如何開始我的第一個angular應用程式(二) - 嘗試做個簡單的頁面
1. 目標
本章節將接續如何開始我的第一個angular應用程式(一),使用angular以及相關的套件完成GMM購物網的登入頁、訂單確認頁及錯誤頁的資料顯示。
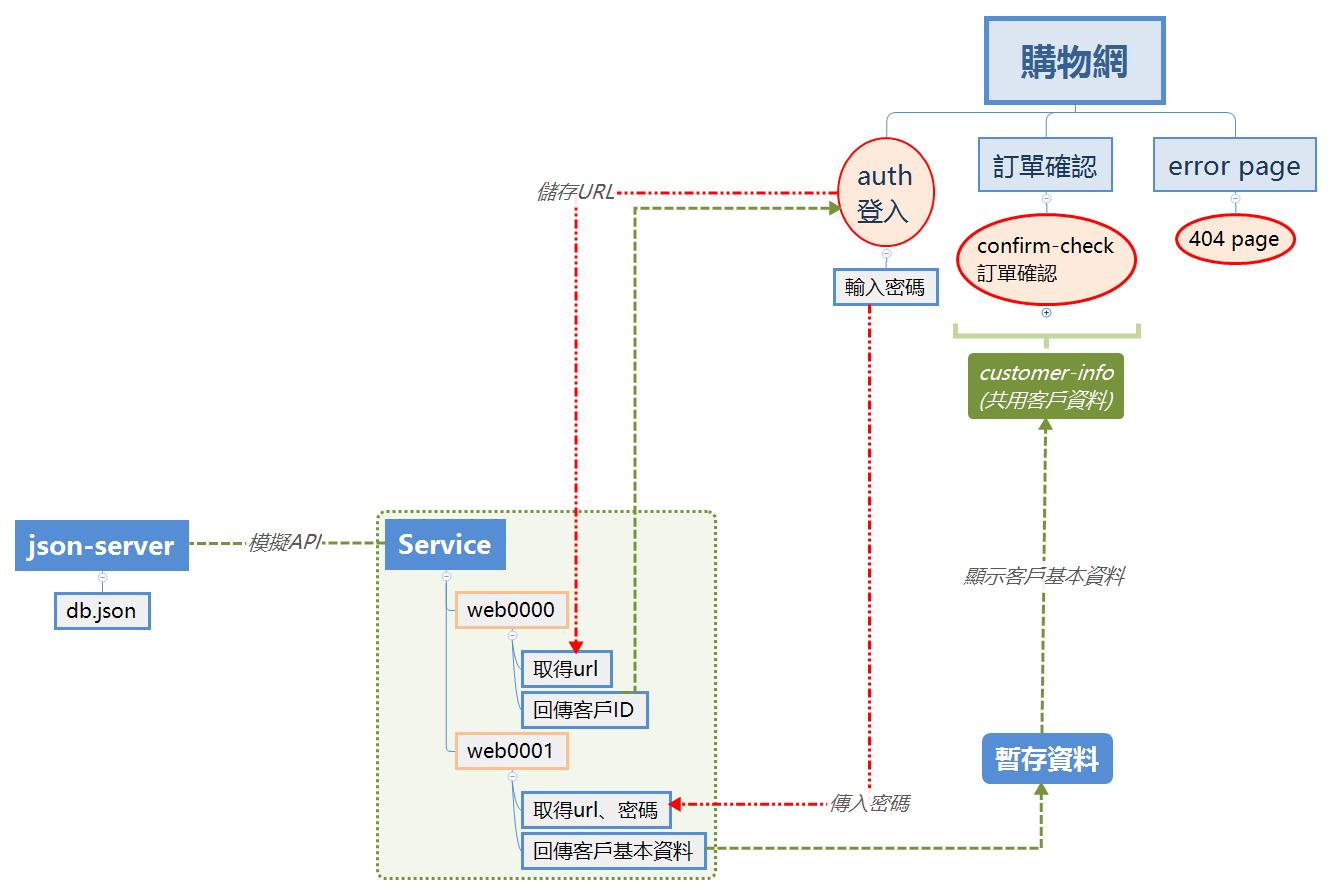
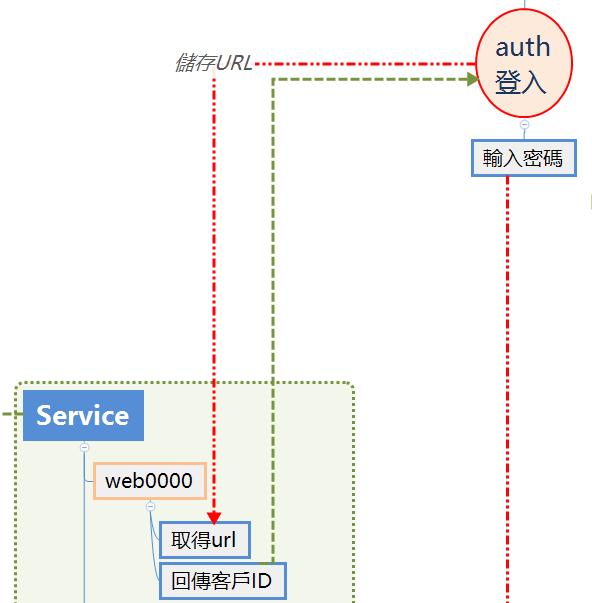
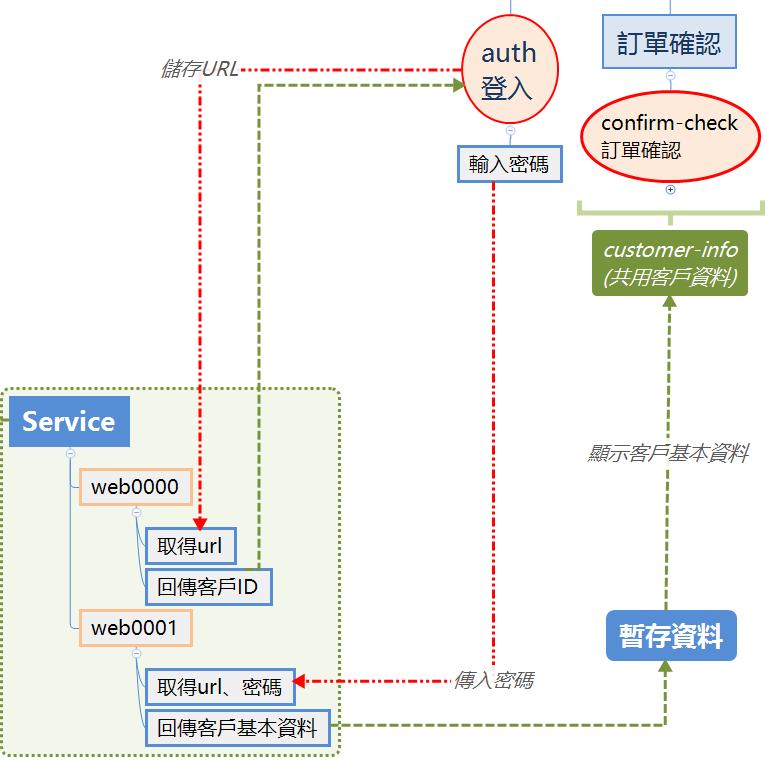
GMM購物網說明:

1. 紅色圓圈是使用者會看到的html畫面,包含登入頁、訂單確認頁及錯誤頁。
2. 綠色方框是用來與json-server溝通的service,json-server內有兩支mock API:web0000及web0001。
3. 進入登入頁時service會傳送URL給json-server確認URL是正確的並回傳該客戶ID。
4. 當使用者輸入密碼並發送給json-server後會回傳客戶資料
5. 在訂單確認頁取得並顯示客戶資料。
6. 當使用者輸入錯誤的網址或是頁面發生意外錯誤時都會自動轉入錯誤頁面。
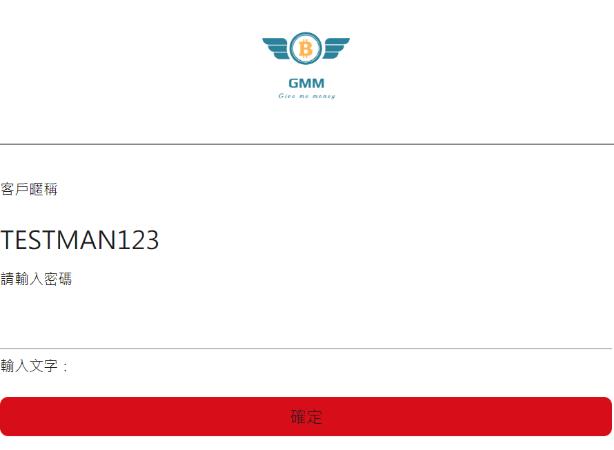
GMM購物網UI畫面:



