RWD-CSS Grid
RWD排版技術介紹
| Bootstrap | FlexBox | CSS Grid |
| Bootstrap 是一種 Framework,並非等於 RWD,是提供了一種響應式的網格系统,經由 Row (列)和 Column (行)來建立頁面的架構,然後再將內容裝在這些由 Row (列)和 Column (行)組成的框框裡面,列的劃分是用 Flex ,配合 Media Queries 的分段點來實現 RWD。 | Flexbox 是 CSS3 中定義的一種布局模式,可以控制在容器内的子元素的對齊方式、排列方式以及排序順序,主要特點就是能夠調整子元素的寬度或者高度使其能在不同大小的屏幕下能用最好的方式去分配可用空間。 | CSS Grid 布局是將容器用 CSS 語法劃分成 "行" 和 "列",產生網格,然後將指定項目放在網格中,透過單位 fr 來達成比例分配,若和其它長度單位混合使用時, fr 的計算會扣除其它單位分配剩餘空間,配合 Media Queries,做出各式各樣的布局。 |
CSS Grid 介紹
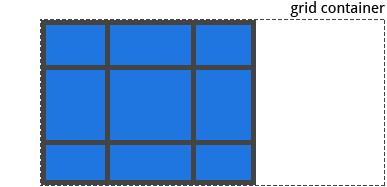
常用術語
網格線(Grid lines)
水平或縱向網格軌道(Grid tracks)
網格軌道其實就相當於直行(rows)和橫列(columns)
而且兩者之間有一個間距(Gutters)
在網格軌道相交的區域就是單元格(Grid cells)
屬性介紹( class 為 container 屬於外層屬性,item 為內層屬性)
外層屬性
display
需要定義容器的顯示類型
示例:
.container {
display: gird;
}grid-template-columns
grid-template-rows
定義網格的行與列
示例:
.container {
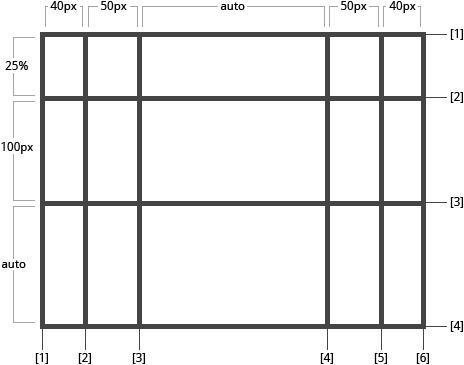
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}

如果你的定義包含重複部分,可以使用 repeat() 來簡化寫法:
.container {
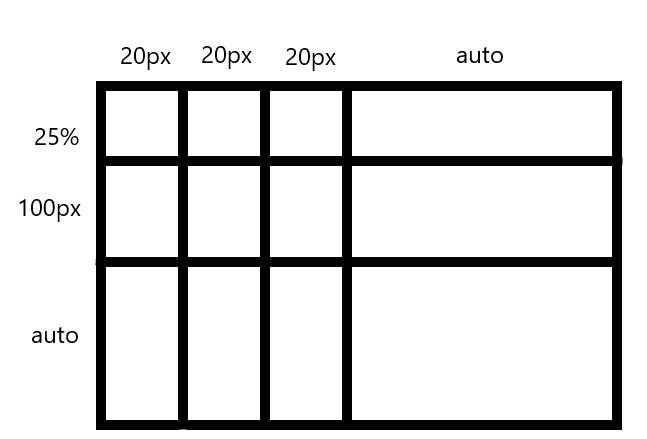
grid-template-columns: repeat(3, 20px) auto;
grid-template-rows: 25% 100px auto;
} 
grid-template-areas
通過引用 grid-area 屬性指定的網格區域的名稱來定義網格模板,語法本身提供了網格結構的可視化。
- <grid-area-name> – 使用
grid-area性指定的網格區域的名稱 - 一個“點”表示一個空單元
- none – 沒有定義網格區域
示例:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
grid-template-columns: repeat(4, 50px);
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
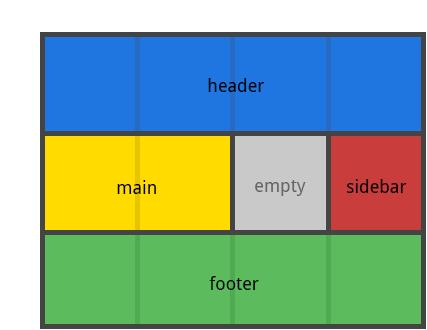
上面的代碼創建了一個四列三行的網格,第一行由 header 區域组成,
中間一排由兩個 main 區域,一個空單元格和一個 sidebar 區域,
最後一行全部由 footer 區域组成。

grid-column-gap
grid-row-gap
指定網格線的大小,為列和行之間的間隔寬度。
示例:
.container {
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
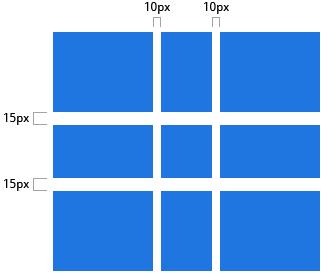
grid-column-gap: 10px;
grid-row-gap: 15px;
}
如果未指定 grid-row-gap ,則會將其設置為與 grid-column-gap 相同的值。

