如何開始我的第一個angular應用程式(一) - 介紹angular及相關套件的使用
在學習時總會覺得找到的文章或教學太過精細,雖然學得很多但不知道該怎麼串在一起。
因此本文章將從介紹angular及相關套件的使用開始,一步一步的說明如何用angular實作一個簡單的購物車頁面。並在完成後用augury分析元件狀態及方法。以此分享自己在學習angular上的一些心得。
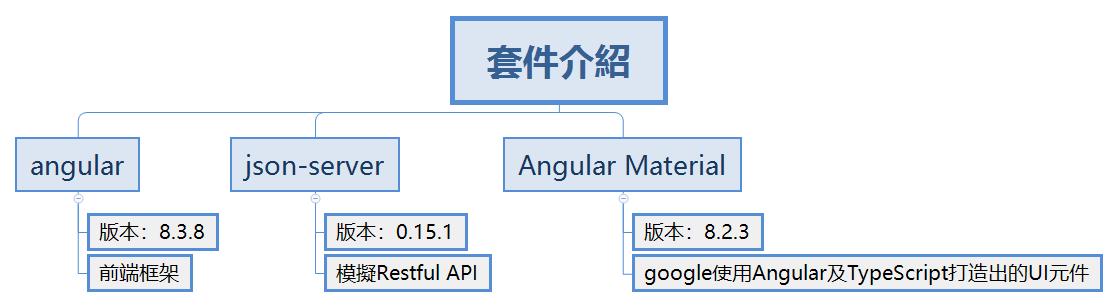
1. 使用套件

在實際的使用場景中,angular接收server傳來的API資料並進行處理後顯現在瀏覽器上。並添加UI元件與使用者互動。
為了模擬這個情況,將使用json-server發送API給angular使用Angular Material美化頁面。
2. Angular
2.1 Angular有何不同
l 採用 TypeScript 以物件導向開發網頁應用程式,幫助Java 開發人員快速上手。
l 元件模組化架構,能夠更快理解程式碼結構,降低維護成本。
l 清晰的專案架構與可維護性。
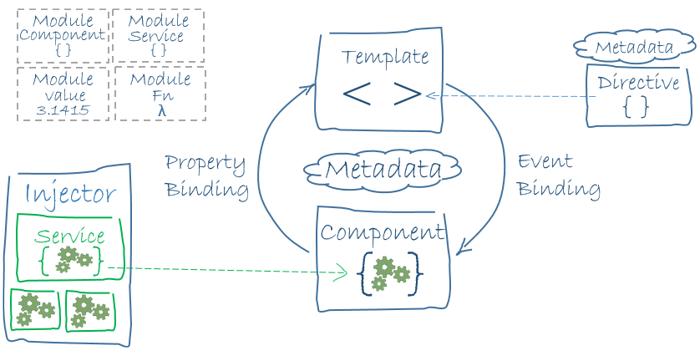
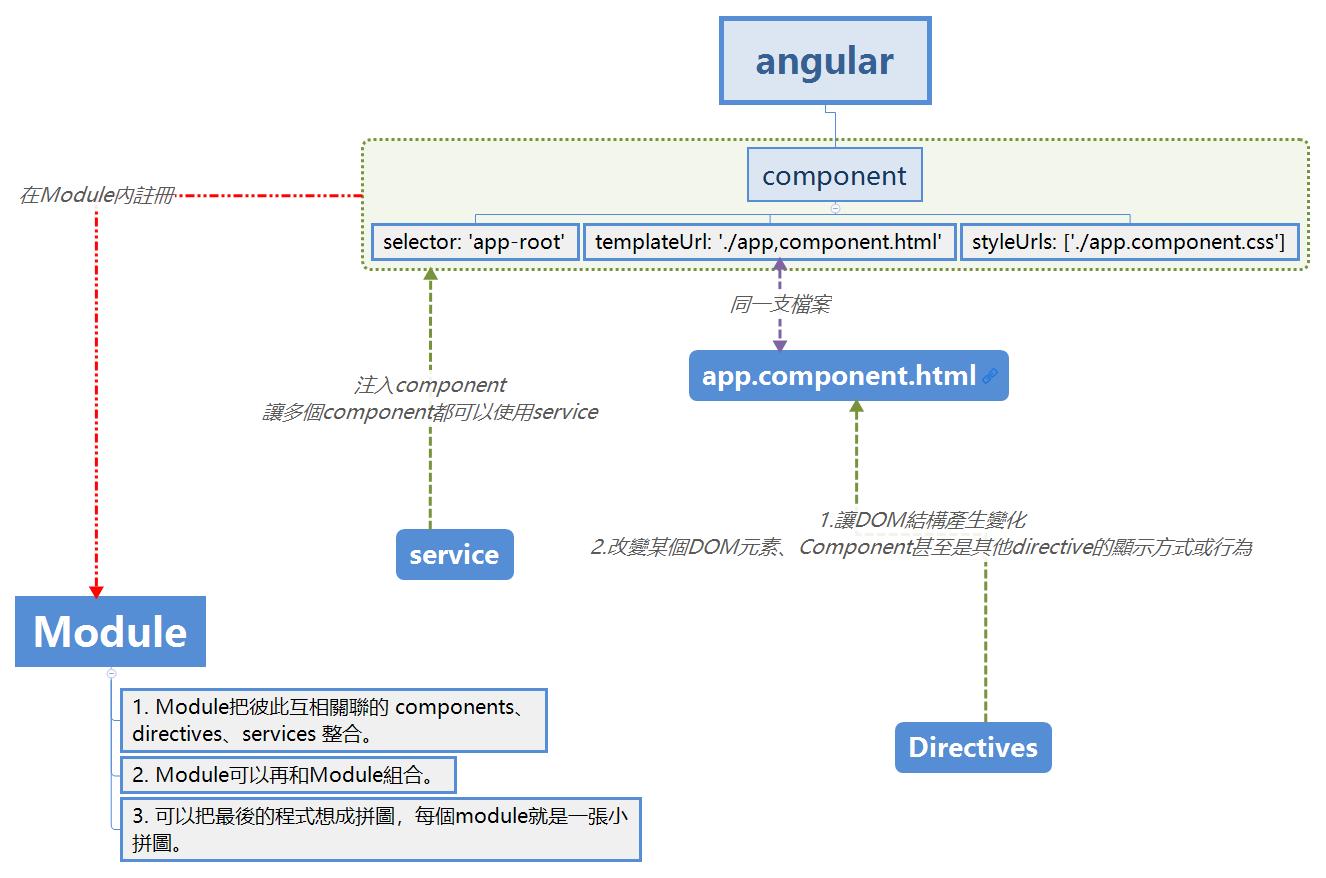
2.2 Angular架構

Angular 是一個用 HTML 和 TypeScript 建構客戶端應用的平台與框架。它將核心功能和可選功能作為一組 TypeScript Library進行實現。