2. 參考檔案
HTML及CSS等參考檔案可在取得權限後於bitbucket中查閱
Ø 主要包含:
n CSS、JS、images資料夾
n authentication.html
n confirmPage_URLcheck.html
n other_orderCancelled.html
Ø Bitbucket位址:
| 樣式檔案 |
備註 |
|
| 項次 |
網址 |
|
| 1. |
https://ElonChiu@bitbucket.org/ElonChiu/tp19ngdoc.git |
|
範例各步驟修改檔案可在取得權限後於bitbucket中查閱,在branches master中可以看到每次commit的修改檔案及提交資訊。
| 各步驟參考資料 |
備註 |
|
| 項次 |
網址 |
|
| 1. |
https://ElonChiu@bitbucket.org/ElonChiu/tpangulardemo.git |
|
3. Angular Cli 指令
3.1 Angular cli
Angular CLI 是angular的命令列工具,可以透過簡潔的指令快速建立開發環境及常用檔案。
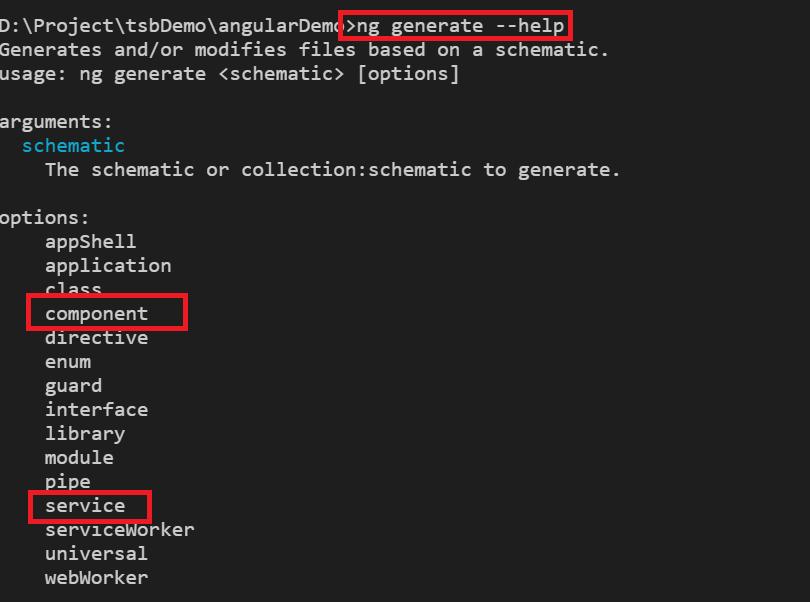
3.2 指令查詢
Angular cli輸入: ng g --help可以查詢所有可以使用的指令。

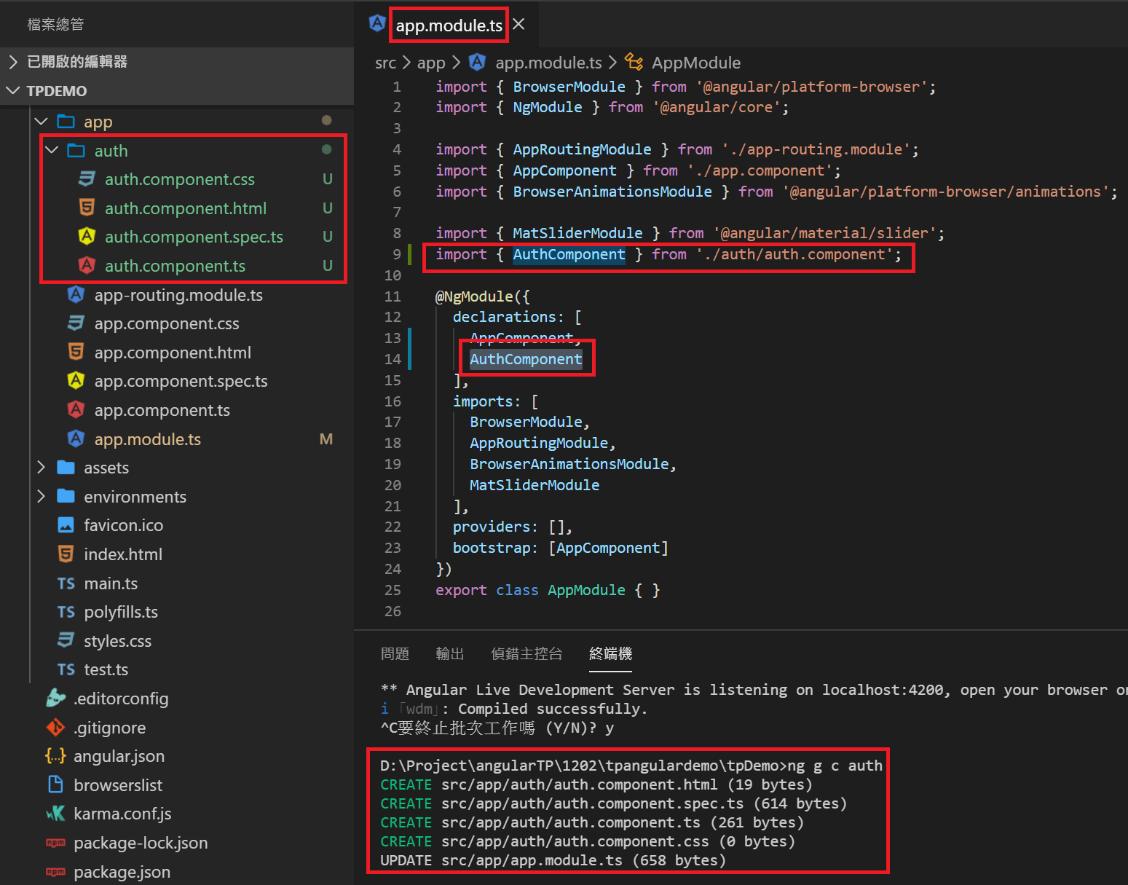
3.3 使用
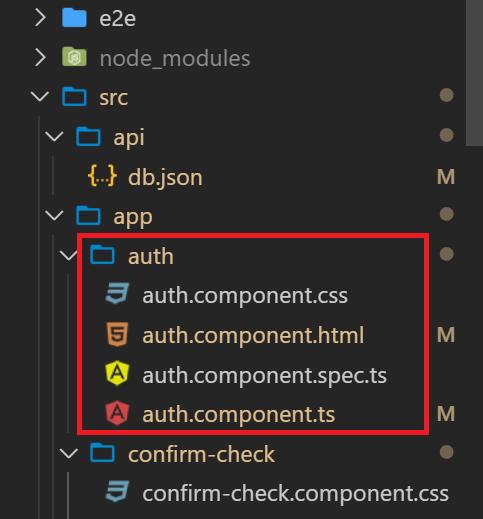
Angular Cli只要於vs code的terminal介面中輸入指令就會自動產生相關檔案。
使用指令:ng generate <type> [options],就能自動產生程式碼。
若要建立登入頁的component 只需要輸入指令: ng g c auth就會自動產生component並自動import至module中。

