Firebase
網頁部屬
免費
FireBase - 使用FireBase hosting 服務快速部屬靜態網站
2018/12/24 15:20:29
0
5158
FireBase - 使用FireBase hosting 服務快速部屬靜態網站
| 簡介 |
說明如何使用FireBase免費且快速的部屬一個自己的靜態網站 |
| 作者 |
王煜翔 |
Firebase 靜態網站部屬教學
Firebase是一個由 Google 所提供的後端服務平臺,本身包含多種豐富方便的後端服務,使後台的管理和架設可以更加輕鬆且快速,讓Web、APP開發者能夠投注更多心力在產品的研發上。

上圖為目前Firebase所提供的各式服務
Firebase提供的功能相當的多,如
會員系統、
Realtime Database、
訊息推播、
資料分析、
Hosting...等各種不同的服務供使用者使用,且在一定額度的範圍內,都可以免費使用Firebase的服務,因此對於小型開發者來說在使用上較無壓力,超過額度也可視使用狀況付費使用Firebase服務。
本文章將著重於如何使用Firebase的Hosting服務來快速部屬一個靜態網站。主要分為三個步驟
1. 下載並安裝 Node.js
2. 使用 npm 串接 Firebase
3. 部屬專案至Firebase
以下將由上述三個步驟進行本次的教學說明
1.下載並安裝Node.js
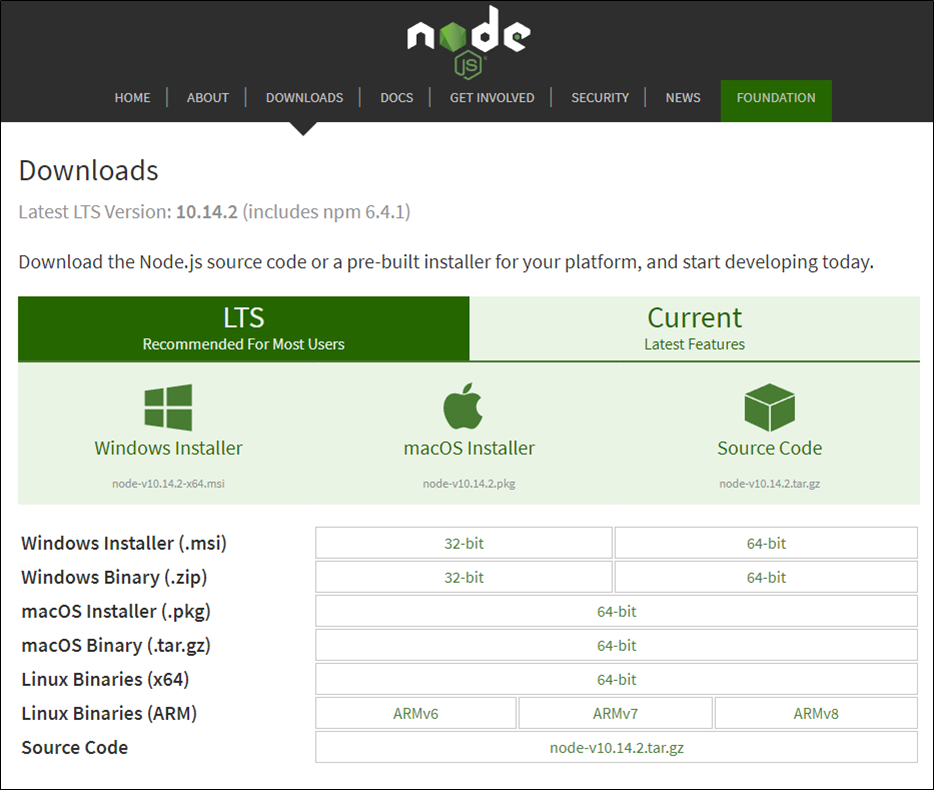
根據自己所使用的系統,到 Node.js官網 下載對應的Node.js版本,如果沒有特殊需求的話,下載官方推薦給大多使用者的LTS版本即可

