#pdf.js
使用PDF.js 即時預覽PDF文件
2018/12/26 15:48:14
0
11107
使用PDF.js 即時預覽PDF文件
| 簡介 |
現今於這資訊發達年代,PDF檔案已經是相當普遍的一種文件規格,非常多的圖片資訊以及文書檔案皆可直接輸出為PDF檔案格式,應用於網頁上也經常會使用到即時顯示文件內容,但是必須要額外安裝AdobePDF軟體才可線上預覽,在許多手機上的網頁瀏覽器也不盡支援,然而透過PDF.js則不需額外加裝軟體,即可輕鬆透過網頁線上即時顯示文件的內容. |
| 作者 |
江直穎 |
前言與簡介
現今於這資訊發達年代,PDF檔案已經是相當普遍的一種文件規格,非常多的圖片資訊以及文書檔案皆可直接輸出為PDF檔案格式,
應用於網頁上也經常會使用到即時顯示文件內容,但是必須要額外安裝AdobePDF軟體才可線上預覽,
在許多手機上的網頁瀏覽器也不盡支援,然而透過PDF.js則不需額外加裝軟體,即可輕鬆透過網頁線上即時顯示文件的內容.
PDF.js是一款使用HTML5 Canvas安全地渲染PDF檔案以及遵從網頁標準的瀏覽器來渲染PDF檔案的JavaScript函式庫,
由Mozilla Labs所推廣,目標是建立一個通用的PDF平台.
目的
本文初步介紹PDF.js的使用方式,並透過簡單的實作讀取pdf檔案並顯示文件內容。
開始前準備
2.使用文字編輯器或網頁相關開發工具,本範例使用IntelliJ IDEA
程式範例
1.首先,載入相關Library: pdf.js & pdf.worker.js
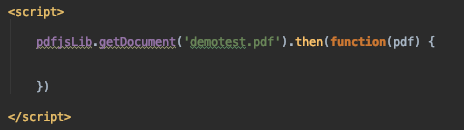
2.加入相關script pdfjsLib.getDocument
並提供本機端pdf檔案名稱

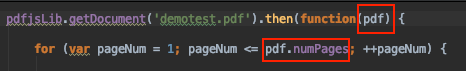
3.此時可以取得 function中傳入的pdf 物件,而 pdf.numPages 代表此文件總頁數

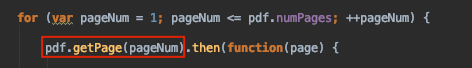
4.這邊使用迴圈的方式將頁數傳入pdf.getPage() 取得頁面

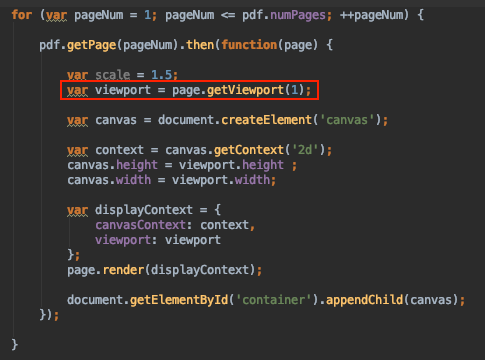
5.根據官方文件說明,每個頁面都有自己的viewport
來定義該頁面的像素、旋轉或縮放等
操作

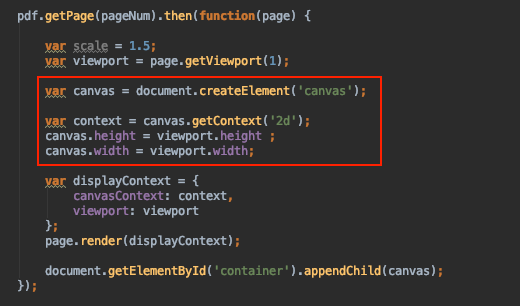
6.透過HTML提供的canvas 標籤建立一個2D的繪圖畫布,長寬度則使用viewport物件取得

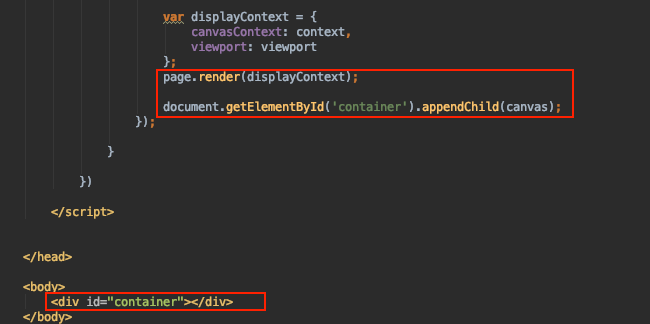
7.最後使用page.render方法渲染畫布內容,並加入於html上的自定義div標籤container內