同理,要建立service時只需要輸入指令: ng g s data ,就能建立一個名為data的service。
只需要透過angular cli就能快速地建立所有需要的頁面。
3.3 備註
| Angular cli指令 |
備註 |
||
| 項次 |
功能 |
指令 |
|
| 1. |
查詢所有可以使用的指令 |
ng g --help |
|
| 2. |
建立component |
ng g c test ng g c (component名稱) |
--skip-tests 不建立test檔案 |
| 3. |
建立service |
ng g s test ng g s (service名稱) |
|
| 4. |
開啟live reload的http server |
ng serve |
執行後會自動打包程式。 |
| 5. |
打包程式碼 |
ng build |
預設產出到dist目錄下 |
| 6. |
建立angular專案 |
ng new xxx ng new (專案名稱) |
|
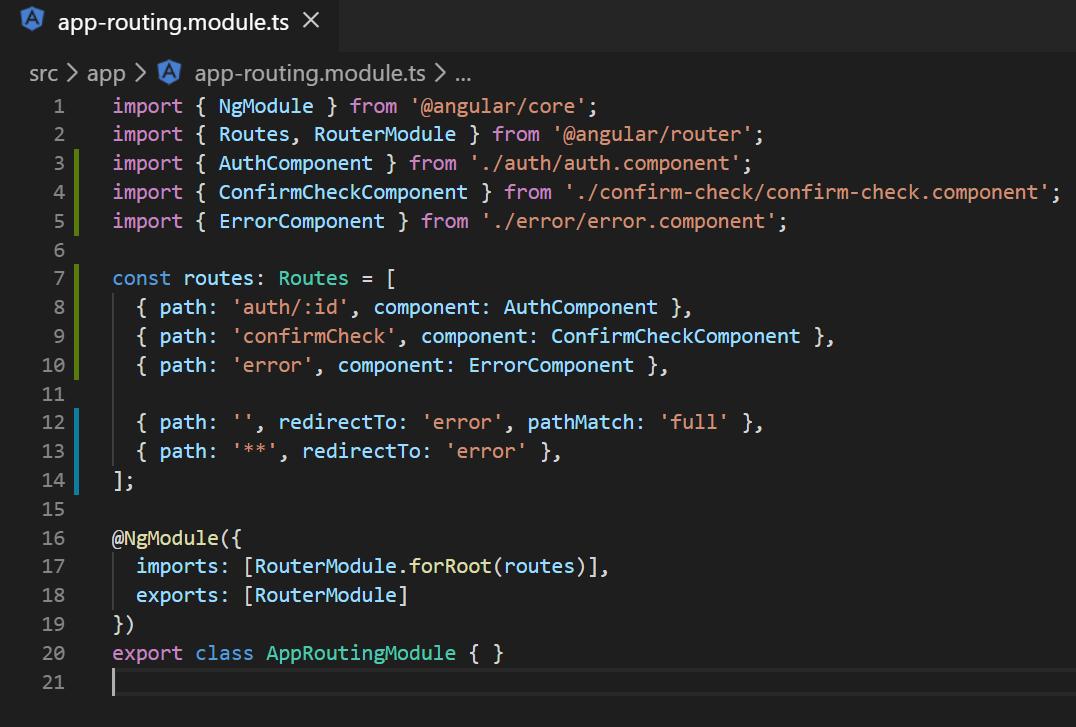
4. Router 設定
建立完成後的component是各自獨立的,無法跳轉頁面。此時就需要用到Router來管理路徑。
4.1 Router 設定
在const routes: Routes = [];可以寫入component的路徑,只有寫在這邊的路徑才可以透過URL連到。
l auth/:表示在auth後面直到/之前輸入任何的參數都會轉至AuthComponent頁面。
l redirectTo讓使用者直接訪問/路徑時,會跳轉到錯誤頁面。
l { path: '**', redirectTo: 'error' },當url路徑與上列都不相同時會直接轉入錯誤頁面。
l Route的讀取順序是從上往下,當遇到匹配的Route就會停止。

5. 套版
5.1 在參考檔案的段落已經準備好了要使用的UI檔案,只需要打開對應的component下的html及css檔複製貼上即可顯現在瀏覽器中。
| ui樣式 |
|
| 項次 |
網址 |
| 1 |
https://ElonChiu@bitbucket.org/ElonChiu/tp19ngdoc.git |
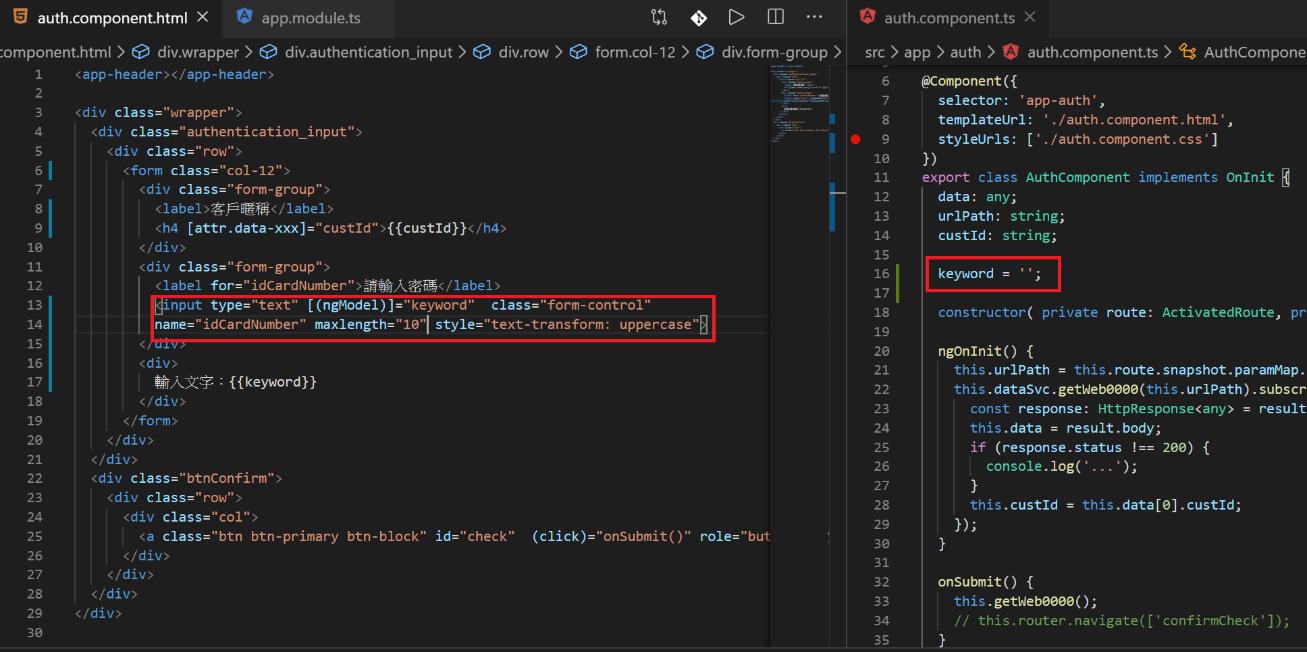
Component.ts檔案內的@component屬性中包含:
selector:在HTML上的哪個element要套用這個Component
templateUrl:表示這個Component的view位置
styleUrls:表示這個Component的CSS檔案位置。


例:authentication.html的內容貼入auth.component.html及auth.component.css。貼上後啟動angular即可看到html及CSS樣式顯示在angular上。
| 參考git |
|
| 項次 |
網址 |
| 1 |
https://ElonChiu@bitbucket.org/ElonChiu/tpangulardemo.git |
6. API資料
6.1 使用json-server
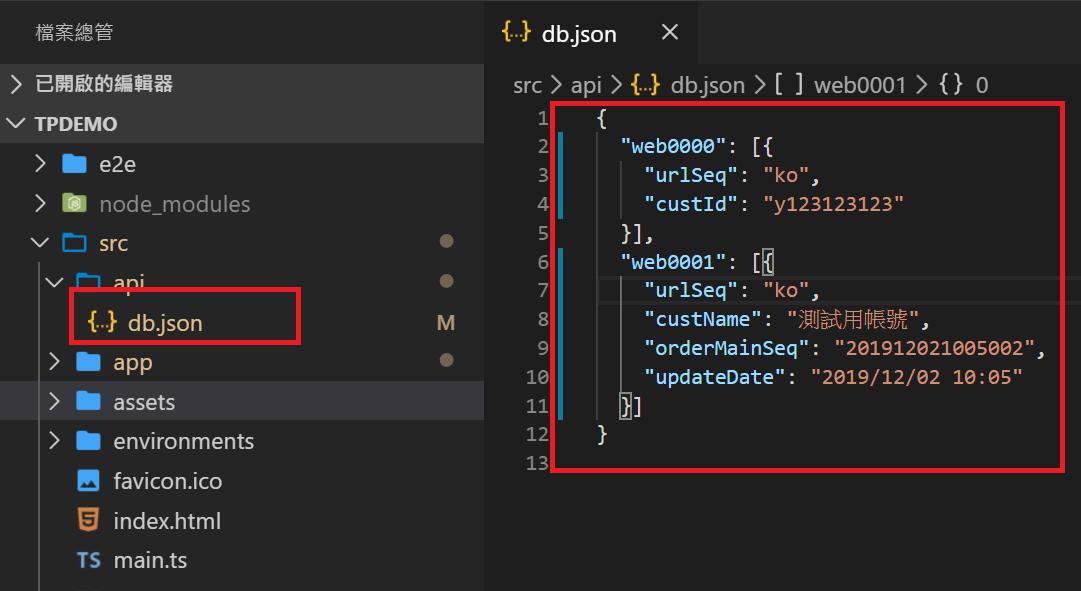
在” 如何開始我的第一個angular應用程式(一)"中已經安裝好了json-server並新增了api資料夾及db.json。