l Metadata:會告訴angular這是一個組件或指令。
l Components: angular最主要的部份,整個angular都是由Component組成。
l Binding: 管理改變畫面的變化,使用binding的方法,angular會檢查數據如果變了,就會針對綁定的部份做變化。當Template接受到事件時就會呼叫component,component執行完畢後會再回傳給Template。
l Modules: Component的集合,最主要的用途就是把這個Module會用到的元件都封裝在一起。
l Directives: 分為結構指令或屬性指令。結構型指令修改dom的結構、屬性型指令改變一個元素的外觀或行為。
l Services: 實作一些共用的功能。

換個角度說
1. 當要對某個部分的畫面進行變動時,只要找到component對該頁面的CSS、JS或HTML改變即可。
2. 當要對DOM進行操作時就加入Directives。
3. 若是重複的事情很多就放在service給Component共用。
2.3 安裝
2.3.1 安裝angular cli
開啟終端/控制台視窗,輸入指令:npm install -g @angular/cli
Angular cli是一個命令列介面工具,可用於產生Angular的檔案範本。
2.3.2 建立angular project
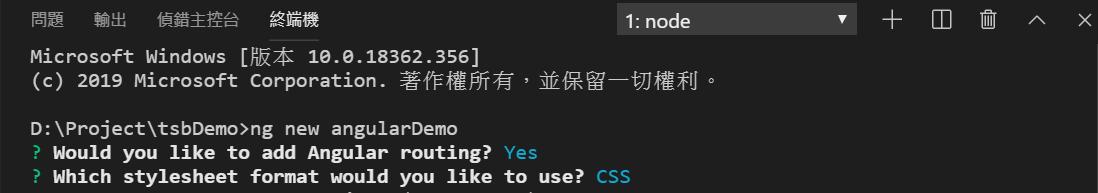
執行 CLI 指令 ng new 並提供名稱作為參數:ng new anuglarDemo。
該指令會提示要把哪些屬性包含在初始應用中。(如下圖)

2.3.3 啟動
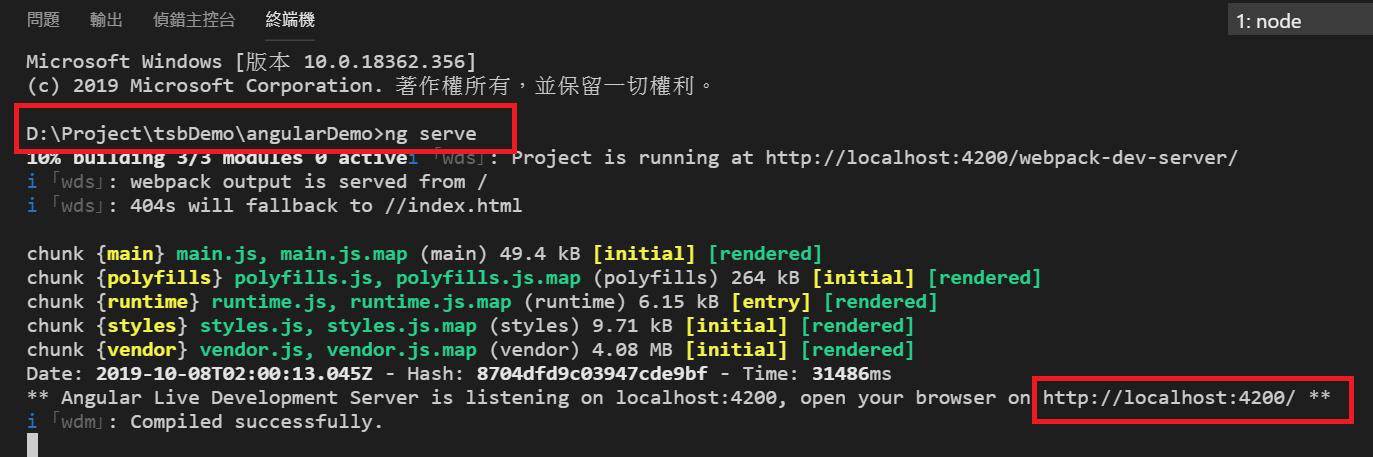
輸入cd tpDemo 切換至剛剛建立好的angular project,輸入指令:ng serve
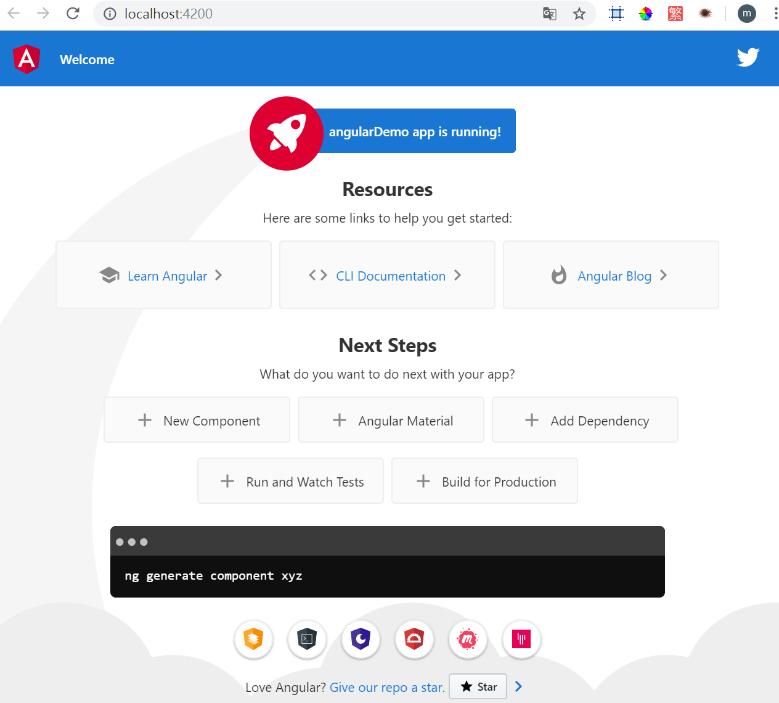
啟動angular後即可在localhost:4200看到預設的起始頁面。


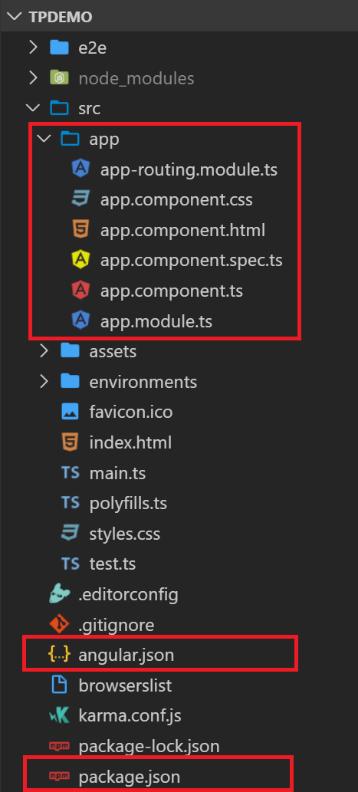
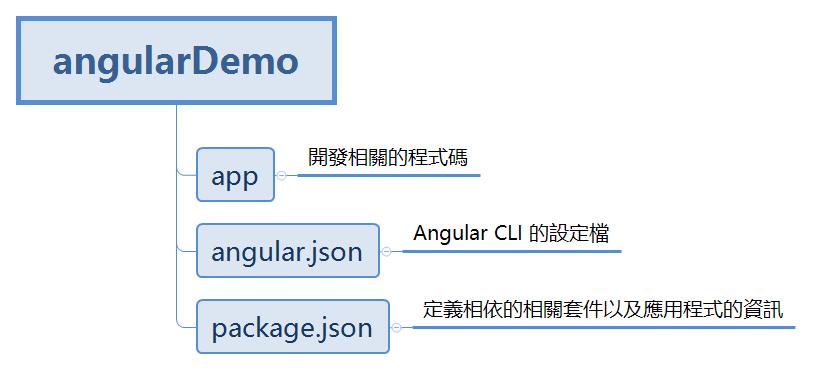
Angular專案新增完成後可以看到以下目錄,
主要的檔案及資料夾為app、angular.json、package.json。


2.3.4 備註
| 使用指令 |
備註 |
||
| 項次 |
功能 |
指令 |
|
| 1 |
安裝angular cli |
npm install -g @angular/cli |
|
| 2 |
建立angular專案 |
ng new angularDemo ng new (專案名稱) |