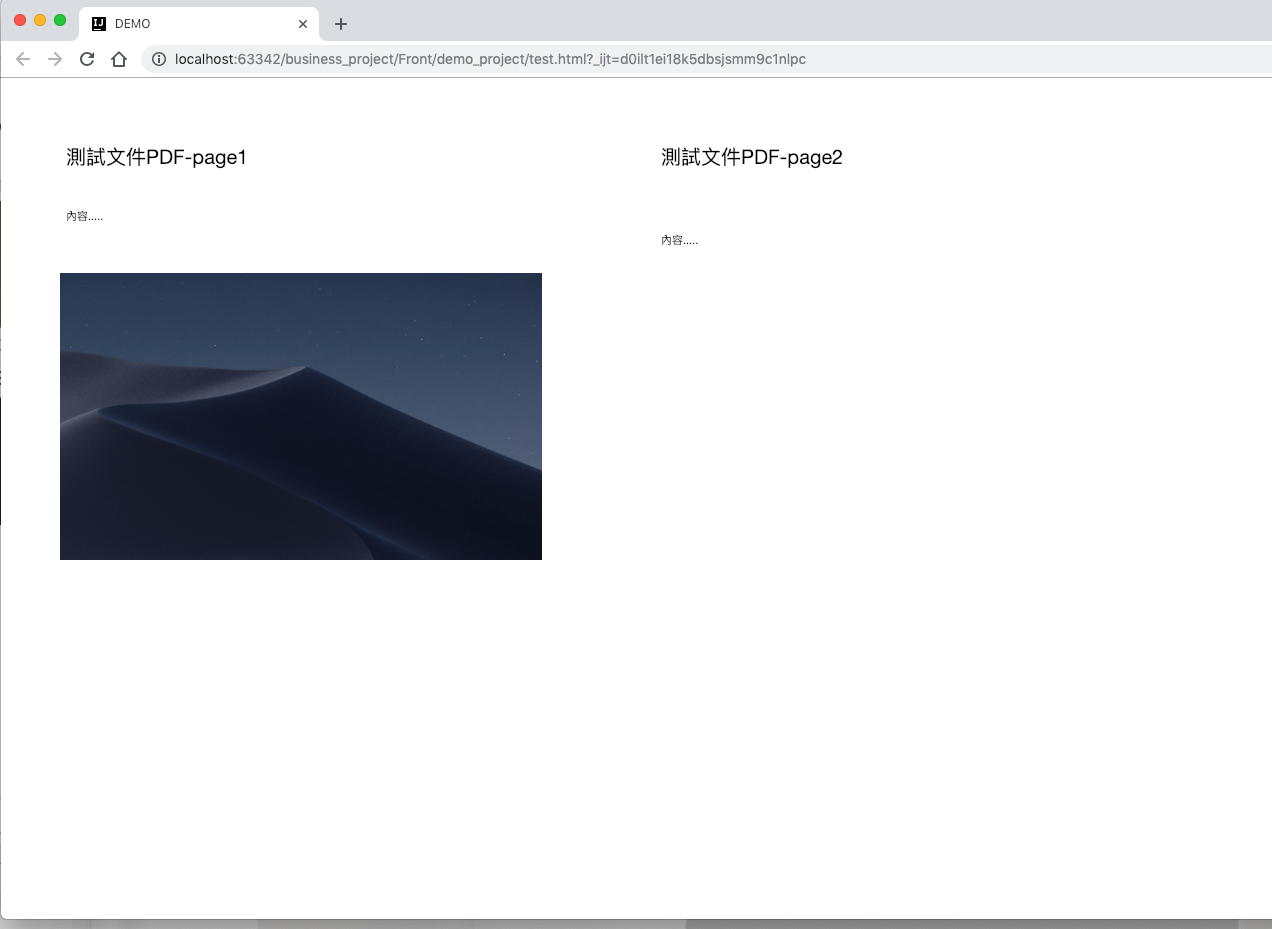
透過Chrome瀏覽器檢視寬畫面輸出結果,此範例為橫向顯示兩個頁面的PDF檔案

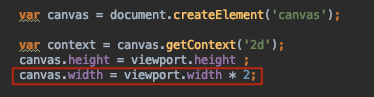
8.透過修改canvas畫布的寬度,我們也可以將pdf內容作直列顯示

透過Chrome瀏覽器檢視寬畫面輸出結果,此範例為直列顯示兩個頁面的PDF檔案

9.修改pdfjsLib.getDocument 的來源內容還可以透過其他方式渲染PDF文件,如遠端的PDF文件網址

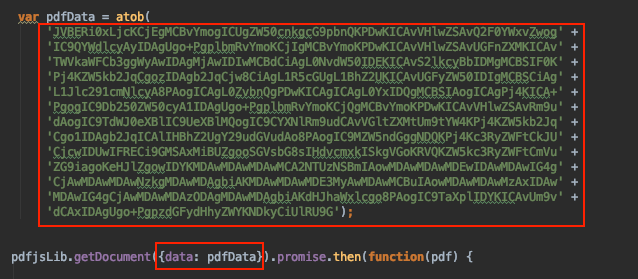
10.或是透過解析base64字串來讀取PDF檔案


結語
透過以上簡單的範例,我們可以了解到 PDF.js 這套javascript的Library在實作上的程式碼部分是如此地簡潔,操作讀取檔案的速度也相當快速,
不用額外安裝
AdobePDF軟體即可在網頁上即時瀏覽,對於手機的瀏覽器即時閱讀文件的部分來說算是非常地便利呢!
3945663C1E6F2C007E424A12F96302AF
2019/06/26 08:05:05
請問文中的第9與第10點在MVC架構下如何實作?達到跨域預覽PDF文件