6.1.1 於終端機內切換至db.json檔案位置,直接寫上mock資料並輸入json-server db.json即可啟動。
6.1.2 注意事項:
l db.json檔案的最外層必須是 Object
l 若需要更改port可以在相同的資料夾內新增一個 json-server.json 的檔案,在裡面改寫 PORT 號{"port": 3020}”,修改完成後重新啟動執行就會變為localhost:3020。
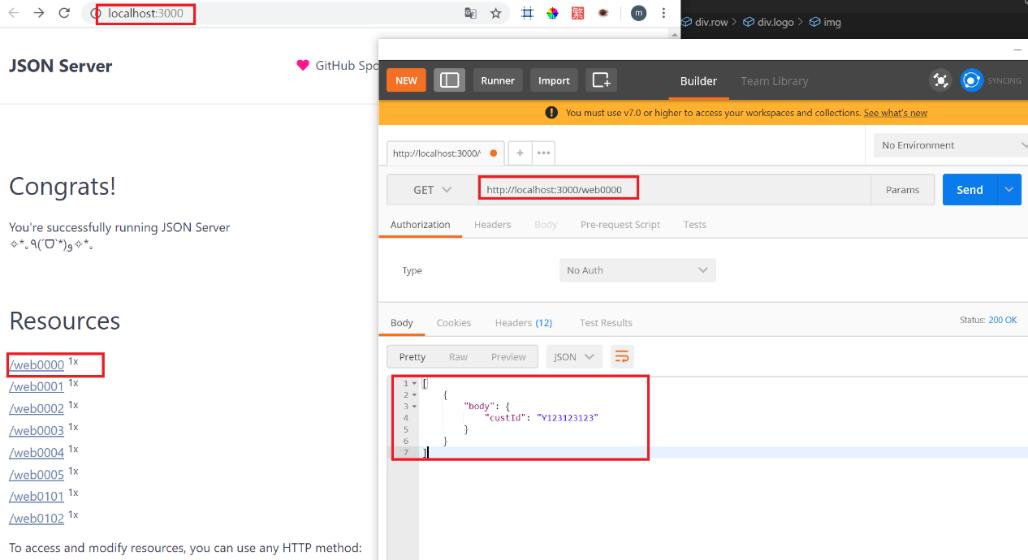
6.2 測試
6.2.1 開啟json-server可以在Resources看到建立好的mock。
6.2.2 開啟Postman 直接打網址localhost:3000/web0000測試可以成功GET到建立的資料。

6.3 angular 測試
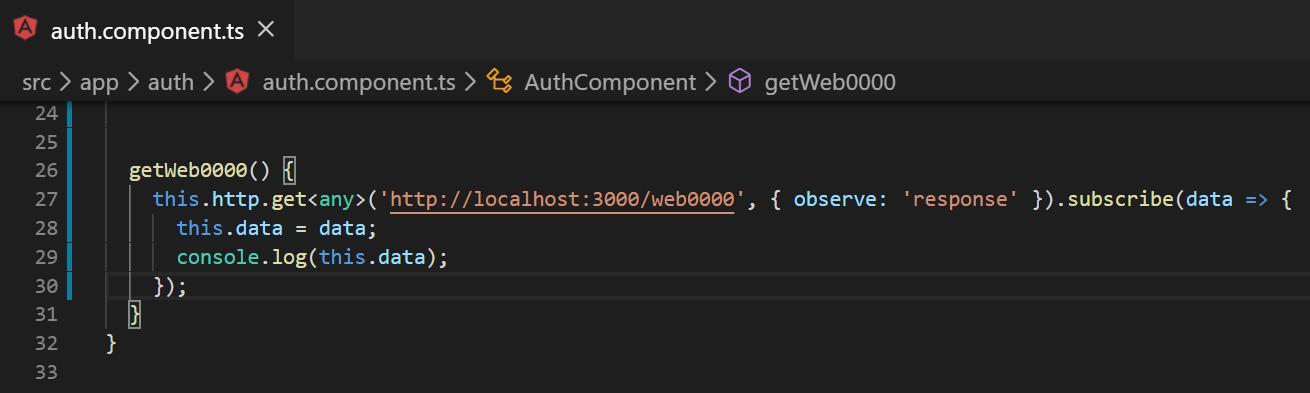
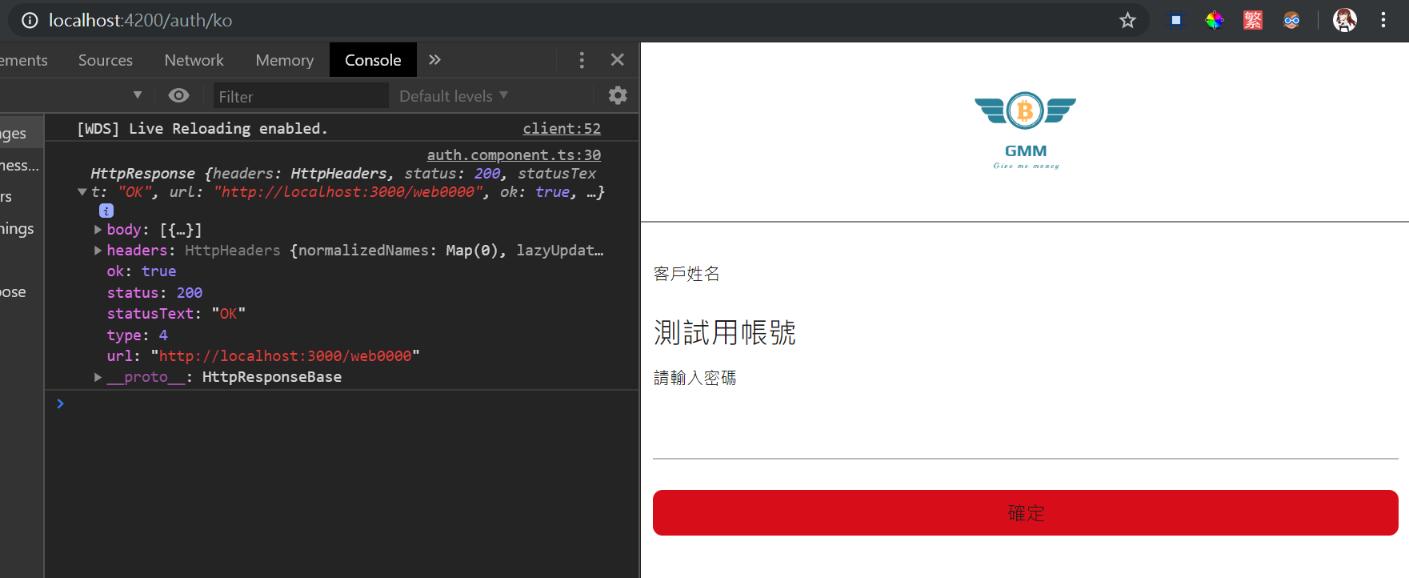
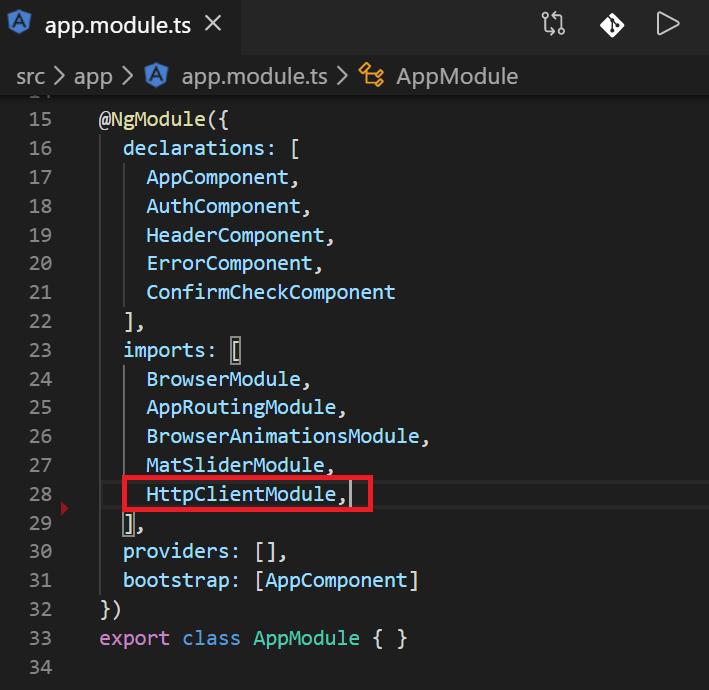
在component中使用匯入 HttpClientModule 模組取得模擬的資料。
使用HttpClient.get.t方法可以直接取得api資料