|
| 3 |
啟動angular專案 |
ng serve |
|
3. json-server
3.1 簡介
套板時總是會遇到後端還未開發好API,使得前端無法取得資料。此時json-server可以模擬restful api傳出資料給anuglar,讓angular可以模擬取得的資料需要進行的操作。
json-server提供HTTP Method供大家使用,如GET、POST、PUT、PATCH、DELETE及OPTIONS。
3.2 安裝json-server
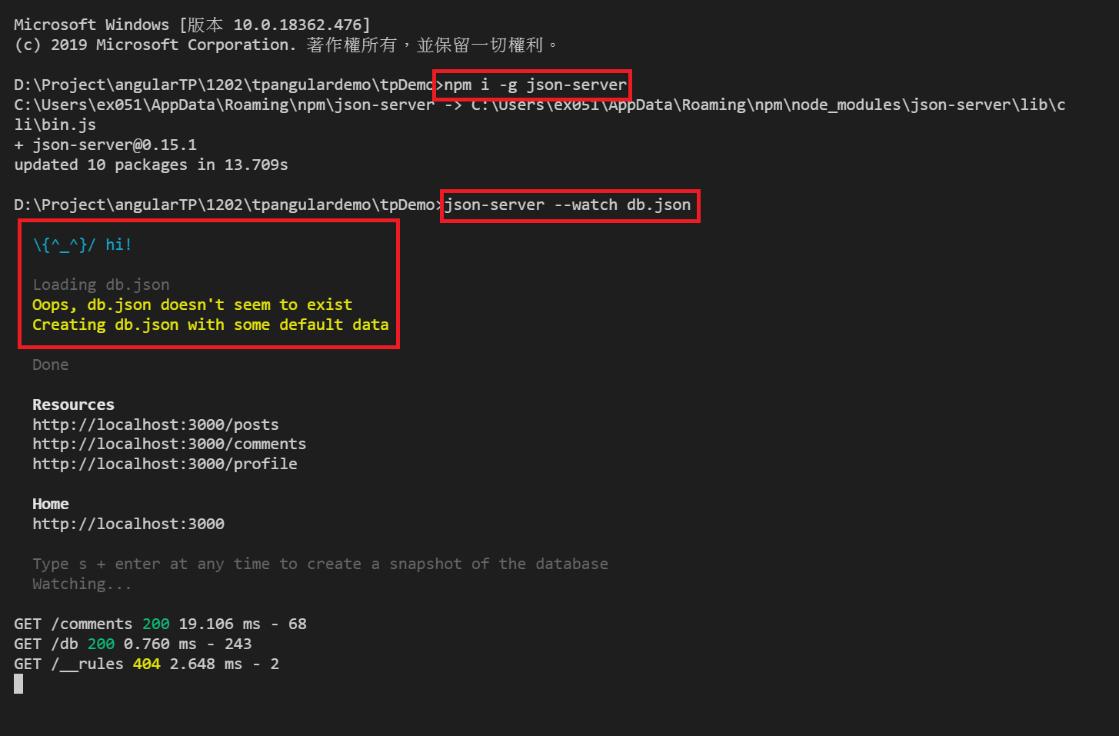
指令 npm i -g json-server
3.3 啟動
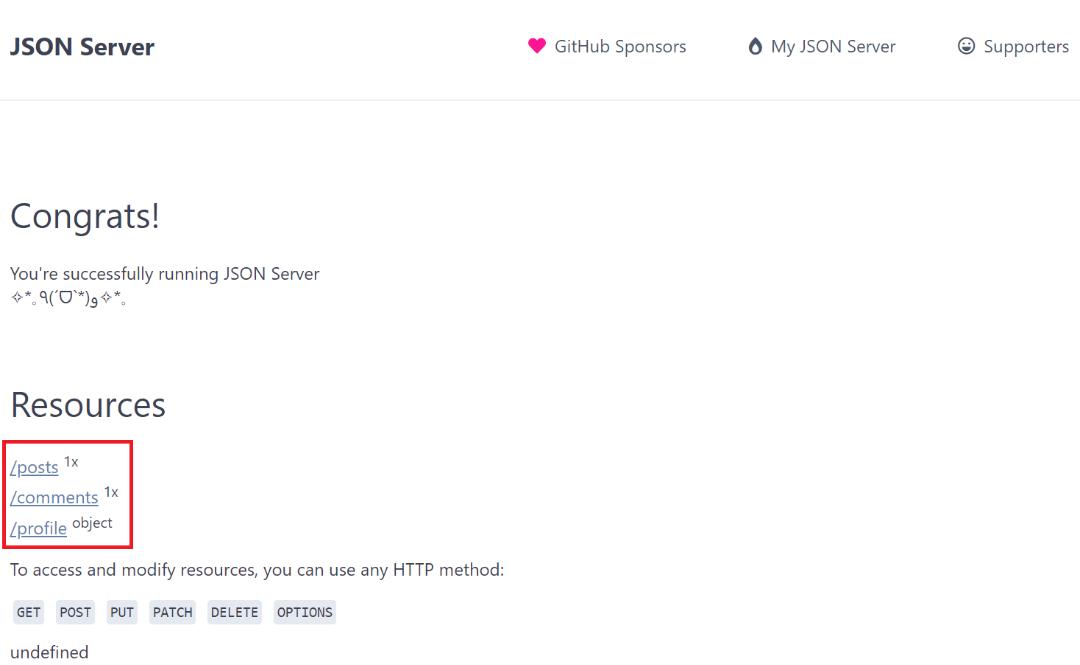
指令 json-server --watch db.json
--watch代表監聽 db.json。
若找不到該檔案,json-server會直接協助建立db.json。
如果要把模擬的檔案另外放置,也可以載入外部json的資料。
指令 json-server http://test/db


3.4 備註
| 使用指令 |
備註 |
||
| 項次 |
功能 |
指令 |
|
| 1 |
安裝json-server |
npm i -g json-server |
|
| 2 |
啟動json-server |