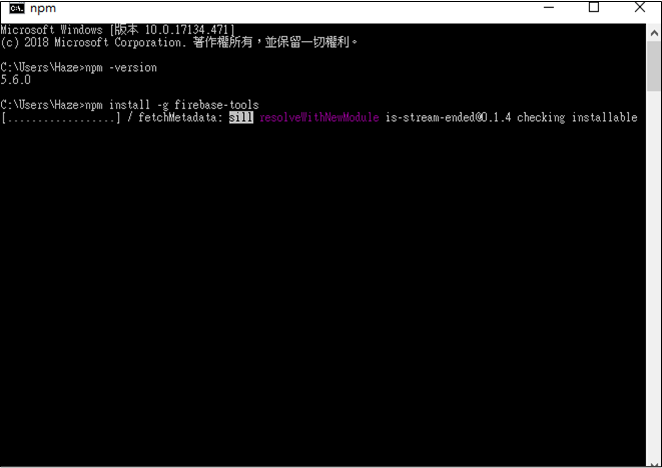
安裝完畢後開啟命令提示字元,並輸入 npm -version 指令確認NPM是否正確安裝。

出現版本號代表安裝成功。
2.使用 npm 串接 Firebase
NPM安裝完畢後,接續安裝Firebase相關套件,輸入 npm install -g firebase-tools 指令

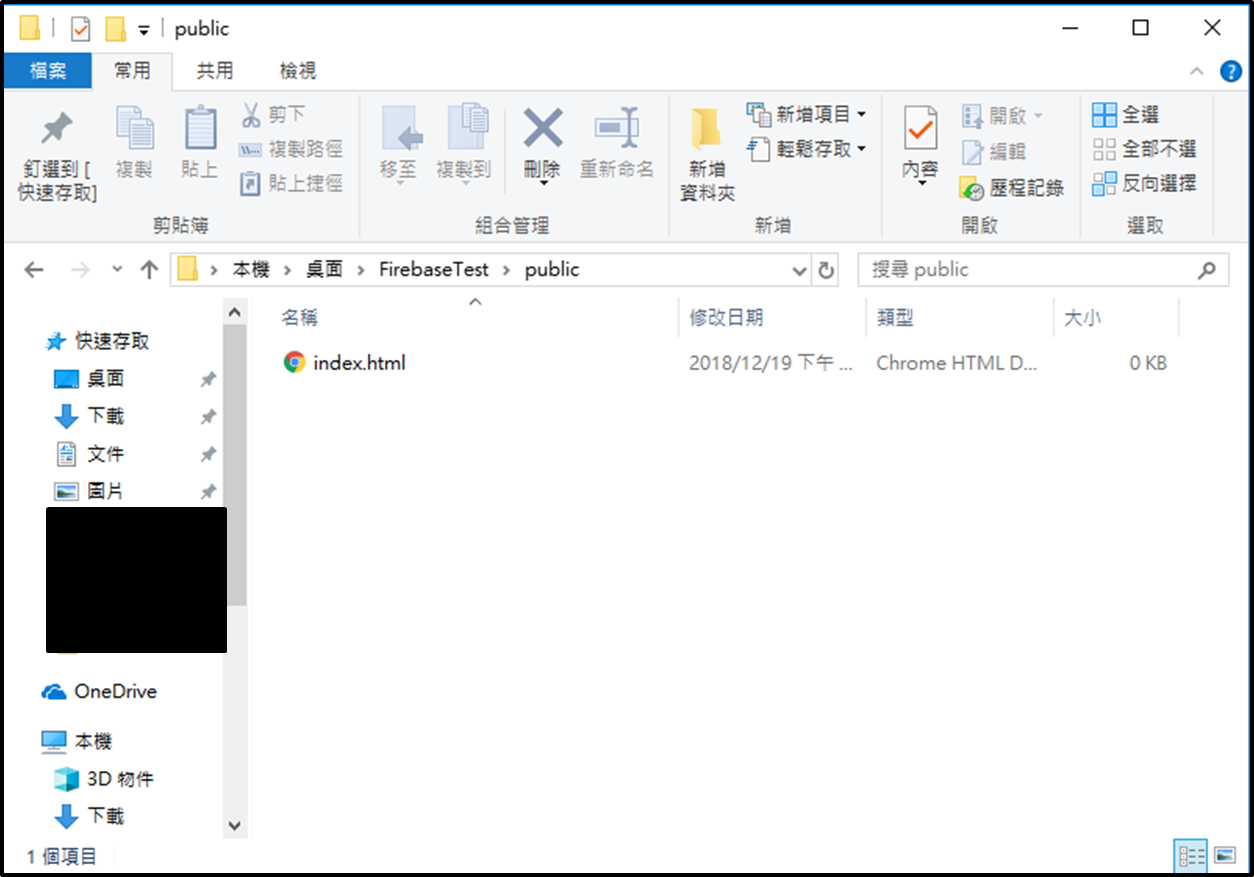
Firebase 套件安裝完畢後,在本機上新增一個專案資料夾,需於專案中建立一個 public 資料夾,並在 public 資料夾中新增一個 index.html 檔案