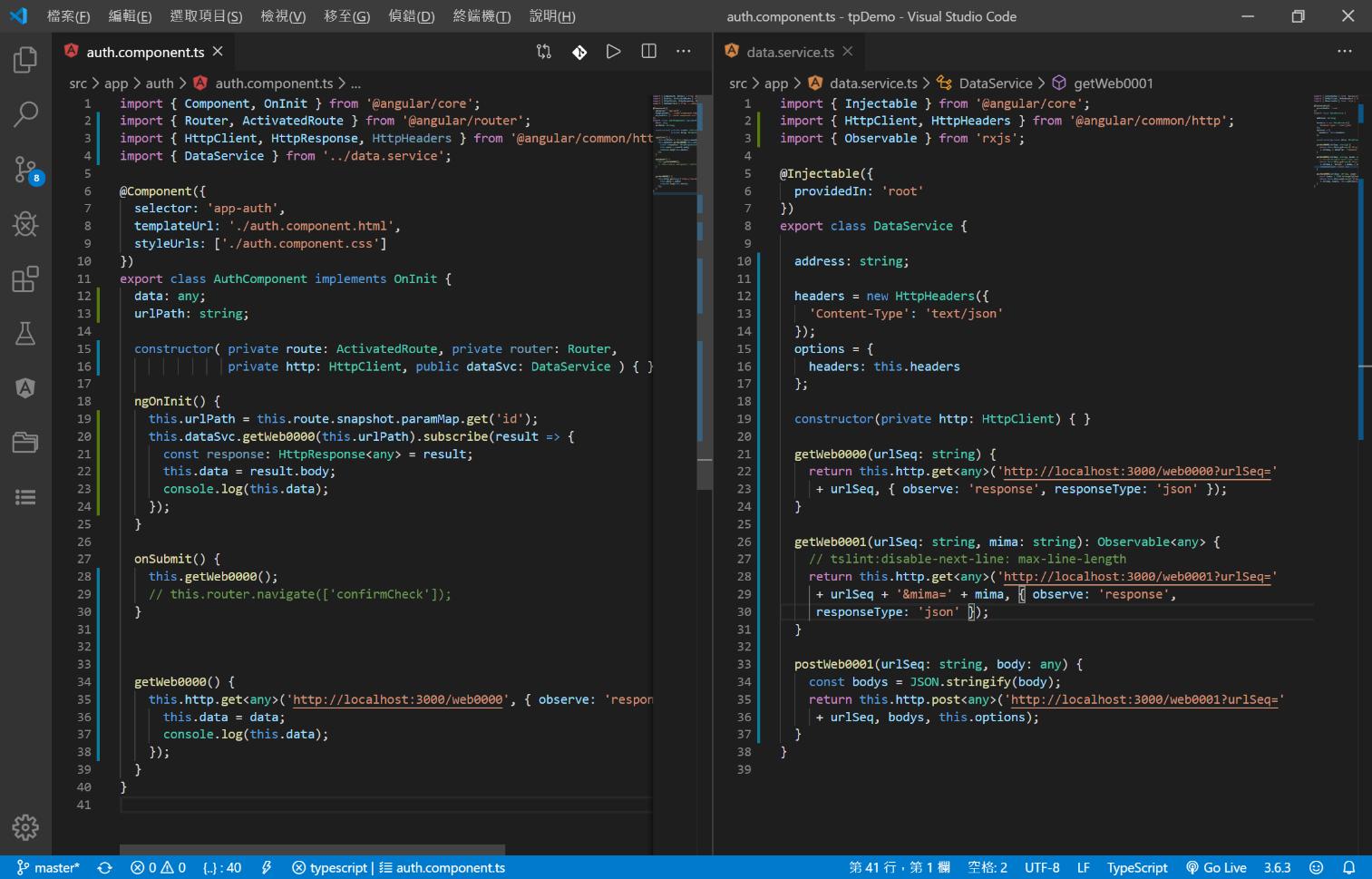
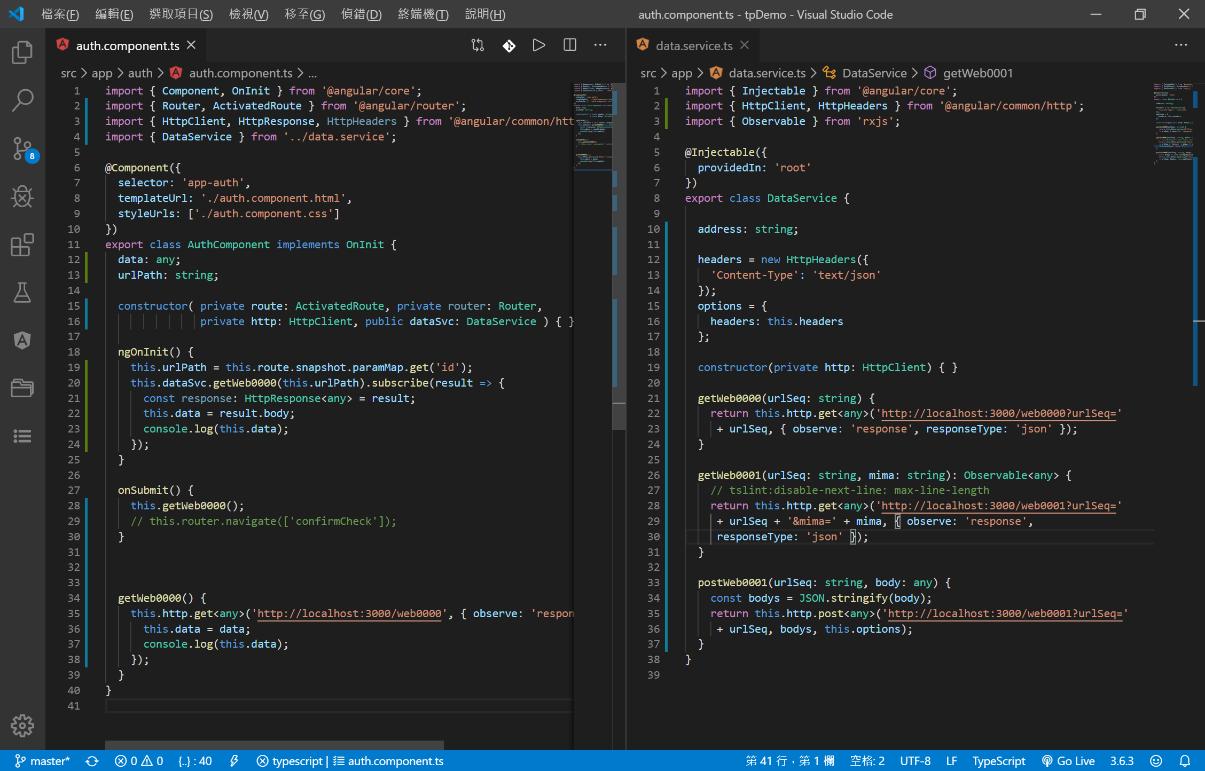
6.4 整理API
GET及POST API不只一次,因此把這兩件事都移到service去
Component內則import service並傳入參數即可取得。


在登入頁面參照開始的完成圖,在登入頁要取得url給service並回傳客戶ID。
使用 Router Parameters取得客戶進入登入頁時的URL參數,route.snapshot.paramMap.get()方法會抓取在router內所寫的auth的id部分網址。

