使用CSS製作響應式破壞式表格
近年來RWD響應式網頁的需求愈來愈多,有時候遇到表格內容文字很多時隨著畫面的縮小,文字會愈摺愈多行,
造成不容易閱讀的情況產生,此時表格隨著畫面縮小,可以考慮使用的方式有:
1. 減少部分欄位的顯示
2. 產生橫向捲軸
3. 使用破壞式表格
4. 不使用表格的方式撰寫程式,使用div+css方式做出很像表格的外觀
此篇想要介紹的是「破壞式表格」的做法,
雖然外觀上沒有辦法做到接近一模一樣,但足以讓使用者舒服的看完全文。
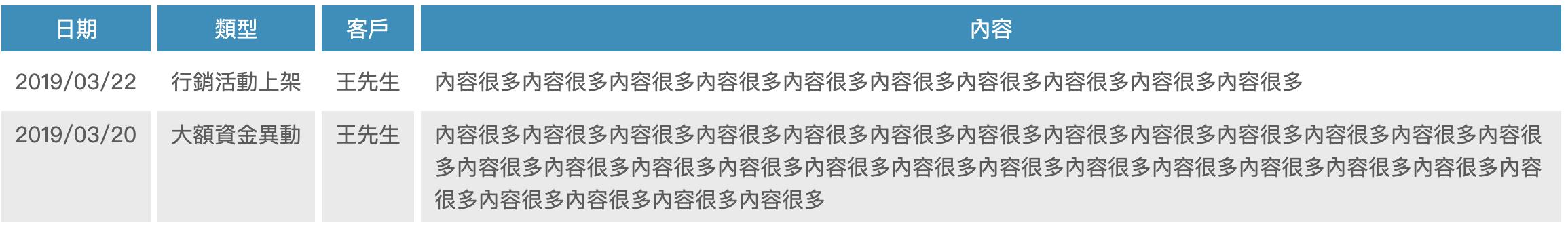
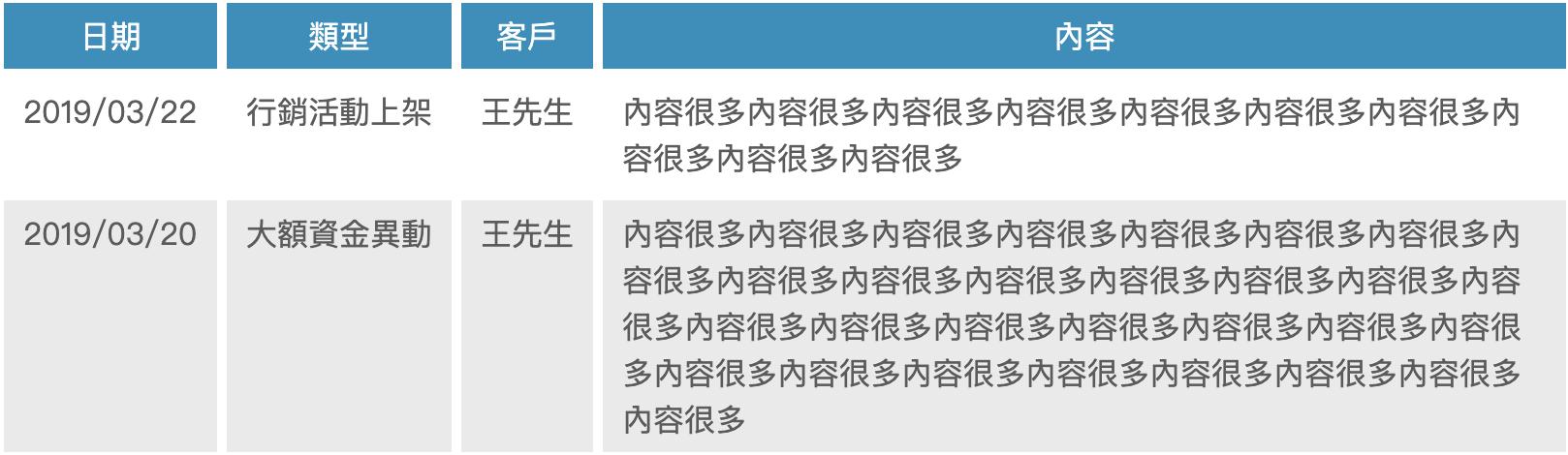
以下可以看到當表格內容很多時,若是需要縮小畫面表格會產生文字變得愈來愈多行的狀況,
這樣的狀態下變成手機觀看時將會變得很難以閱讀。



什麼是破壞式表格?
