Node.js + Express + EJS 網站建置
Express是什麼?
Express 是一個最小且靈活的 Web 應用程式框架,為 Web 和移動應用程式提供了一組強大的功能,它的行為就像一個中間件,可以幫助管理伺服器和路由。
EJS 是 Express 的模板,用來渲染html頁面(xxx.ejs > EJS > html > 瀏覽器)。
*目前線上的 JavaScript Template 比較多人知道的有 Jade (有 html && python 背景的 推薦用) 和 EJS (有 javascript or php 背景的 推薦用)
創建Express + EJS網站(官方教學)
這次我們就使用應用程式產生器工具 express,快速建立並解說網頁程式架構。
Node.js 請自行安裝完成。
nodemon 可自行選擇是否安裝(持續偵測並自動重啟,用來取代 node 執行程式碼)。
*因為 express 默認安裝是最新的版本,目前已經是4.x.x的版本。而最新的 express4.0+ 版本中將命令工具分離出來了,所以必須要自行安裝 express-generator。
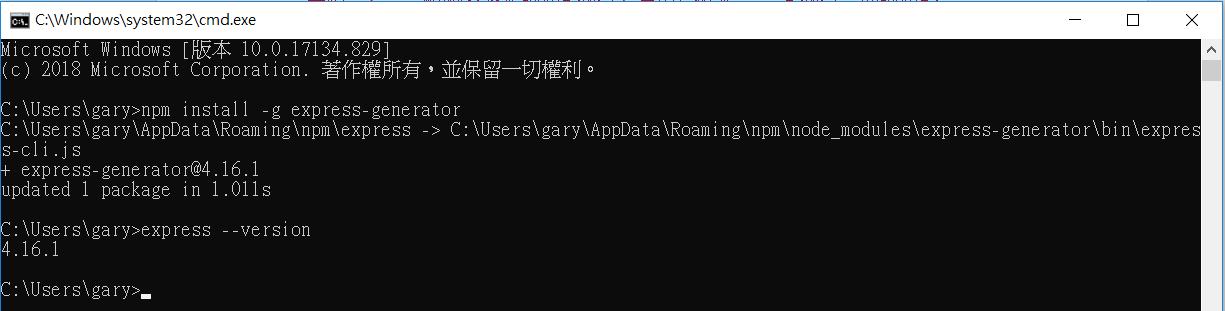
.首先安裝 express-generator
$ npm install -g express-generator
.檢查安裝 express 版本
$ express --version

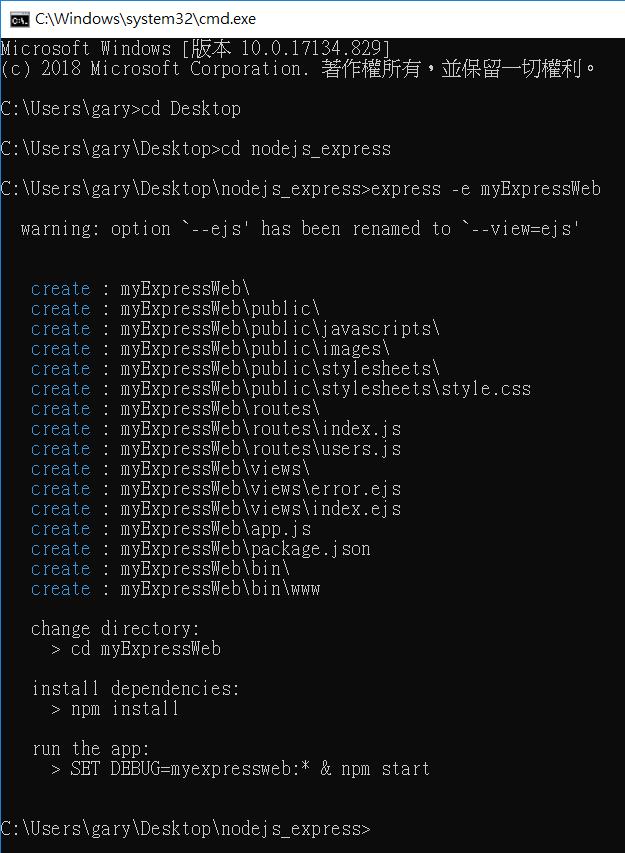
.利用 express 命令新建一個 ejs web 專案
移動到自己的專案 workspace (我取名 nodejs_express)。
$ express -e myExpressWeb(自己命名的專案名稱)

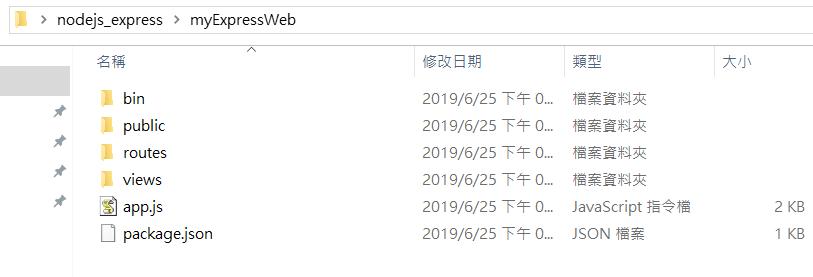
可以看到一個基礎的 express web 專案包已經建立完成,連 package.json 都產好給你了。