6.5 注意事項

在module中httpClientModule要放在BrowserModule後面。
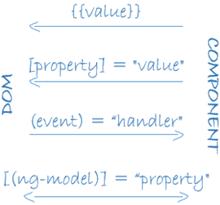
7. 繫結
繫結是一種template的各個部件與component的各個部件進行協調的機制。 在HTML 中新增繫結可以告訴 Angular 如何連線它們。
在 Angular 內總共有四種資料繫結的方法
| 繫結方法 |
備註 |
||
| 項次 |
名稱 |
用法 |
|
| 1 |
內嵌繫結 ( interpolation ) |
{{property}} |
單向的 |
| 2 |
屬性繫結 ( Property Binding ) |
[property] = ‘statemant’ |
data attribute綁定方法 |
| 3 |
事件繫結 ( Event Binding ) |
(event) = ‘someMethod($event)’ |
|
| 4 |
雙向繫結 ( Two-way Binding ) |
[(ngModel)] = ‘property’ |
在module要import FormsModule |
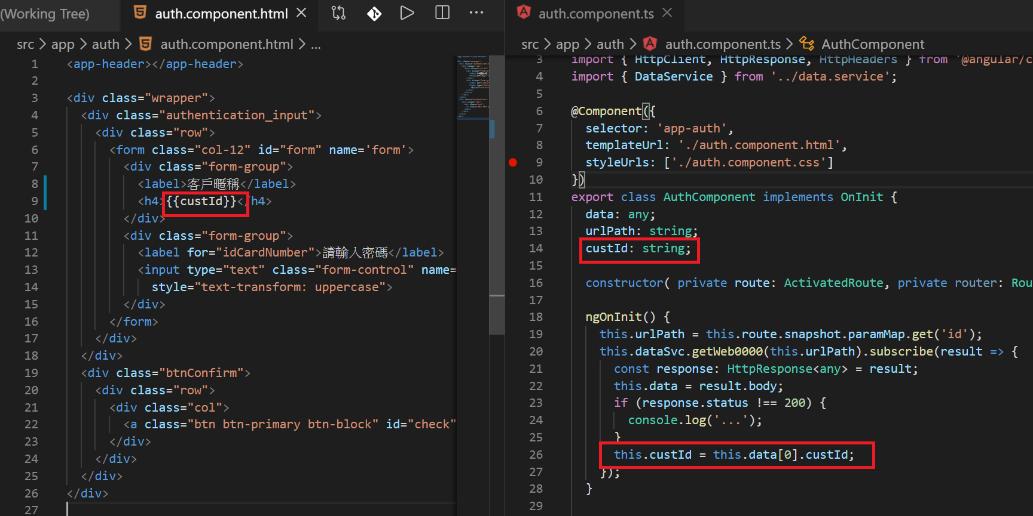
7.1 內嵌繫結
內嵌繫結使用兩個大括號,中間寫上聲明的變數。只要該變數改變template也會跟著改變

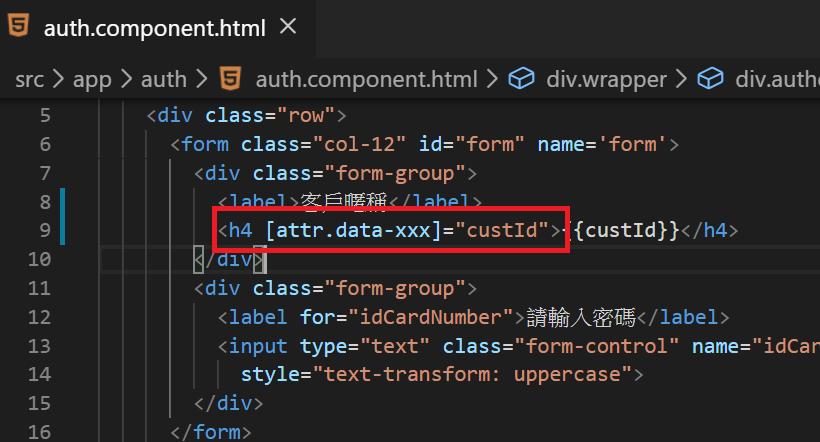
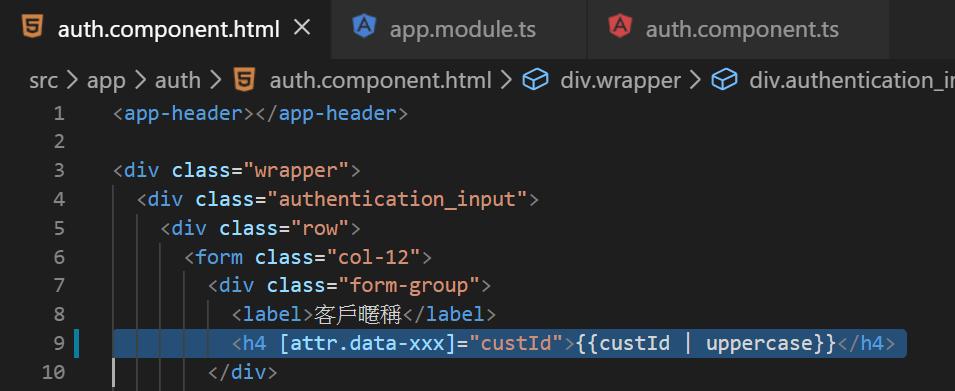
7.2 屬性繫結
屬性繫結使用data attribute綁定方法,可以把聲明好的變數添加進data attribute。

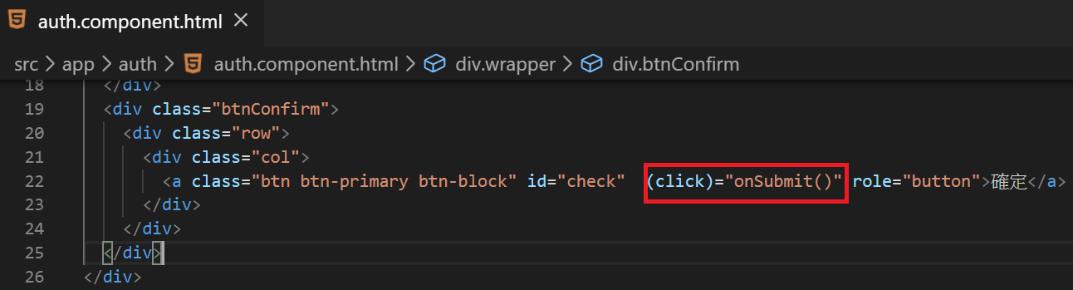
7.3 事件繫結
事件繫結監聽某些事件,比如按鍵、滑鼠移動、點選等等。

7.4 雙向繫結
雙向繫結語法實際上是屬性繫結和事件繫結的語法糖。當需要時顯示資料屬性並在使用者作出更改時更新該屬性。

8. PIPE
Pipe 是Angular的資料顯示轉換工具,可以將原始資料轉換成我們想要顯示的樣式且不會異動到原始資料的內容。
Angular內建了一些管道,比如 DatePipe、UpperCasePipe、LowerCasePipe、CurrencyPipe 和 PercentPipe等等。除了內建的管道也可以自行定義。
| PIPE方法 |
備註 |
||
| 項次 |
名稱 |
用法 |
|
| 1 |
DatePipe |
{{ value_expression | date [ : format [ : timezone [ : locale ] ] ] }} |
格式化日期 |
| 2 |
UpperCasePipe |
{{ value_expression | uppercase }} |
把文字轉換成全大寫 |
| 3 |
LowerCasePipe |
{{ value_expression | lowercase }} |
把文字轉換成全小寫 |
| 4 |
CurrencyPipe |
{{ value_expression | currency [ : currencyCode [ : display [ : digitsInfo [ : locale ] ] ] ] }} |
把數字轉換成金額 |
| 5 |
PercentPipe |
{{ value_expression | percent [ : digitsInfo [ : locale ] ] }} |
把數字轉換成百分比 |
例如我們可以把顯示的客戶暱稱轉為大寫。只需要寫成{{custId | uppercase}}


