
Initialize-在第一次進入畫面時發生,也就是ViewModel的個體被建立時才執行。
OnNavigatedFrom-離開畫面巡覽至別頁的時候會觸發
OnNavigatedTo-第一次進入畫面及重新進入畫面都會觸發。
Destroy-畫面被回收不再使用時。
這些方法中除了Destroy都帶了一個INavigationParameters類型的參數,
它就是用於畫面間巡覽時參數傳遞使用,
在後面提到巡覽的文章時會再提到。
以上就是Prism的入門,
從它具備的基本功能來看已經非常強大了,
省去了很多架構專案時的IoC&DI導入的時間。
範例連結
https://github.com/stevenchang0529/Xamarin.Lab.FirstPrism