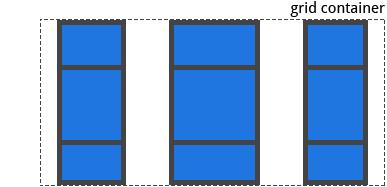
justify-items
横向軸對齊,適用於容器内的所有網格項目,
也可以通過 justify-self 屬性在單個網格内容上設置。
- start
- end
- center
- stretch
示例:
.container {
justify-items: start | end | center | stretch;
}




align-items
縱向軸對齊,適用於容器内的所有網格項目,
也可以通過align-self屬性在單個網格内容上設置。
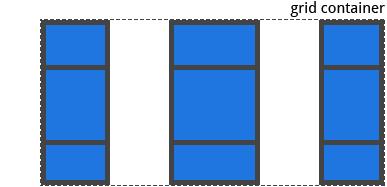
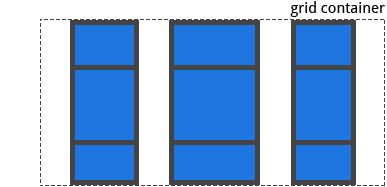
justify-content (橫向)
align-content (縱向)
有時候網格内項目的大小可能小於其網格容器的大小,在這種情况下,你可以設置網格容器内的網格項目的對齊方式。(這裡只做橫向的示例)
示例 (start, space-around, space-between, space-evenly ) :
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
}



內層屬性
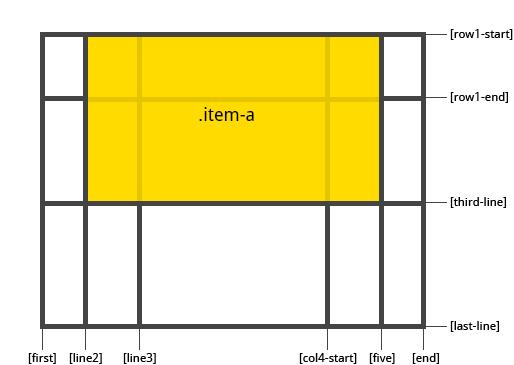
grid-column-start
grid-column-end
grid-row-start
grid-row-end
通過參考特定網格線來確定網格項目的位置, grid-column-start / grid-row-start 是項目開始的列和行,grid-column-end / grid-row-end 是項目结束的列和行,項目可以相互重疊,可以使用 z-index 來控制其堆疊順序。
示例:
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
- <line> – 可以是一個數字來引用一個编號的網格線,或者一個名稱來引用一個命名的網格線。