即是破壞原本的表格結構,可以保留所有的內容並且做成適合行動裝置觀看的樣子。
缺點是:排版內容會拉長,會有可能需要滑動很久才能看完全部,且表頭的部分會重複很多次。
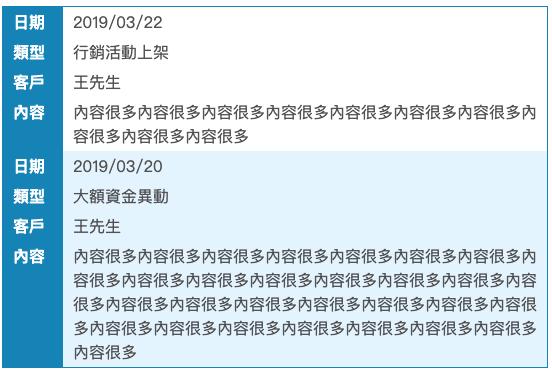
以下是縮小後使用破壞式表格的樣子

破壞式表格製作方法?
html寫法:
主要重點在於
1. Th的部分會在寬尺寸螢幕時出現,但會透過CSS將其在小畫面時做隱藏的動作。
2. Td的欄位上要增加一個<data-th="">,裡面填入所屬的表頭名稱,這樣在縮小畫面時才可以將其自動地顯示在左方。
<div class="rwdTable">
<div class="rwdTr">
<div class="rwdTh">日期</div>
<div class="rwdTh">類型</div>
<div class="rwdTh">客戶</div>
<div class="rwdTh">內容</div>
</div>
<div class="rwdTr">
<div class="rwdTd" data-th="日期"><span>2019/03/22</span></div>
<div class="rwdTd" data-th="類型"><span>行銷活動上架</span></div>
<div class="rwdTd" data-th="客戶"><span>王先生</span></div>
<div class="rwdTd" data-th="內容"><span>很多內容很多內容很多內容很多內容很多內容很多內容很多</span></div>
</div>
<div class="rwdTr">
<div class="rwdTd" data-th="日期"><span>2019/03/20</span></div>
<div class="rwdTd" data-th="類型"><span>大額資金異動</span></div>
<div class="rwdTd" data-th="客戶"><span>王先生</span></div>
<div class="rwdTd" data-th="內容"><span>內容很多內容很多內容很多內容很多內容很多內容</span></div>
</div>
</div>
CSS的寫法:
/* 基本表格設定 */
.rwdTable {
display: table;
width: 100%;
border-collapse: separate;
border-spacing: 5px;
}
.rwdTr, .rwdTitle_gorup {
display: table-row;
}
.rwdTh, .rwdTd {
display: table-cell;
vertical-align: top;
text-align: center;
padding: 5px 10px;
}
/* 表格單雙行顏色變化 */
.rwdTr:nth-of-type(odd), .rwdTitle_gorup:nth-of-type(odd) {
background-color: #eaeaea;
}
/* 表頭背景藍色 */
.rwdTh {
background-color: #188EBE;
color: #ffffff;
}
需要小尺寸變化時需增加以下CSS
@media (max-width: 767.98px) {
/* 增加外框線 */
.rwdTable{
border: 1px solid #188EBE;;
}
/* 將表格中間的空間刪掉 */
.rwdTable {
border-spacing: 0px;
}
/* 隱藏表頭列 */
.rwdTr:first-of-type {
display: none;
}
.rwdTd {
display: table;
padding: 0;
}
.rwdTd:before{
content: attr(data-th);
display: table-cell;
font-weight: bold;
color: #fff;
padding: 3px 10px;
white-space: nowrap;
text-align: left !important;
width: 60px;
background-color: #188EBE;
vertical-align: top;
}
.rwdTd span{
padding: 3px 10px;
display: inline-block;
}
.rwdTr:nth-of-type(odd), .rwdTitle_gorup:nth-of-type(odd) {
background-color: #e8f6ff;
}
}
使用以上方法,即可輕鬆簡單完成多文字的表格RWD了!
祝大家都能成功完成心目中美美的表格^^
最後附上參考來源:
http://lab.25sprout.com/responsive_table/
https://blog.25sprout.com/%E8%AE%93%E4%BD%A0%E7%9A%84-html-table-responsive-%E5%90%A7-a2d4336a1f60
https://ithelp.ithome.com.tw/articles/10195938
https://www.minwt.com/webdesign-dev/html/14066.html