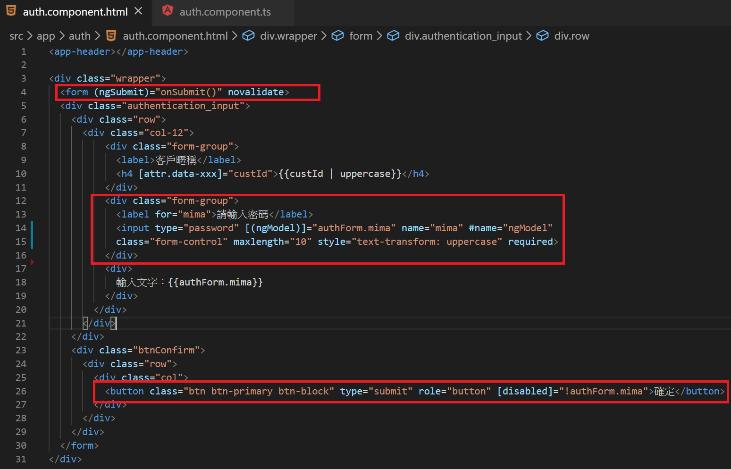
9. Template-Driven Forms
Angular提供兩種form表單Template-Driven Forms與Model-Driven Forms。由於GMM購物網登入頁只有一個輸入選項,因此將介紹Template-driven forms的使用:
Template-Driven Forms的優點在於將驗證控制的功能寫在html標籤並利用ngModel來確認是否輸入正確內容減少需要撰寫的程式碼。缺點則是當需要驗證的步驟及錯誤訊息數量很多時,事情將會變得複雜且難以維護。
9.1 取得資料
使用雙向繫結取得資料,在html標籤內寫上[(ngModel)]="authForm.mima"。
9.2 forms Validator
angular提供內建的驗證器來搭配繫結來操控表單。
| Validator方法 |
備註 |
||
| 項次 |
名稱 |
說明 |
|
| 1 |
CheckboxRequiredValidator |
checkbox必填驗證 |
|
| 2 |
RequiredValidator |
非checkbox的必填驗證 |
|
| 3 |
EmailValidator |
e-mail格式驗證 |
|
| 4 |
MaxLengthValidator |
最多可輸入字元驗證 |
|
| 5 |
MinLengthValidator |
最少需輸入字元數驗證 |
|
|
|
PatternValidator |
使用正則驗證字串內容 |
|
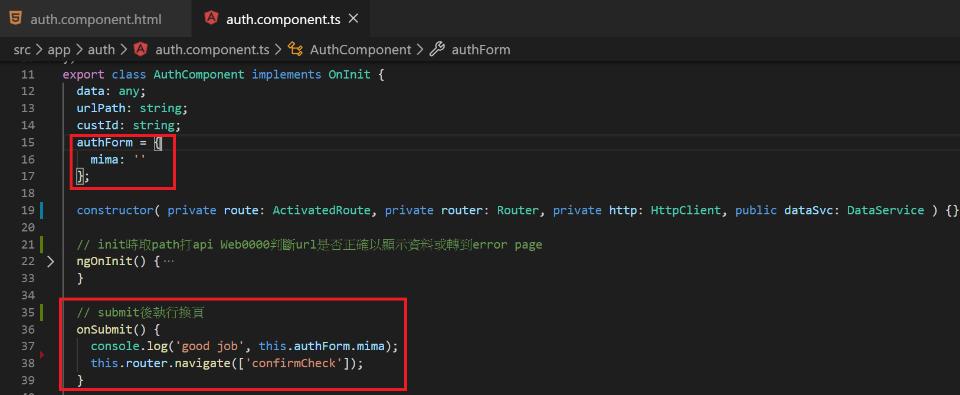
9.3 送出表單
在ngForm中,submit按鈕按下後只會觸發ngSubmit事件,所以要在form標籤註冊ngSubmit事件。


10. 暫存資料

10.1 流程:
1. 在[登入頁]submit後會post”密碼”給API web0001並取得回傳資料。
2. 取得web0001回傳資料後將資料暫存。
3. 暫存起來的資料除了使用在訂單確認頁之外,錯誤頁以及後續的頁面也會使用到。
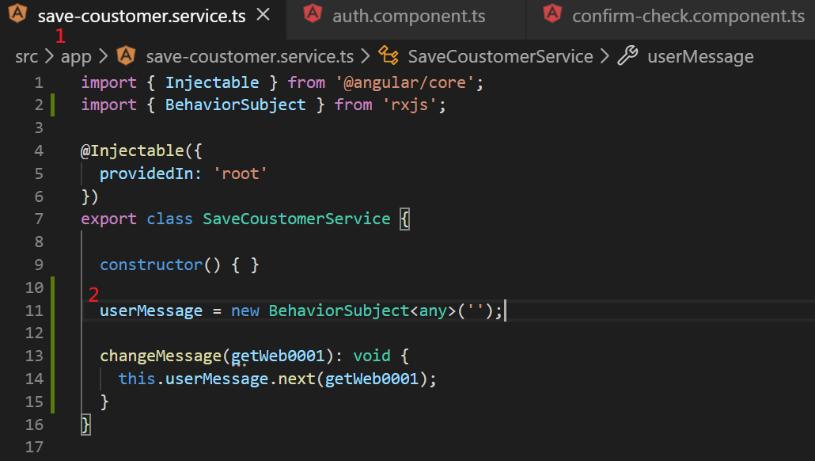
10.2 使用 RxJS的BehaviorSubject管理資料
RxJS 是一套藉由Observable sequences來組合非同步行為和事件基礎程序的 Library。
RxJS 裡的 Subject有 4 種類型:Subject、BehaviorSubject、ReplaySubject 和 AsyncSubject,我們將使用BehaviorSubject來暫存資料。
使用BehaviorSubject 的原因有兩點:
1. 可以給予初始值。
2. 每一個 Observer 都可以在註冊的當下,立刻取得目前 BehaviorSubject的值。
使用上也很簡單:
1. 新增一個serivce
2. new 一個 BehaviorSubject
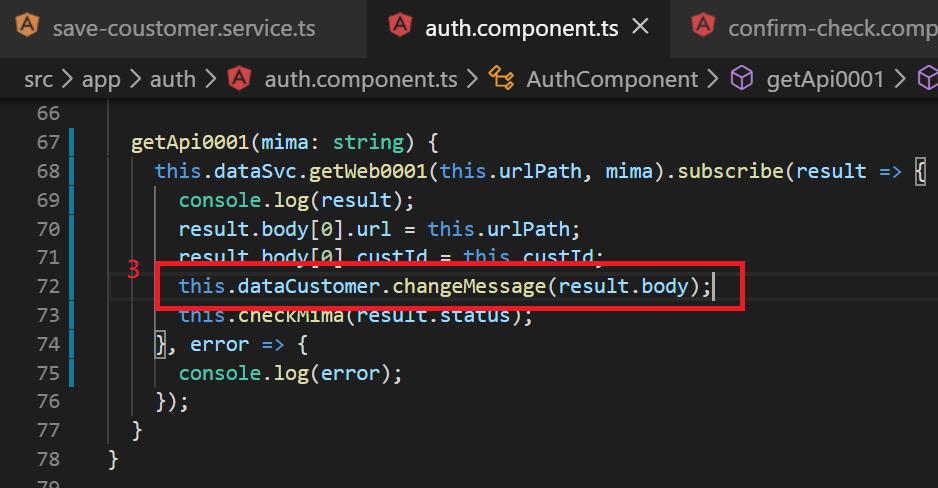
3. 建立一個觸發service的method並觸發更新。
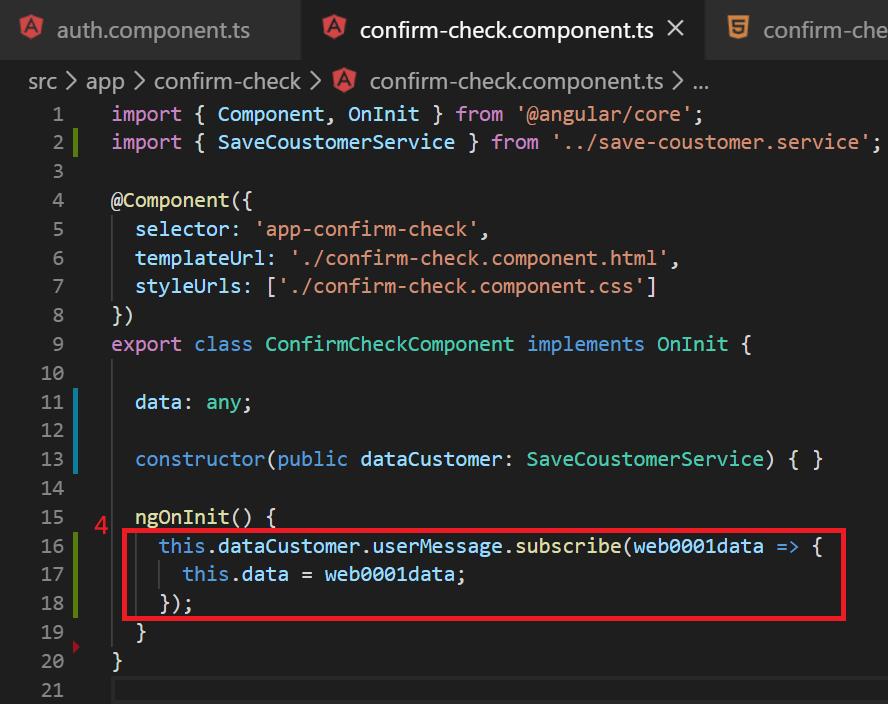
4. 所有接收該BehaviorSubject的資料都會一起變更。