json-server --watch db.json |
|
| 3 |
載入外部來源 |
json-server http://test/db |
|
| 可添加參數 |
|
||
| 4 |
--watch |
監聽db.json變化 |
|
| 5 |
--delay 500 |
模擬較慢的回應時間 |
延遲500ms |
| 6 |
--ro |
僅提供get方法 |
|
| 7 |
--id name |
變更預設”id”的名稱 |
|
| 8 |
--routes |
網址路由 |
|
4. Angular Material
4.1 關於Material Design
Material Design是由Google推出的設計標準,讓使用者從元件的配色、陰影到特效都有一定的規則可循,透過這些標準設計出清楚明確且容易使用的元件。
4.2 關於Angular Material
由於Material Design只是一種設計的規則並未進行實作。因此Google為自家的angular推出了一套使用Angular及TypeScript並符合material Design標準的UI元件
4.3 安裝
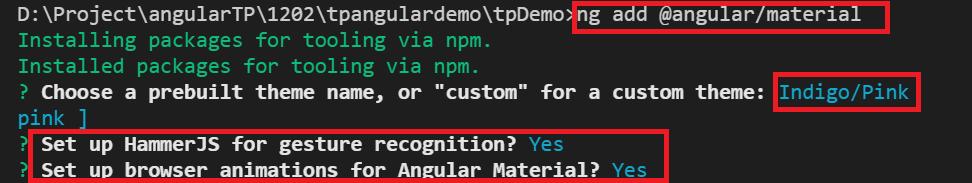
指令ng add @angular/material
執行後會提示選擇樣式、是否增加HammerJS(手勢支援)及動畫效果。

4.4 測試