想了解更完整可以參考以下連結
參考連結: http://f2ex.cn/css-grid-layout-guide/
響應式布局的應用
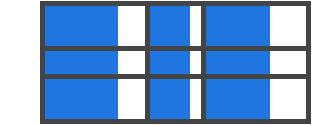
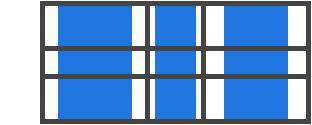
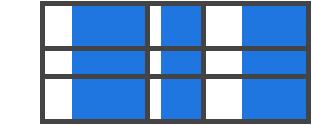
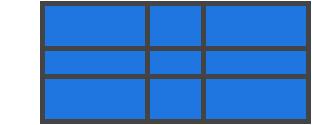
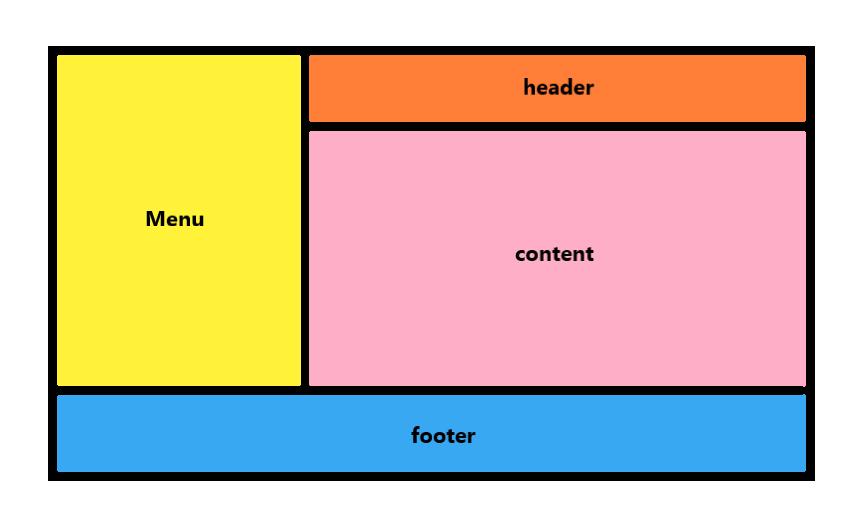
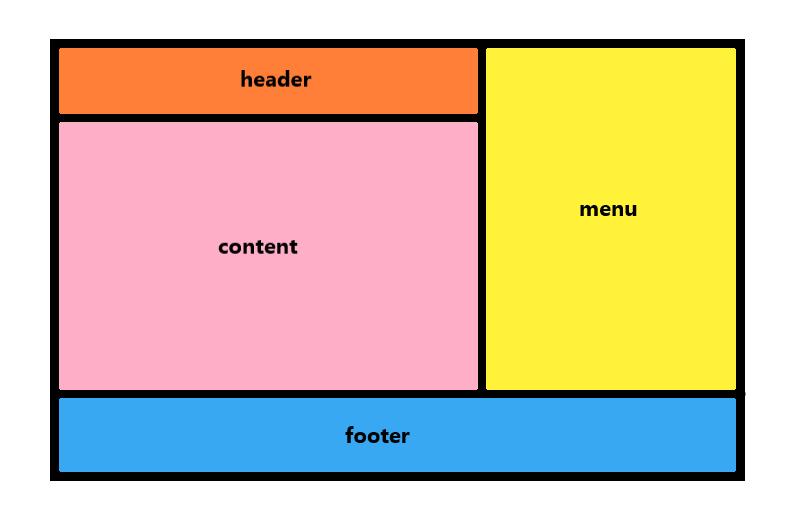
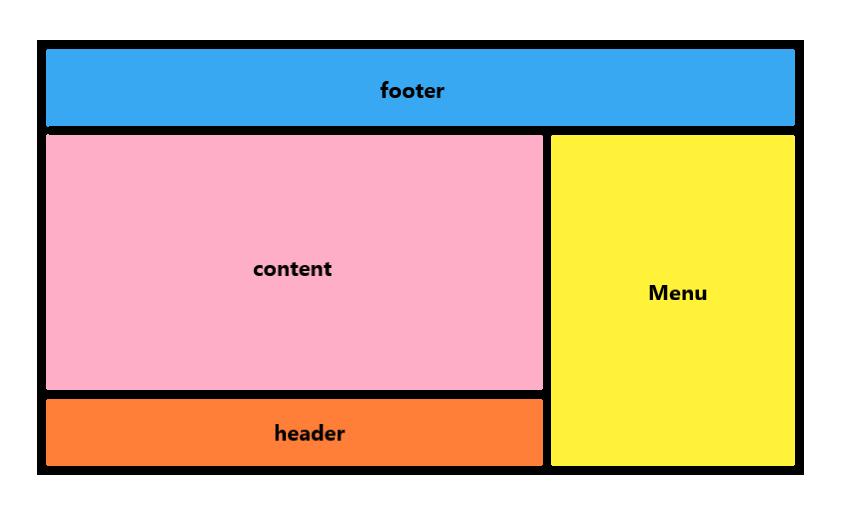
以下為範例圖片,示範用 CSS Grid 和 Bootstrap 兩種方式來佈局

螢幕寬度小於1000px時,menu變成在右側

螢幕寬度小於900px時,header 與 footer交換位置

Bootstrap Code:
https://codepen.io/AnnaYang/pen/rbELbB
我們無法再不使用 javascript 的情況下將列的位置交換,因為 Bootstrap 依賴 HTML 結構,所以無法彈性的任意更改布局 。
CSS Grid Code:
https://codepen.io/AnnaYang/pen/MRMYrK
CSS Grid 因為不依賴 HTML 結構,所以我們可以搭配媒體查詢任意更改布局。
CSS Grid 和 Bootstrap 的差異?
| Bootstrap | CSS Grid |
| 是以 HTML 標籤 搭配 Class 來實現布局,隨著這種佈局的複雜性增加,需要多層巢狀 HTML 標籤來組合,標記和佈局之間的這種耦合在靈活性方面是一個弱點, 但 Bootstrap 會這麼多人用 當然是因為它不僅僅只有網格系統,它還包含頁面排版、風格樣式、 UI 元件,可以快速建構出一個基本的網站,對於不熟悉CSS的人來說也是非常友善,你只需要知道有哪些類別名稱可以用,並不需要知道他是如何運作的。 | 在不同裝置可以配合媒體查詢來更改布局,它的布局方式完全使用 CSS 語法,你可以定義自己所需的網格,將項目放在指定網格項中,而不必擔心 HTML 的編寫方式,把顯示的佈局和標籤結構分離,即便是動態的內容也能夠處理,在靈活性方面是一個巨大優點, 但 CSS Grid 是一種二維布局,排版是針對布局而不是內容,所以若是想要對網格項目的內容的進行對齊,使用 CSS Grid 反而會增加困難度,因此將 CSS Grid 與 Flex 搭配使用才能發揮最大效用。 |
結論
我個人認為沒有哪一種更好而是需要依照需求來做選擇,讓網頁可以達到最好的效果。













