撰寫一份好寫又好懂的Spec
一、 前言
Spec文件(Spec)為系統中的環節,孰輕孰重。
在少人且溝通暢通團隊中,Spec文件也許看似不那麼重要(常常是口頭上確認)。但設計人員若是邊開發邊想,容易造成前後設計不一致的景況。Spec也具有依循紀錄的角色。
而在多人開發的團隊中,一份好的Spec可讓開發人員或測試人員快速的明白功能範疇、此隻功能內容,也可讓後來新加入的團隊人員有跡可循。
混亂的Spec是可怕的,若是排版混亂,原本清楚的規則,卻讓開發團隊看了許久還不懂,需不斷地花時間確認;若為Spec混亂錯誤,敏銳的開發人員為了寫好程式邏輯還須debug Spec中的牛頭不對馬嘴錯誤,並且不斷地重工,消耗了專案時程。若開發人員沒發現,整隻功能做錯,白做工的景況更是造成恐怖的Spec混亂開發錯誤局面。
因此,一份條理分明的Spec可幫助開發團隊快速易懂功能內容,是快速開發專案的重要因素。
二、常用的撰寫方式
以下就一些Spec撰寫經驗,主觀的分享筆者認為好的Spec所具備的要素:
1. 清爽乾淨的排版,增加Spec的易讀性
1.1. 編碼排版整潔,清楚的大綱標題:
一致性排版:在撰寫不同份Spec可用一致性的寫作風格及排版(標題符號、表述方式),開發人員後續閱讀易懂性,增加Spec易讀性。EX:按鈕觸發的單元,每個按鈕接切分為檢核項目、DB異動、其他處理。
Word中,定義大綱標題,也能使閱讀者快速切換至功能段落。