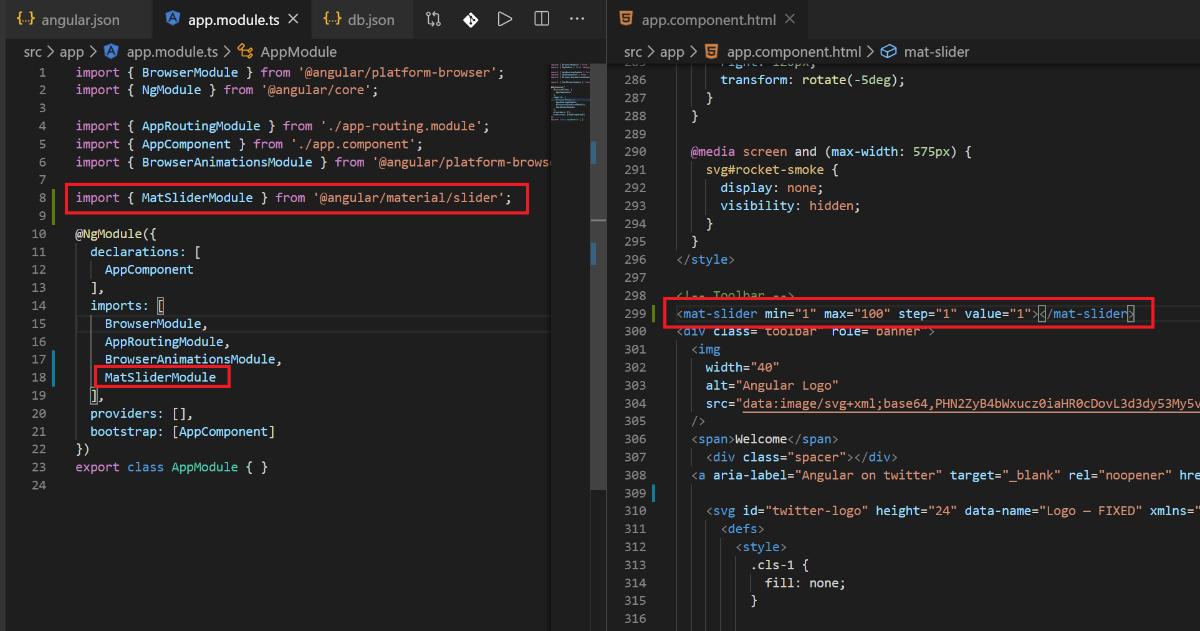
在module內import組件告知angular,之後就可在html內使用material標籤

重新啟動angular後就可看到新增加的slider。

完成以上的安裝之後就可以準備開始進行購物車的實作了。
4.5 備註
| 使用指令 |
備註 |
||
| 項次 |
功能 |
指令 |
|
| 1 |
安裝Angular Material |
ng add @angular/material |
|
5. 備註
5.1 參考資源
| 名稱 |
位址 |
備註 |
| The Will Will Web |
https://blog.miniasp.com/ |
|
| Json-server |
https://github.com/typicode/json-server |
|
| 初探 JSON Server |
https://www.tpisoftware.com/tpu/articleDetails/1327 |
|
| Angular Material |
https://material.angular.io/ |
|
5.2 範例檔案
| 名稱 |
bitbucket位址 |
備註 |
| 範例程式 |
https://ElonChiu@bitbucket.org/ElonChiu/tpangulardemo.git |
|