.下載 package.json 設定相依項目。
$ cd myExpressWeb
$ npm install


下載完成後會看到新產生的 node_modules 資料夾和 package-lock.json 檔案。
*當執行 npm install 的時候,node 會去檢查你實際安裝的 node_modules,並產生 package-lock.json 檔。可以把 package-lock.json 想像成 node_modules 的映射,可以進去檢視實際安裝的項目版本。而 node_modules 就是下載存放資料夾。
//例外情況(公司內部私有網域使用,帶回家執行 npm install 產生錯誤)
有些公司內部私有網路會有預設安裝設定,這時 npm install 會以公司私有網域安裝,如果在外使用無法 VPN 回公司網域,執行 npm install 後就會產生異常,若有此情況可以重新設定 npm registry。
而如果 npm registry 做過異動且異動前已經執行過 npm install,異動後再度執行 npm install 後 package-lock.json 檔案裡的 resolved 可能會產生異常,原因是因為 npm-cache 沒有清掉。
所以重新整理一下,遇到此例外狀況:
1. 檢查 registry, 重新設定 registry
$npm get registry
$npm set registry https://registry.npmjs.org

2. 刪除專案底下的 node_module 資料夾
3. 刪除 node-cache, 資料夾位在 %Users%\AppData\Roaming
4. 重新執行 npm install
.啟動網頁
啟動方式可以直接執行 npm start 自動去帶 package.json 裡 scripts 下的 start 指令

這邊我有安裝 nodemon 取代 node 啟動程式, 為了可以在更改程式存檔後自動重啟應用程式, 所以 package.json 改成

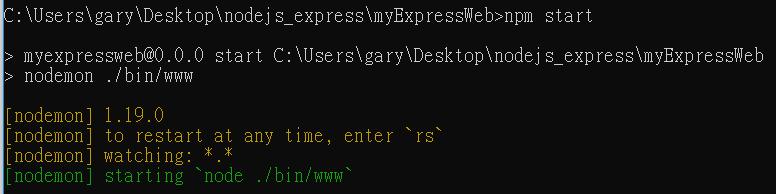
$ npm start

啟動後輸入網址 http://localhost:3000/ ,就可以看到 Welcome 初始畫面了

到這裡基本的 express ejs 骨架網站就完成了。
網站架構
接下來稍微解析一下這包骨架網站架構。
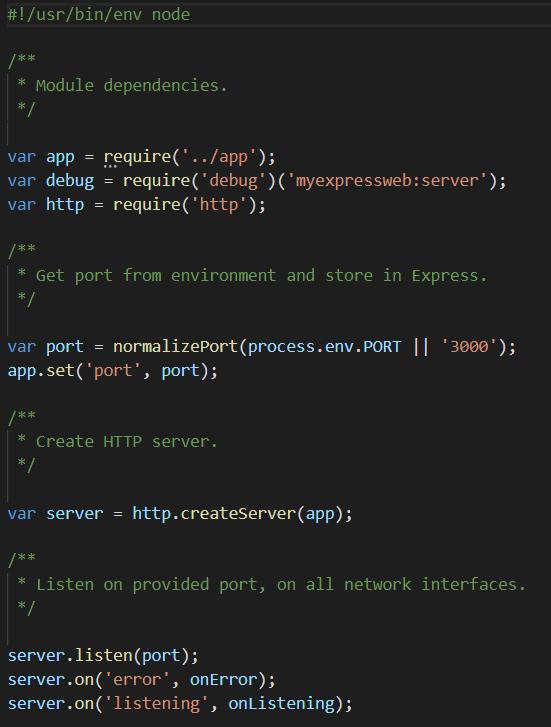
啟動 server 設定都定義在 /bin/www 裡面(執行 npm start 啟動的那支)。
www 第一行就引入了自訂義的 module (app.js),並且創建了一個 http 對象監聽 3000 port,回調給 app。
.www

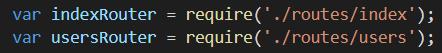
在 app.js 裡面統一引入其他模組,然後定義引入模組的路由(router,網址對應 module)
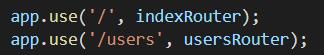
.app.js