2. 善用圖示化及表格表述:
2.1. 介面、畫面流程明確:
條理分明,簡單扼要的敘述能讓人秒懂。概念上而言,需定義:
l When觸發的時機點
l What觸發結果
l How用甚麼方式
l Where導頁去哪裡
以下舉兩個例子:
案例一、按鈕觸發控制畫面呈現
When:按鈕觸發時
What:區塊張合
案例二、按鈕導頁
When:按鈕觸發時
Where:功能名稱、網址
How:導頁or開分頁or換頁
2.2. 善用圖示化或表格化說明:
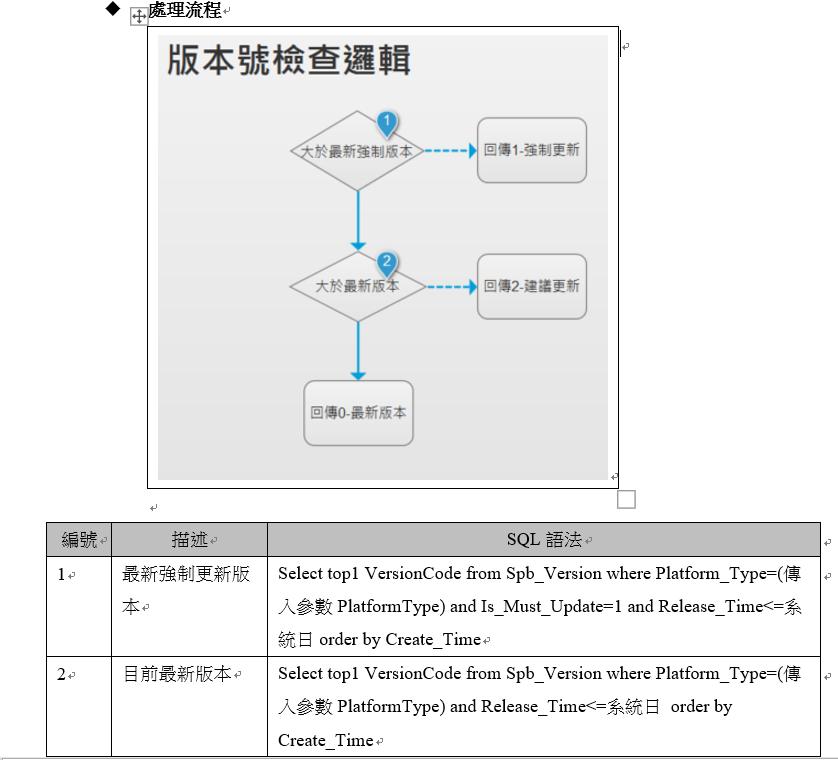
² 邏輯流程清楚(圖示化、判斷、結果):
l 流程圖編號搭配表格說明。
| 舉例 |
|
|
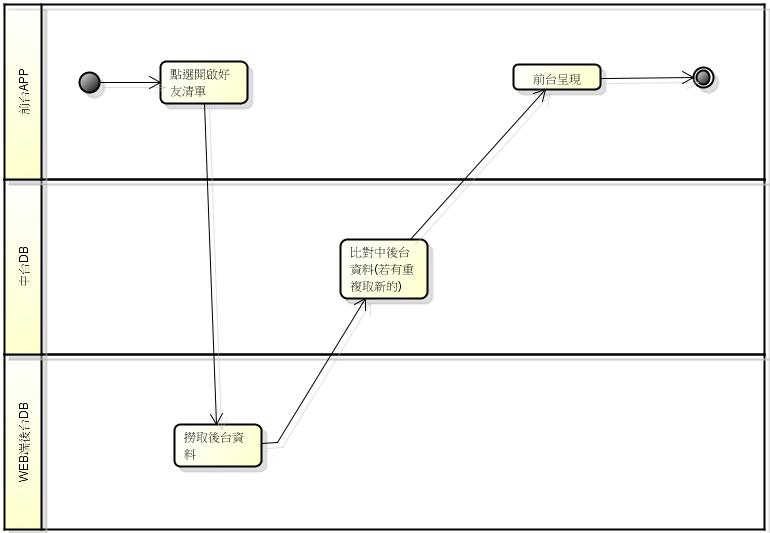
l 多重平台或角色之間的處理也可善用泳道圖表述:
| 舉例 |
 |
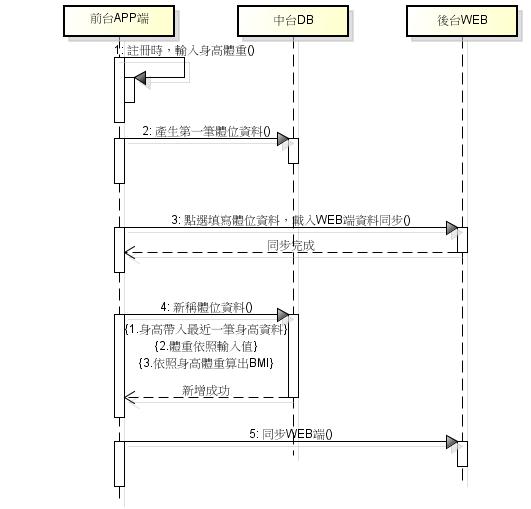
l 不同平台間的介接,
各平台間的資料串連或與外部系統介接資料的需求,循序圖適合表述各平台之間的資料流前後關係。
| 舉例 |
 |
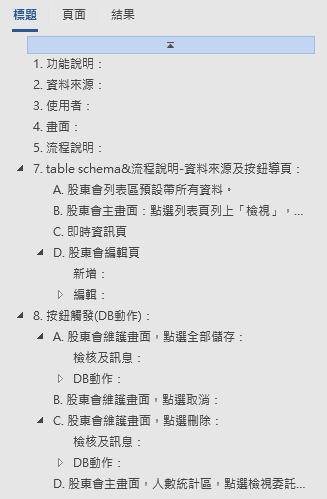
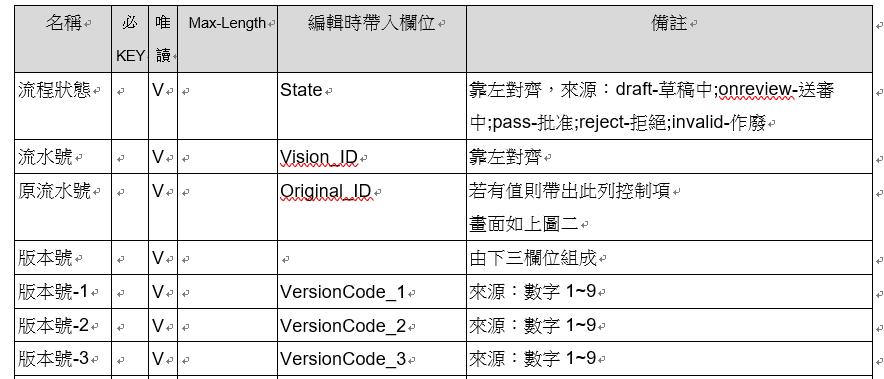
l 表格化的表述,適用名稱、欄位、格式上的定義