11. Directive
Angular有三種directive:
1. 元件型指令:只要包含template的directive都是。以標籤方式呈現(如 <auth></auth>)
2. 結構型指令Structure Directive:透過新增和刪除DOM元素來改變DOM結構。(如ngFor、ngIf)
3. 屬性型指令:改變元素外觀或行為。(NgStyle及NgClass)
11.1 屬性型指令
| 屬性型指令 |
備註 |
||
| 項次 |
名稱 |
用法 |
|
| 1 |
NgStyle |
[ngStyle]="getStyle()" getStyle() { return{ 'font-size': (12 + this.counter) + 'px' }; }
|
|
| [ngStyle]="'font-size': (12 + counter) + 'px' "
|
|||
| [style.font-size]="(12 + this.counter) + 'px'" [style.color]="'red'"
|
|||
| 2 |
NgClass |
[class.highlight]="counter % 2 == 0 "
|
條件符合就顯示class= “highlight” |
| [ngClass]="{highlight: counter % 2 == 0 }"
|
|||
11.2 Structure Directive(結構型指令)
| 結構型指令 |
備註 |
||
| 項次 |
名稱 |
說明 |
|
| 1 |
*ngFor |
<element *ngFor="let variable of data;"> {{variable}} </element> |
|
| 2 |
*ngIf |
ngIf="counter % 2 == 0" |
|
| 3 |
NgSwitch |
ngSwitch 放入條件 符合條件就會顯示 ngSwitchCase 放結果 ngSwitchDefault 預設結果 <div [ngSwitch]="counter % 2"> <div *ngSwitchCase="0"> This is 0 </div> <div *ngSwitchCase="1"> This is 1 </div> <div *ngSwitchDefault>N/A</div> </div> </div>
|
ngSwith前面不需加* |
| 4 |
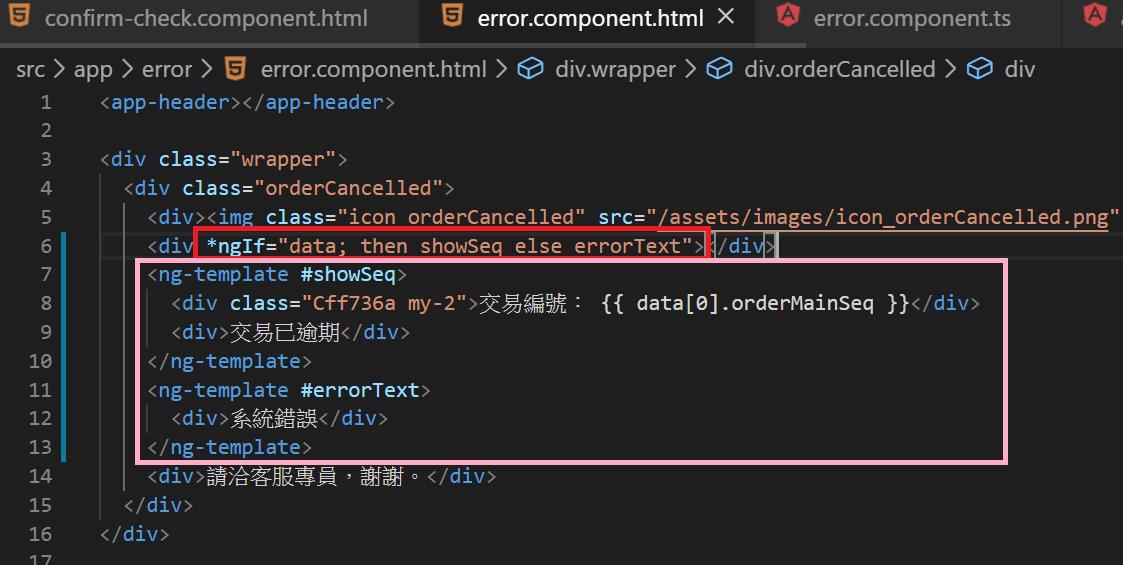
Ng-template |
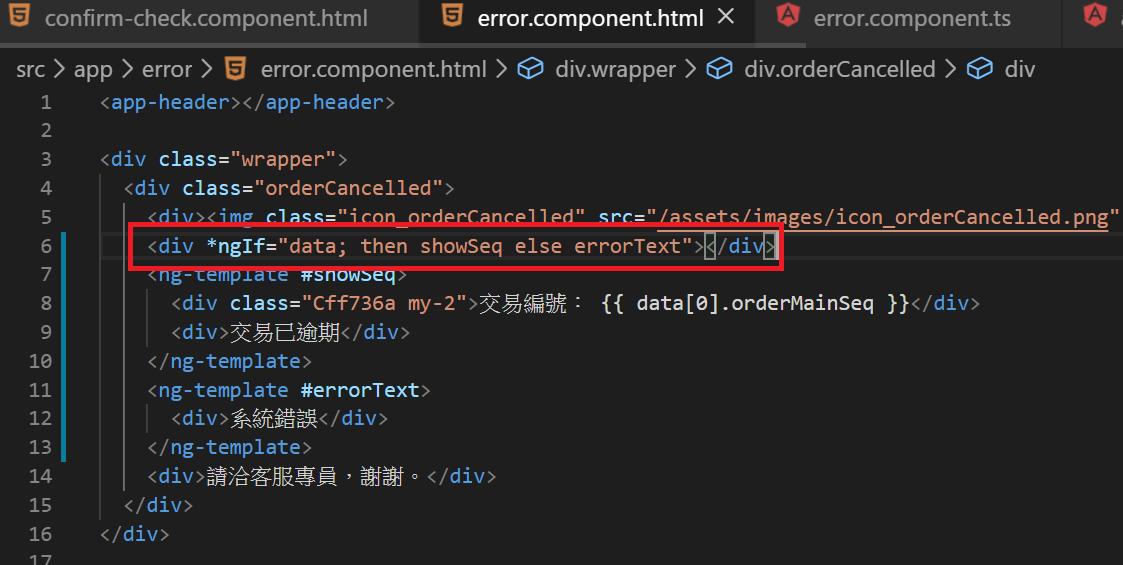
<div *ngIf="data; then showSeq else errorText"></div> <ng-template #showSeq> <div>交易已逾期</div> </ng-template> <ng-template #errorText> <div>系統錯誤</div> </ng-template> </div>
|
定義template渲染 HTML |
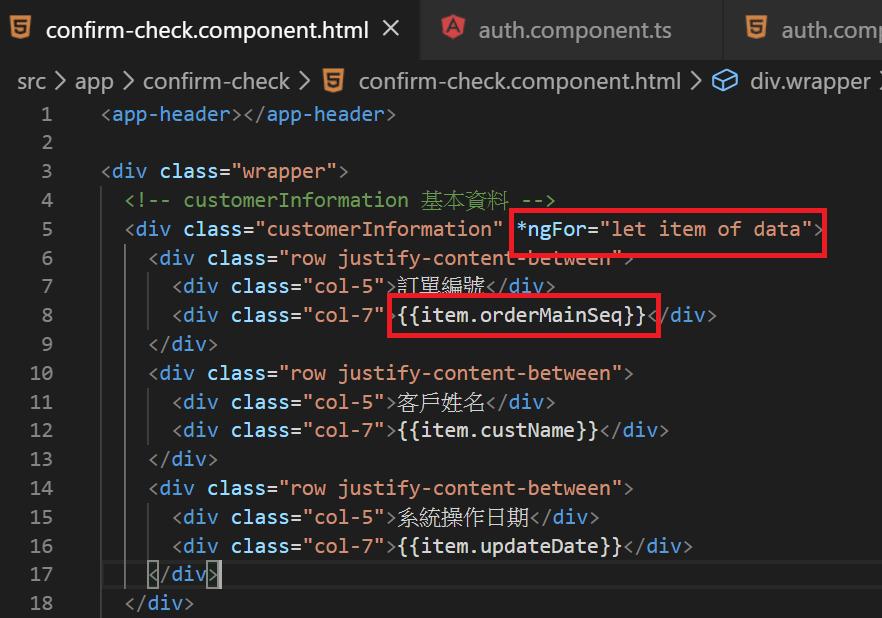
11.3 *NgFor列出暫存資料。
BehavoirSubject更新狀態後取得的資料是個object,需要把資料拆解後列出才能拿到想要的資料顯示。此時就可以使用*NgFor。

11.4 *NgIf判斷

在GMM購物網的錯誤頁面中會顯示客戶的交易編號,可是交易編號需要客戶登入後才能從API取得。
因此可以在這邊插入一個ngif判斷是否有得到交易編號並使用Ng-template依照需要嵌入顯示的文字。

11.5 Ng-template
Ng-template標籤定義的template不會直接顯示出來,需要通過其他結構型指令(如 ng-if)將模區塊內容渲染到頁面中。

12. 備註
12.1 參考資源
| 名稱 |
位址 |
備註 |
| The Will Will Web |
https://blog.miniasp.com/ |
|
| Json-server |
https://github.com/typicode/json-server |
|
| RxJS Subject |
https://semlinker.com/rxjs-subject/ |
|
12.2 參考檔案
| 名稱 |
bitbucket位址 |
備註 |
| UI檔案 |
https://ElonChiu@bitbucket.org/ElonChiu/angulardemodoc.git |
|
| Angular範例程式 |
https://ElonChiu@bitbucket.org/ElonChiu/angulardemo.git |
|