這樣當網址輸入 ip:port/ 就會導向 indexRouter,輸入 ip:port/users 就會導向 usersRouter。
*在 Node.js 裡,一個 Javascript 檔案,就是一個模組!所以在建立模組時,應該根據其功能,寫成一個 Javascript 的檔案。
另外只有在自創 module 時,require() 裡要寫清楚檔案 path,如果是原生模組或是 npm 時則不需要。
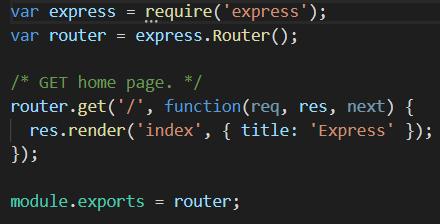
再來看看 /routes/index.js 這支自定義 module
.index.js

app.js 設定了第一層的路由,而 index.js 裡面可以再自行定義後續路由。
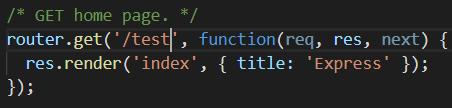
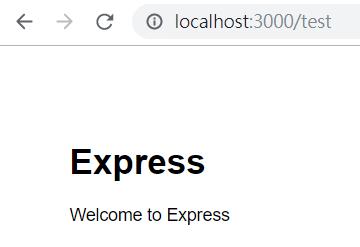
這邊做個簡單測試,把 router.get 設定的 / 改成 /test 。
.index.js

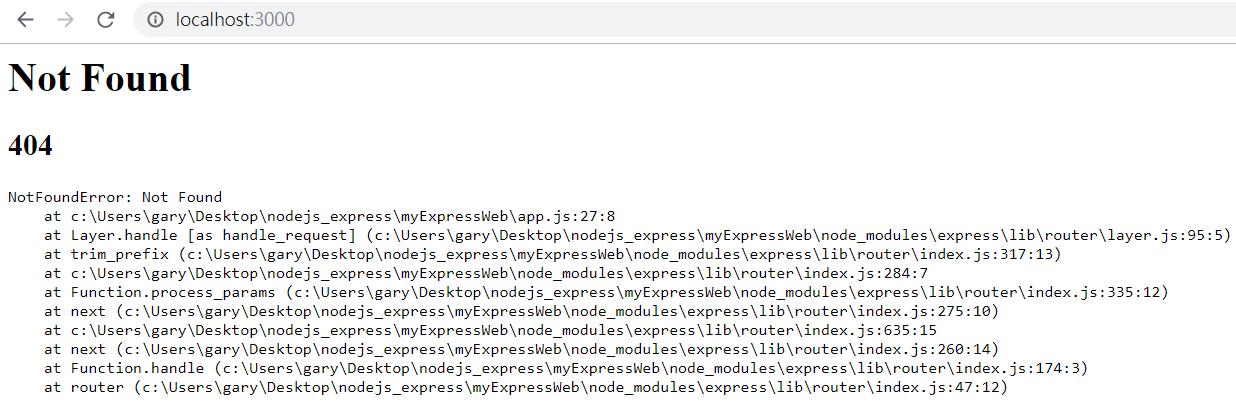
存檔 nodemon 重啟後,原先的 http://localhost:3000/ 就會出現404錯誤。

因為這時候的網址已經變成 http://localhost:3000/test 了。

而 http://localhost:3000/test 接收處理完, 會透過 response.render 選擇回應網頁,這邊是指定 /views/index.ejs。
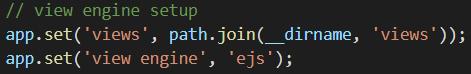
*範本檔所在的目錄已經在 app.js 裡面設定好了,所以render 直接設定檔案名稱就可以,要使用的範本引擎 (view engine) 也要做設定,都設定好後,Express 才能呈現範本檔。
(package.json 預設有安裝 ejs 套件)
.app.js

在最後,我們分派了這個物件給 module.exports,就是宣告這個物件是一個 modules,可以讓任何程式使用 require 調用這個模組,使用裡面的物件、方法及變數。

剩下一包 public 的資料夾,存放的是靜態的檔案。
*在 express 提供靜態檔案服務,必須使用它的中介軟體方法 express.static(參數),其中參數部份可以直接指定你所放靜態檔案的資料夾位置,我們用 app.use() 去掛載這個中介軟體方法。
.app.js
![]()
__dirname 是 node.js關鍵字,代表著目前 app.js 所在的實體目錄。
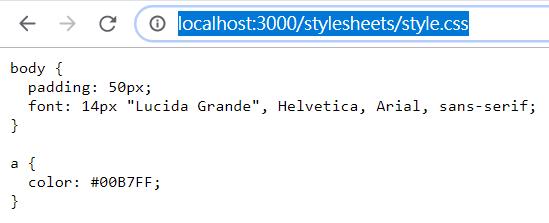
輸入網址 http://localhost:3000/stylesheets/style.css 就可以看到 /public/stylesheets 下的 style.css 檔案
也可以利用 router 設定成虛擬路徑
![]()
輸入網址 http://localhost:3000/css/style.css

到這裡,基本的 express ejs web 網頁建置和解說就告一段落啦!