資料夾建立後,將命令提示字元指向此路徑,輸入指令
cd C:\Users\Haze\Desktop\FirebaseTest\public (每個檔案路徑不同,此路徑僅為參考)
將路徑指向至public資料夾後,執行Firebase,輸入指令
firebase init
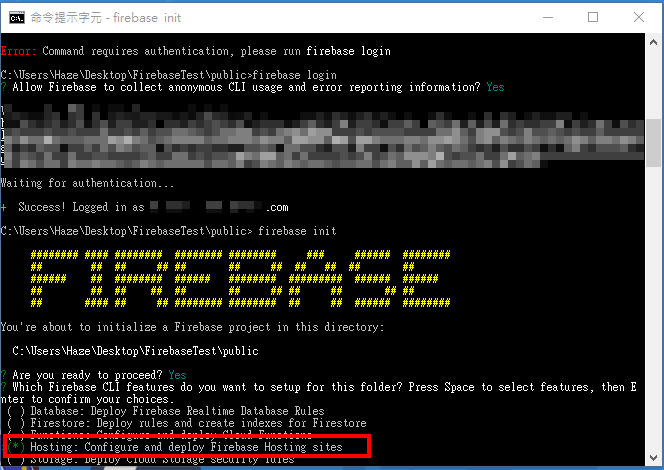
第一次執行時可能會跳出
Error: Command requires authentication, please run firebase login
這樣的錯誤指令,因後續操作需要登入權限,所以必須串接你的帳號。輸入指令
firebase login

輸入後會開啟Google登入頁面,成功登入後會出現上方畫面。
登入成功後,再次執行指令 firebase init

看到這個畫面時,Firebase就成功執行了。再來先暫時離開命令提示字元,開啟網頁瀏覽器登入 Firebase console,建立屬於自己的第一個Firebase專案

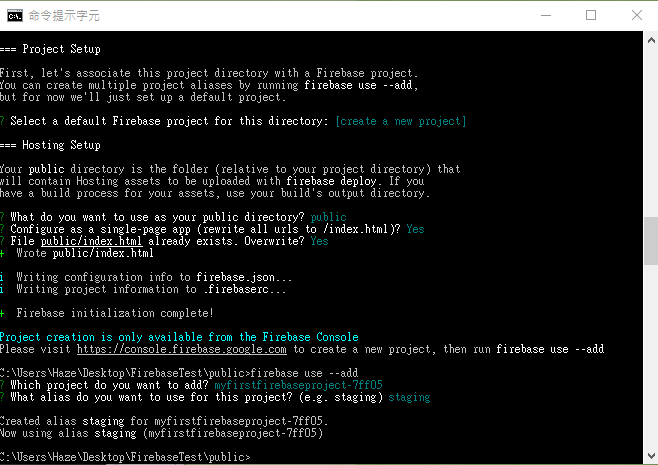
建立完畢後,回到命令提示字元,在Are you ready to proceed的提問回答y,並在CLI Features選項中選擇 Hosting

之後的選項若無特殊需求就直接用預設設定。
設定完畢後,輸入指令
firebase use --add 加入剛剛在firebase console中新增的專案,即可串接自己的firebase專案

3. 部屬專案至Firebase
專案加入完畢後,輸入指令 firebase deploy
看到Deploy complete!後,firebase部屬就完成了

部屬成功後,下方的Hosting URL即是你目前部屬成功的網站網址。可直接透過URL進入你的網站。
網頁開發者亦可輕鬆的將自己開發的網頁部屬上去,只要連結到自己的firebase console,點擊下方圖片中紅框中的按鈕

按鈕點擊後會出現一串程式碼片段

將此片段複製下來加入到自己網頁中,再把網頁檔案放入部屬資料夾中的public資料夾內,重新部屬firebase,就可以將網站部屬出去了!

結語
本次的教學只針對Firebase的Hosting服務做簡單的介紹,但Firebase本身的潛力可說是深不見底,有更多更多可以鑽研的功能與服務可以探索。
相信再經過更多的研究,Firebase可以成為小型開發者的一大利器,除了增強自身的實力,在接小型案子的靈活度也能大幅度的提升,這次的介紹就到這邊,有興趣的朋友可以參考Firebase官方說明文件 進行更深的研究!