² 實現面而言,對於資料來源、按鈕觸發、資料存取需有明確的定義,模稜兩可的敘述會造成開發混亂,工程師需額外花時間確認,以下舉例:
在資料來源敘述中,需具有:
l table名稱&where條件&order by 欄位(也可用SQL語句一語以概之)
l 畫面上對應的欄位名稱(輸出格式、是否必KEY、是否唯讀)
| 舉例 |
 |
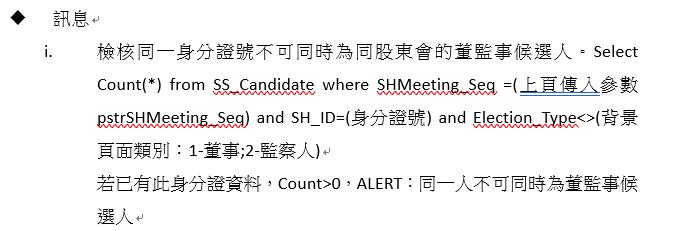
按鈕觸發敘述中,需定義:
l 觸發時的檢核、警示訊息
| 舉例 |
 |
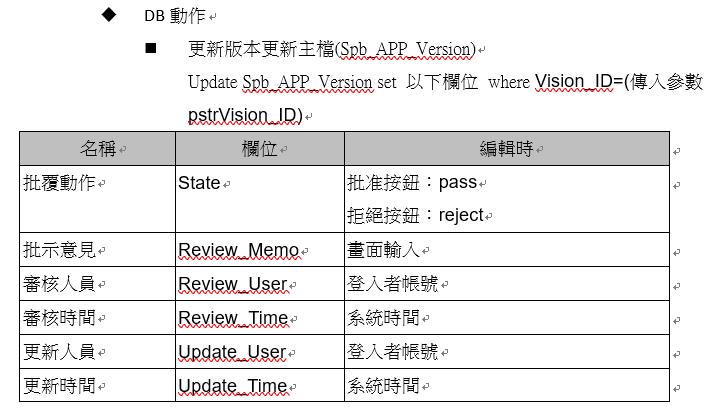
l 觸發時的DB動作(增刪改、table名稱及欄位、存入值)
| 舉例 |
 |
3. 資料面的清楚:
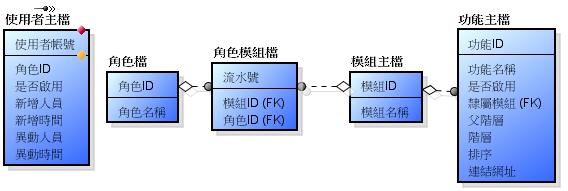
在整體的資料面而言,附上整體系統的ERD圖,能讓開發團隊看出所使用的資料表上下層資料關係,在撰寫塞入資料能更精確。
| 舉例 |
 |
三、 結語
混亂的Spec文件,可能在開發過程中不斷地確認延宕工時造成不斷的重工。
好的Spec文件,能讓人一目了然、清楚的處理資料及畫面,做出來的功能與Spec同。後續的QA也可以依循清楚的規則去測試。條理化的排版也可幫助工程師秒懂規格甚至更好開發。
當然,SA與開發團隊良好的溝通是必然,有時當面輔助說明,也能幫助開發團隊秒懂Spec更清楚功能內容。省下的時間就能有更多開發的工時,專案如期上線,SA何樂而不為?